基于Java+MySQL实现(Web)在线题库管理系统【100010067】
一、在线题库管理系统
1.1 课程题目
基于 JavaWeb 的在线题库管理系统的设计与开发
1.2 课设目的
《软件开发综合实践》是计算机科技与技术专业的一门专业必修课,是一门实践性较强的课程。主要培养学生的创新意识和独立承担软件工程技术管理或信息系统管理工作的能力,补充加强实践性教学环节,通过综合实践课程的进一步学习,使学生能够初步综合使用已学过的理论知识。
使用主流的开发技术构建中小型应用软件。软件作品可以是:桌面应用软件、Web 应用软件或移动应用软件;开发语言可以是 C++、Java、PHP、.NET、Android、iOS 等。学生根据实际需要自拟题目,独立完成一个中小型项目,项目功能数不得少于 15 个,程序有效代码在 1000 行以上。学生可以参考以下题目,也可以自拟题目。
1.3 课设环境
硬件环境:
- 机房:计算机系多媒体专业机房
- 电脑:双核高性能主机
- 网络:1000Mbps 校园网
开发环境:
- 操作系统:Windows
- 开发工具:MyEclipse+Eclispe ADT
- 容器: Tomcat
- 中间件: JDK
- 数据库: MySQL
二、课设内容
在线题库管理系统可以在线题库管理,还可以进行在线试题组卷,答题,查看成绩以及答案。用户包括三类:学生用户、教师用户、管理员用户。
管理员用户
① 管理员可以对班级进行管理
- 增加班级信息;
- 查询班级信息;
- 修改班级信息;
- 删除班级信息,在删除班级信息的时候,如果该班级下有学生,则班级不能删除,必须把该班级下所有的学生删除掉,该班级才可以删除掉;
② 管理员可以对学生用户进行管理:
- 在某一个班级下,增加一个学生用户,也可以批量导入学生信息(Excel 的导入功能);
- 查询学生用户,可以按班级查询,可以按姓名、学号模糊查询;
- 删除一个或批量删除学生用户,这里的删除使用假删,即修改标记;
- 重置学生密码,修改除学号和密码外其它信息;
- 批量导出某一个班级的学生信息(Excel 的导出功能)。
③ 管理员可以对教师用户进行管理:
- 增加一个教师用户,也可以批量导入教师信息(Excel 的导入功能);
- 查询教师用户,可以按姓名、工号模糊查询;
- 删除一个或批量删除教师用户,这里的删除使用假删,即修改标记;
- 重置教师密码,修改除工号和密码外其它信息;
- 批量导出所有教师信息(Excel 的导出功能)。
④ 管理员可以对课程进行管理:
- 增加一门课程(不同课程的课程号是唯一的),也可以批量导入课程信息(Excel 的导入功能);
- 查询课程,可以按课程名、课程号查询;
- 删除一个或批量删除课程,这里的删除使用假删,即修改标记;
- 批量导出所有课程信息(Excel 的导出功能)。
教师用户
① 教师可以对课程进行管理(课程分为系统所有课程和该教师所管理的课程):
- 教师用户可以查询到系统中所有课程,可以按课程名、课程号查询;
- 教师用户可以将查询到的某一门课程添加到自己管理的课程中;
- 增加一门课程(不同课程的课程号是唯一的),同时添加到自己管理的课程中;
- 在自己管理的课程中,删除一个课程。
② 教师可以对班级和学生进行管理:
- 教师可以在某一门课程下添加一个已存在的班级;
- 教师可以在某一门课程下移除班级;
- 查询学生用户,对于学生可以按班级查询,可以按姓名、学号查询;
- 批量导出某一个班级的学生信息(Excel 的导出功能)。
③ 对题库进行管理(题库可以按知识点划分):
-
教师用户可以对某一门课程下进行题库导入;
-
对某一门课程的题库新增、编辑、管理。
④ 组卷功能:
- 手动组卷功能;
- 随机组卷功能。
⑤ 试卷分析功能(使用 ECharts 报表)
学生用户
① 学生用户可以注册新的用户,已注册的用户可以登录。
② 学生用户可以分课程查看发布的各种题库(必须该课程下有所在班级),进行下载。
③ 题库练习功能
- 顺序练习功能:针对单个或多个知识点来选题;
- 错题练习功能:考试或练习中答错题目,系统自动添加;(选做)
- 智能抽题功能:针对所学过的多个科目,以及过去的练习情况结合,智能筛选来选题, 适合阶段性复习(选做)。
④ 学生用户可以查看教师发布的试卷,在线测试,提交后查看成绩和总分。
⑤ 个人知识掌握分析功能(使用 ECharts 报表)。
三、需求分析
从代码实现角度分析,该系统共包括以下几个部分:用户登录、信息列表、信息的查询、信息的添加、信息的修改、信息的删除、文件的导入与导出、ECharts 报表的使用和退出登录。
3.1 系统用户角色分析
用户分为学生用户、教师用户和管理员用户。
学生登录之后可以对查看不同课程下的不同题库,对题库内的进行下载,可以选择不同的题库进行在线联系,还可以查看老师发布的试卷在线测试并查看成绩;教师用户登录后可以查询课程,添加新的课程到自己管理的课程下,可以为课程添加一个已存在的班级,可以查询班级的学生信息并导出,可以导入某一门课程的题库,对题库进行增删改查,还可以利用题库内的题目进行组卷;管理员用户登录后可以分配学生、教师和课程,对学生、教师和课程的信息进行增删改查和导入导出。
3.2 功能需求分析
3.2.1 用户登录
功能描述:用户选择用户角色(学生、教师或管理员)进行登录验证,根据输入的用户名和密码进行判断,输入正确则提示“成功”并进入系统主界面。输入错误则提示“失败”,并返回登录界面。
功能约束:用户登录必须输入用户名、密码,并选择用户角色。登录成功后会根据用户权限的不同,显示具有不同功能的系统主界面。
3.2.2 信息列表
功能描述:在班级列表、课程列表、题库列表、学生管理、教师管理、试卷列表列表中,需要列出数据库中的数据。
功能约束:需要按实际情况准确显示数据库表中的数据。
3.2.3 信息查询
功能描述:在列表的上方,通常要有输入框用于查询某一条或某几条特定信息,比如根据标题查找资料,根据用户名查找学生等。
功能约束:查询时不需要输入全部信息,只需输入部分信息。
3.2.4 信息添加
功能描述:课程信息添加和导入、班级信息添加和导入、学生信息添加和导入、题库添加和导入、教师信息添加和导入等功能需要用到信息添加模块,添加时需按要求填写或选择信息,添加成功后会跳转到相应的列表界面。
功能约束:需要用到文件的上传。
3.2.5 信息修改
功能描述:管理员可以学生和教师进行编辑,还可以对课程和班级进行编辑,编辑成功会更新数据表中相应的信息,跳转到对应的列表;教师可以对自己的课程和对应班级进行编辑,还可以对题库和试卷进行编辑。
功能约束:修改时同时修改其他表里对该表的信息调用。
3.2.6 信息删除
功能描述:管理员可以对班级、学生、教师和课程进行删除,教师可以对题库和试卷进行删除,删除成功会删除数据表中相应的信息并跳转到对应的列表。
功能约束:删除数据会根据数据表的“id”进行删除。
3.2.7 退出登录
功能描述:当用户点击“退出”按钮时,会清空登录时保存的信息,并跳转到用户登录界面。
3.3 相关技术简介
3.3.1 前端技术
在前端的开发设计上,使用了 bootstrap 和 jquary 进行辅助开发,提高了开发的效率。
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。Bootstrap 提供了优雅的 HTML 和 CSS 规范,它即是由动态 CSS 语言写成。Bootstrap 一经推出后颇受欢迎,一直是上的热门开源项目,包括的 MSNBC(微软全国广播公司)的 Breaking News 都使用了该项目。国内一些移动开发者较为熟悉的框架,如前端开源框架等,也是基于 Bootstrap 源码进行性能优化而来。
jQuery 是一个快速、简洁的 JavaScript 框架,是继 Prototype 之后又一个优秀的 JavaScript 代码库(或 JavaScript 框架)。jQuery 设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装 JavaScript 常用的功能代码,提供一种简便的 JavaScript 设计模式,优化 HTML 文档操作、事件处理、动画设计和 AJAX 交互。
3.3.2 后端技术
本系统采用了 SpringMVC 框架进行后台的开发,大大加快了开发速度,使后台代码更加简洁与清晰,利于后期拓展与维护。
Spring Web MVC 是一种基于 Java 的实现了 Web MVC 设计模式的请求驱动类型的轻量级 Web 框架,即使用了 MVC 架构模式的思想,将 Web 层进行职责解耦,基于请求驱动指的就是使用请求-响应模型,框架的目的就是帮助我们简化开发,Spring Web MVC 也是要简化我们日常 Web 开发的。
Spring MVC 框架提供了一个 DispatcherServlet 作用前端控制器来分派请求,同时提供灵活的配置处理程序映射、视图解析、语言环境和主题解析,并支持文件上传。Spring MVC 还包含了多种视图技术,例如 JSP、Velocity、Tiles、iText 和 POI 等。Spring MVC 分离了控制器、模型对象、分派器以及处理程序对象的角色,这种分离让它们更容易进行定制。
四、设计过程
4.1 总体设计
通过对用户需求和系统设计思想的分析,并根据界面展示需要,可以得出该系统可以分为五大模块:用户登录模块、教学资料模块、教学视频模块、试题资料模块、用户管理模块、论坛系统模块。
4.1.1 系统功能模块设计
经过分析,该系统要实现的是帮助学生和教师更好进行交流,达到辅助教学的目的。主要设计以下功能模块:
-
用户登录模块
- 用户在使用系统之前必须登录系统,登录时需要输入用户名、密码、验证码,选择用户角色进行登录。
-
课程管理模块
- 课程管理模块包括添加课程信息、课程列表、课程信息导入和课程信息导出四个部分,管理员可以对课程进行增删改查等操作,教师用户也可以对课程进行一些相关的操作。
-
班级管理模块
- 班级管理模块包括添加班级信息、班级列表、班级信息导出和班级信息导入四个部分,管理员可以对班级进行增删改查等操作,教师用户也可以对班级进行一些相关的操作。
-
题库和试卷管理模块
- 题库和试卷管理模块包括添加题目信息、题目列表、题目信息导入、题目信息导出,随机组卷、手动组卷、随机组卷列表和手动组卷列表八个部分。教师用户可以对题库和试卷进行增删改查等操作。
-
用户管理模块
- 管理员用户需要对学生用户和教师用户进行管理,包括学生列表、教师列表、用户添加以及用户信息导入和用户信息导出五个部分,管理员可以对用户进行增删改查等操作。用户添加功能需要首先选择角色,然后填写信息并提交。
-
题目练习和在线测试模块
- 题目练习与在线测试模块分为题库查看、题库下载、题库联系、在线测试四个部分,学生用户可以进行相应的一些操作。
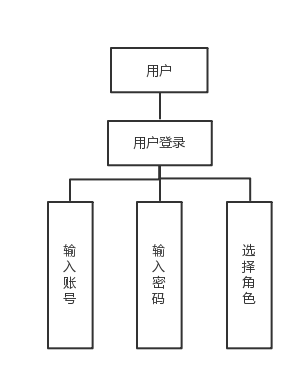
4.1.2 用户登录模块结构图
用户登录模块功能结构图,如图 4.1 所示:

图 4.1 用户登录功能结构图
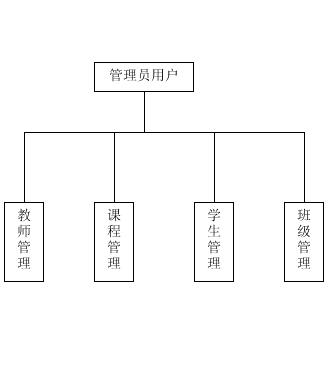
4.1.3 管理员用户功能结构图
管理员用户功能结构图。如图 4.2 所示:

图 4.2 管理员功能结构图
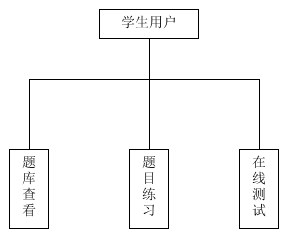
4.1.4 学生用户功能结构图
学生用户功能结构图,如图 4.3 所示:

图 4.3 学生用户功能结构图
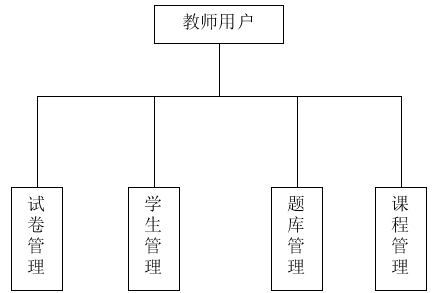
4.1.5 教师用户功能结构图
教师用户功能结构图,如图 4.4 所示:

图 4.4 教师功能结构图
4.2 详细设计
4.2.1 系统主页面
系统主页面分为三部分,分别是头部,左侧菜单栏和右侧主内容区,在之前的设计中大多使用 iframe 标签进行布局,但我从网上了解到这个设计有很大的弊端,比如:
- 1、页面样式调试麻烦,出现多个滚动条;
- 2、浏览器的后退按钮失效;
- 3、过多会增加服务器的 HTTP 请求;
- 4、小型的移动设备无法完全显示框架;
- 5、产生多个页面,不易管理;
- 6、不容易打印;
- 7、代码复杂,无法被一些搜索引擎解读。
系统主界面如图 4.5 所示:

图 4.5 系统主界面
4.2.2 基本功能实现
用户登录模块
- ① 功能描述:用户只有通过登录成功后才能进入系统,进行相应的操作。
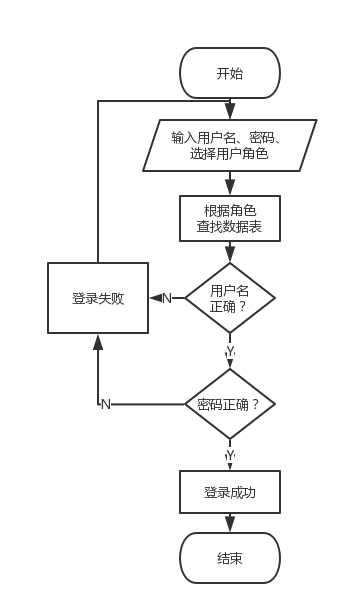
- ② 用户登录功能流程图,如图 4.6 所示

图 4.6 用户登录功能流程图
- ③ 主要代码:
//登录判断代码
String username=request.getParameter("username");
String password=request.getParameter("password");
User user=new User();
user.setPassword(password);
user.setUsername(username);
boolean flag=userService.login(user, role);
if (flag) {
boolean flag1=userService.state(user,role);
if (flag1) {
String name=userService.getname(user,role);
System.out.println(name);
HttpSession session = request.getSession();
session.setAttribute("name", name);
session.setAttribute("username", username);
session.setAttribute("role", role);
System.out.printf(name,username);
request.getRequestDispatcher("/main.jsp").forward(request, response);
} else {
request.setAttribute("state", 0);
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
} else {
request.setAttribute("state", 2);
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
- ④ 用户登录界面如图 4.7 所示:

- 图 4.7 用户登录界面
课程管理模块
课程管理模块包括添加课程信息、课程列表、课程信息导入和课程信息导出四个部分。
- ① 功能描述:管理员可以对课程进行增删改查等操作,教师用户也可以对课程进行一些相关的操作。
- ② 主要代码
//课程列表功能代码
String depart1=request.getParameter("depart");
String index=request.getParameter("index");
int depart = 0;
if(index==null||"".equals(index)) {
index=null;
}
if ("computer01".equals(depart1)) {
depart=1;
} else if ("computer02".equals(depart1)) {
depart=2;
}
System.out.println("类型:"+depart+"关键字:"+index);
//获取当前页
String currentPage=request.getParameter("currentPage");
//有当前页,CurrentPage,无,默认为1
int current;
try {
current=Integer.parseInt(currentPage);
} catch (Exception e) {
// TODO: handle exception
current=1;
}
System.out.println("页码:"+current);
Page page=secService.findcourse(depart, index, current);
request.setAttribute("page", page );
request.setAttribute("index", index);
request.setAttribute("depart", depart1);
request.getRequestDispatcher("/courselist.jsp").forward(request, response);
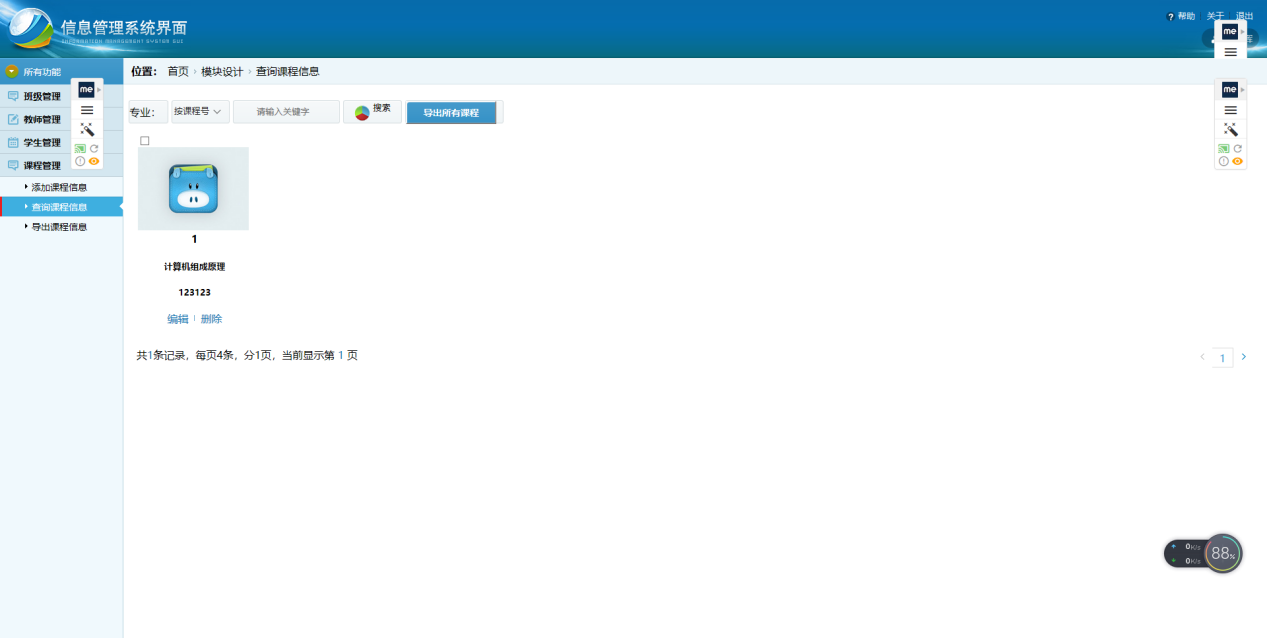
- ③ 课程列表界面如图 4.8 所示:

图 4.8 课程列表界面
课程导出表格如图 4.9 所示:

- 图 4.9 课程导出表格
班级管理模块
班级管理模块包括添加班级信息、班级列表、班级信息导出和班级信息导入四个部分。
- 功能描述:管理员可以对班级进行增删改查等操作,教师用户也可以对班级进行一些相关的操作。
- 主要代码
//班级添加功能代码
String classname=request.getParameter("classname");
System.out.println(classname);
int people=Integer.valueOf(request.getParameter("people")).intValue();
String depart1=request.getParameter("depart");
String manager=request.getParameter("manager");
if(manager==null || "".equals(manager)) {
manager="无";
}
String depart=null;
if("computer01".equals(depart1)) {
depart="计算机科学与技术";
}
if("computer02".equals(depart1)) {
depart="软件工程";
}
if("computer03".equals(depart1)) {
depart="新数字媒体";
}
Class1 class1=new Class1();
class1.setClassname(classname);
class1.setPeople(people);
class1.setDepart(depart);
class1.setManager(manager);
System.out.println(class1);
secService.addclass(class1);
HttpSession session = request.getSession();
session.setAttribute("R", 1);
request.getRequestDispatcher("/addclass.jsp").forward(request, response);
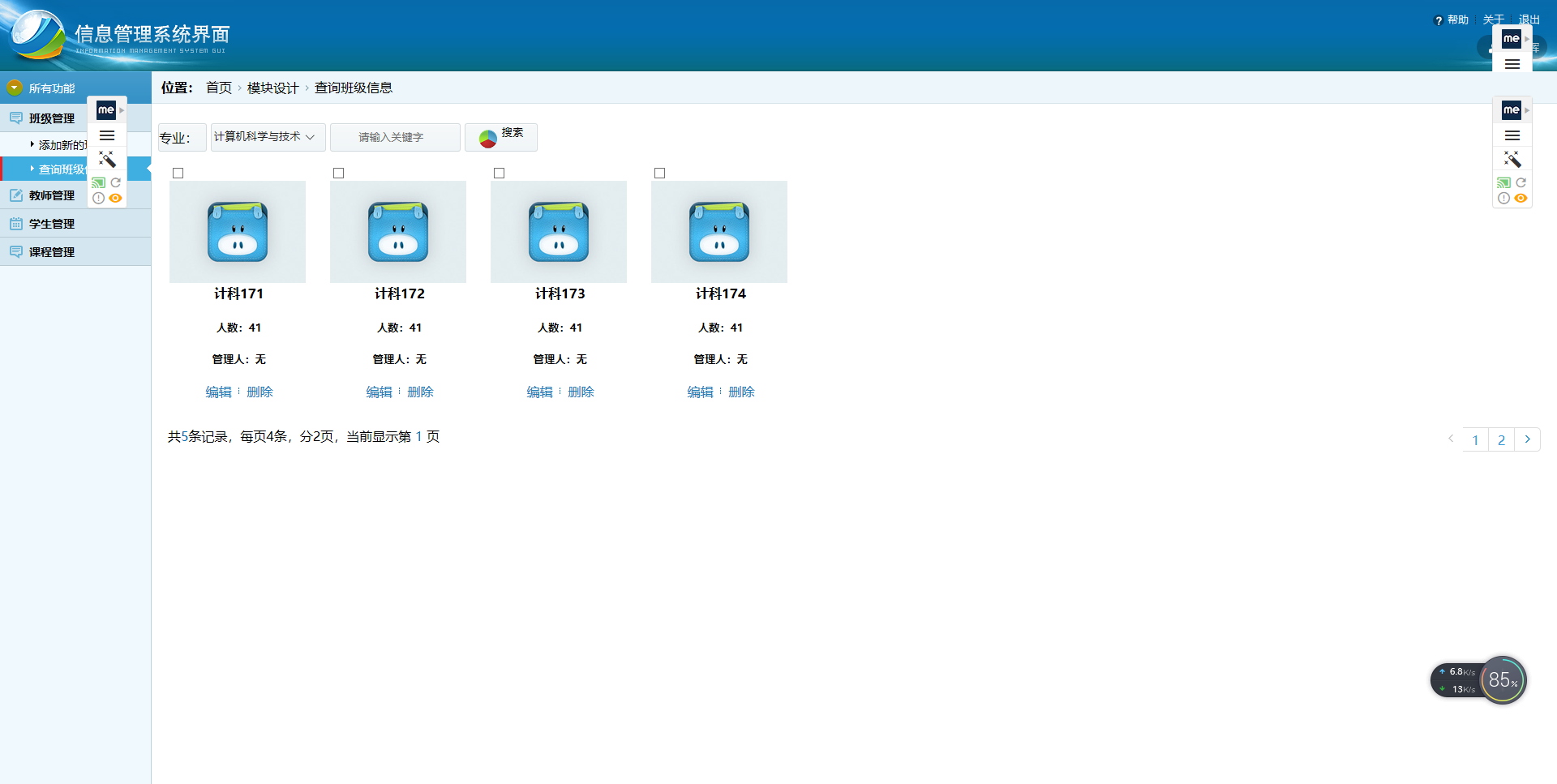
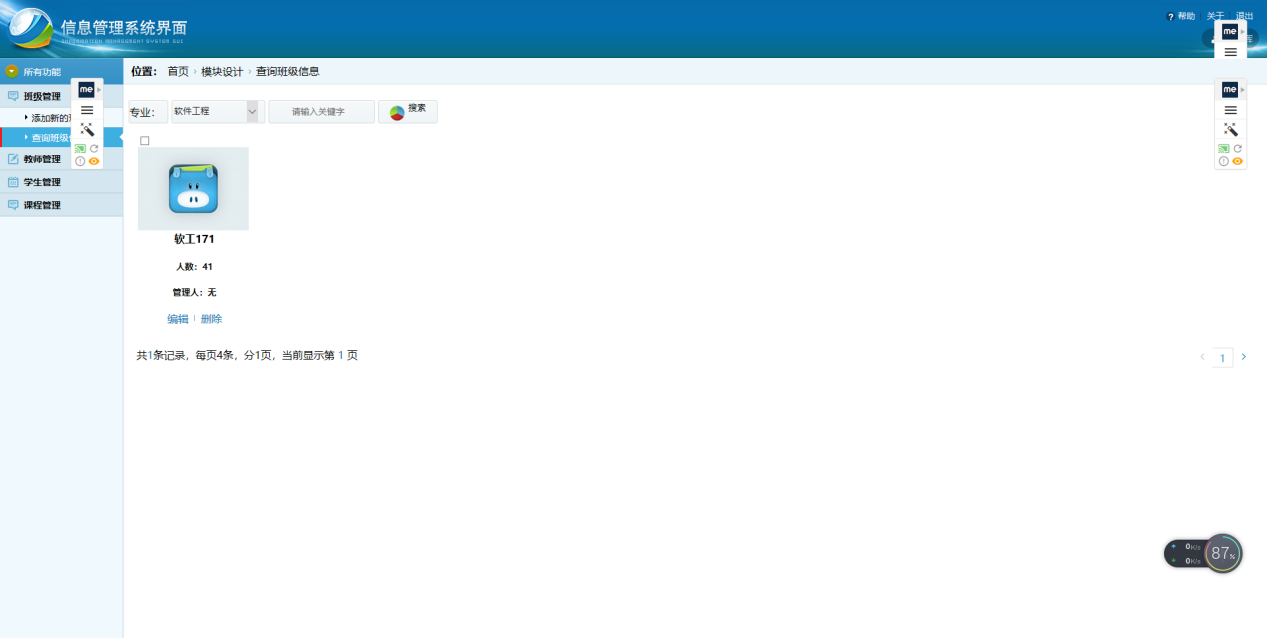
- 班级列表界面如图 4.10 所示:

图 4.10 班级列表界面
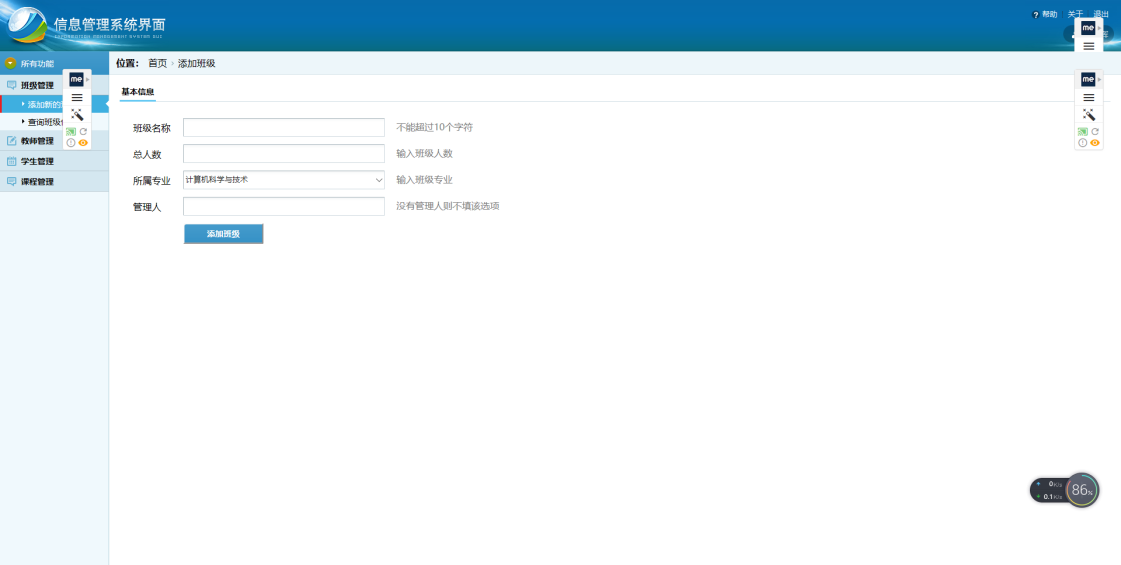
班级添加界面如图 4.11 所示:

- 图 4.11 班级添加界面
题库和试卷管理模块
题库和试卷管理模块包括添加题目信息、题目列表、题目信息导入、题目信息导出,随机组卷、手动组卷、随机组卷列表和手动组卷列表八个部分。
- 功能描述:教师用户可以对题库和试卷进行增删改查等操作。
- 主要代码
//题库导入功能代码
String type=request.getParameter("questiontype");
// 获取路径
String fi = request.getParameter("afiles");
if ("1".equals(type)) {
List<Question> list = parseExcel( fi,type);
for(Question tea:list) {
System.out.println(tea);
teaService.addselectquestion(tea);
}
} else {
List<Question> list = parseExcel( fi,type);
for(Question tea:list) {
System.out.println(tea);
teaService.addquestion(tea);
}
}
//保存成功,跳转到老师列表
findquestion(request, response);
用户管理模块
学生和教师用户的账号需要由管理员用户来添加和分配,用户管理模块主要包括学生管理、教师管理和用户添加三部分。
- 功能描述:管理员用户可以对学生和教师用户的用户信息进行增删改查。
- 主要代码
//用户信息添加和编辑代码
String teachername=request.getParameter("teachername");
System.out.println(teachername);
int age=Integer.valueOf(request.getParameter("age")).intValue();
String depart=request.getParameter("depart");
String username=request.getParameter("username");
User user=new User();
user.setAge(age);
user.setDepart(depart);
user.setName(teachername);
user.setUsername(username);
System.out.println(user);
secService.addteacher(user);
HttpSession session = request.getSession();
session.setAttribute("R", 1);
request.getRequestDispatcher("/addteacher.jsp").forward(request, response);
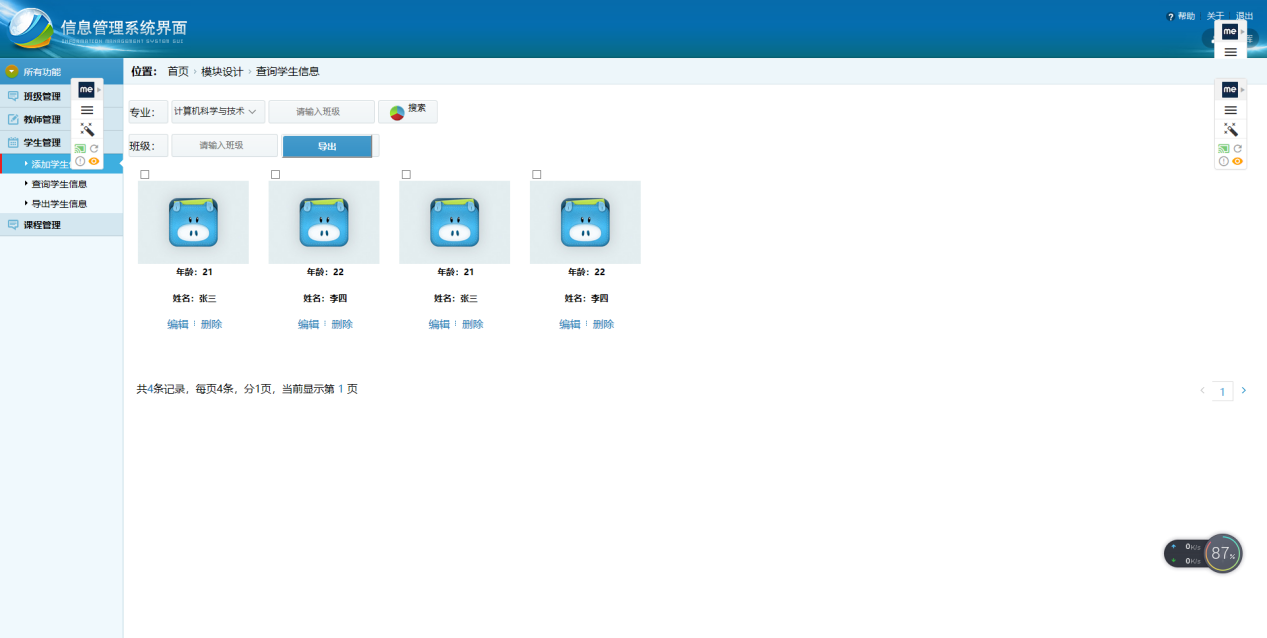
学生用户管理界面,如图 4.15 所示:

图 4.15 学生用户管理界面
教师用户管理界面,如图 4.16 所示:

图 4.16 教师用户管理界面
用户添加界面,如图 4.17 所示:

- 图 4.17 用户添加界面
题目练习和在线测试模块
题目练习与在线测试模块分为题库查看、题库下载、题库联系、在线测试四个部分,学生用户可以进行相应的一些操作。
- 功能描述:学生可以进行题库练习和在线测试。
- 主要代码
//在线测试代码
String username=request.getParameter("username");
String coursename1=request.getParameter("coursename");
String coursename=null;
if ("1".equals(coursename1)) {
coursename="计算机组成原理";
}
if ("2".equals(coursename1)) {
coursename="编译原理";
}
if ("3".equals(coursename1)) {
coursename="Java程序设计";
}
if ("4".equals(coursename1)) {
coursename="网页设计";
}
if ("5".equals(coursename1)) {
coursename="Android开发";
}
if ("6".equals(coursename1)) {
coursename="软件工程";
}
if ("7".equals(coursename1)) {
coursename="UI设计";
}
if ("8".equals(coursename1)) {
coursename="马克思基本原理概论";
}
if ("9".equals(coursename1)) {
coursename="高数";
}
TeaService teaService=new TeaService();
String class1=stuService.findclass(username);
String class2=teaService.findcourseclass(coursename);
if (class1.equals(class2)) {
Page page1=stuService.findtest(coursename,"1",action);
Page page2=stuService.findtest(coursename,"2",action);
Page page3=stuService.findtest(coursename,"3",action);
Page page4=stuService.findtest(coursename,"4",action);
HttpSession session = request.getSession();
session.setAttribute("page1", page1);
session.setAttribute("page2", page2);
session.setAttribute("page3", page3);
session.setAttribute("page4", page4);
session.setAttribute("coursename", coursename);
session.setAttribute("username", username);
request.getRequestDispatcher("/testbyhand.jsp").forward(request, response);
} else {
HttpSession session = request.getSession();
session.setAttribute("error", "你所在班级并没有该课程!");
request.getRequestDispatcher("/Error.jsp").forward(request, response);
}
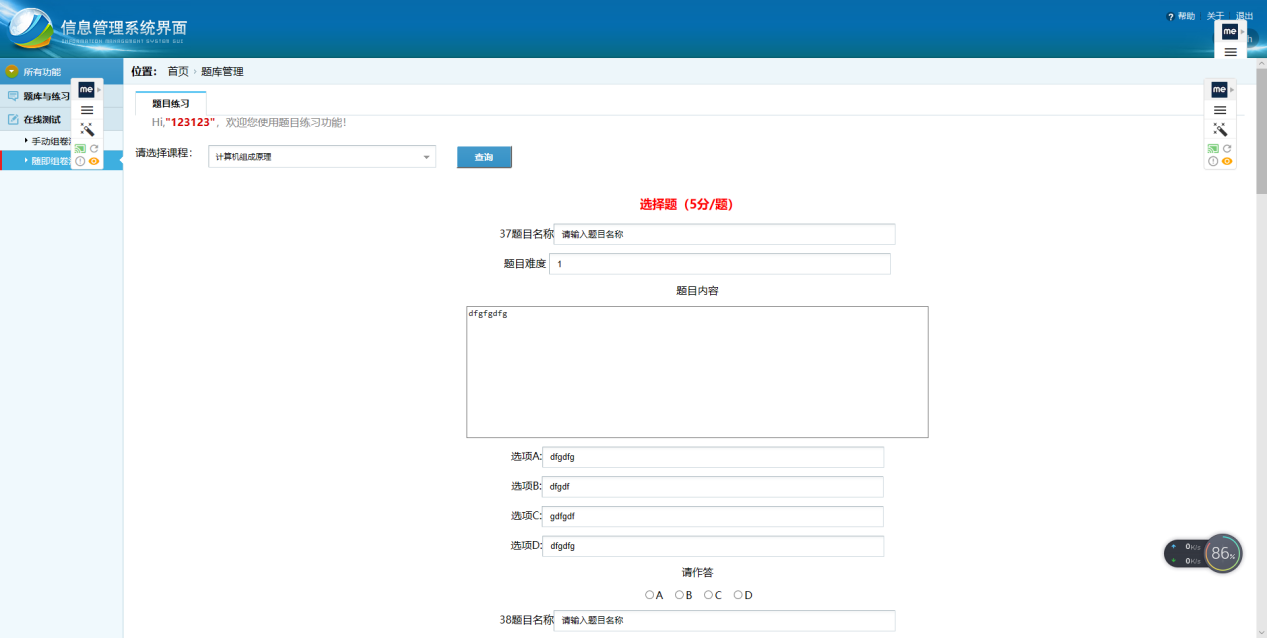
题库查看界面,如图 4.18 所示:

图 4.18 题库查看界面
在线测试界面,如图 4.19 所示:

图 4.19 在线测试界面
五、调试过程
5.1 遇到的问题
- 登录时输入错误,并不会提示登录失败,而是网页直接报错。
- 提交表单时出现乱码。
- rs.next()不能正确获取数据库中的数据。
- 不知道什么时候使用 post 提交,什么时候使用 get 提交。
5.2 解决方法
-
登录判断页面(login.jsp)中,登录信息 session 的保存没有放在判断是否为空的判断语句(if(list!=null))中,导致登录失败也会保存 session,这时就无法正确获取登录信息,导致网页报错。将 session 放在判断语句中就可以解决。
-
表单提交时以 get 的请求发送到 Tomcat 服务器后又会以默认的(ISO8859-1)解码,这时会出现中文乱码,改为 post 提交方式就解决了。
-
ResultSet 是一个结果集,即 ResultSet 存有一个表(通过执行查询数据库的语句生成),该表的当前行可以访问(当前行的初始位置是 null),可以使用 rs.next()方法移动到下一行(即表的第一行),如果新的当前行有效(即有值)就返回 true,然后就可以使用 get 方法获取该行各列的值了,如果不存在下一行,则返回 false;因为这个方法会抛出一个 SQLException,故要捕捉(try-catch)。直接使用 rs.next()不能获取,前面要加上判断语句(if(rs.next)或 while(rs.next))。
-
get 方法传输数据会在地址栏显示,并且数据不能过长,但会优先读取本地缓存,很多时候会加速用户访问。一般获取数据用 get,进行数据更改用 post。
六、系统测试
以下测试均以管理员身份进行登录,测试师生交流系统的各项功能。
6.1 用户登录模块
用户登录输入管理员用户密码,选择管理员角色,如图 6.1 所示:

图 6.1 用户登录界面
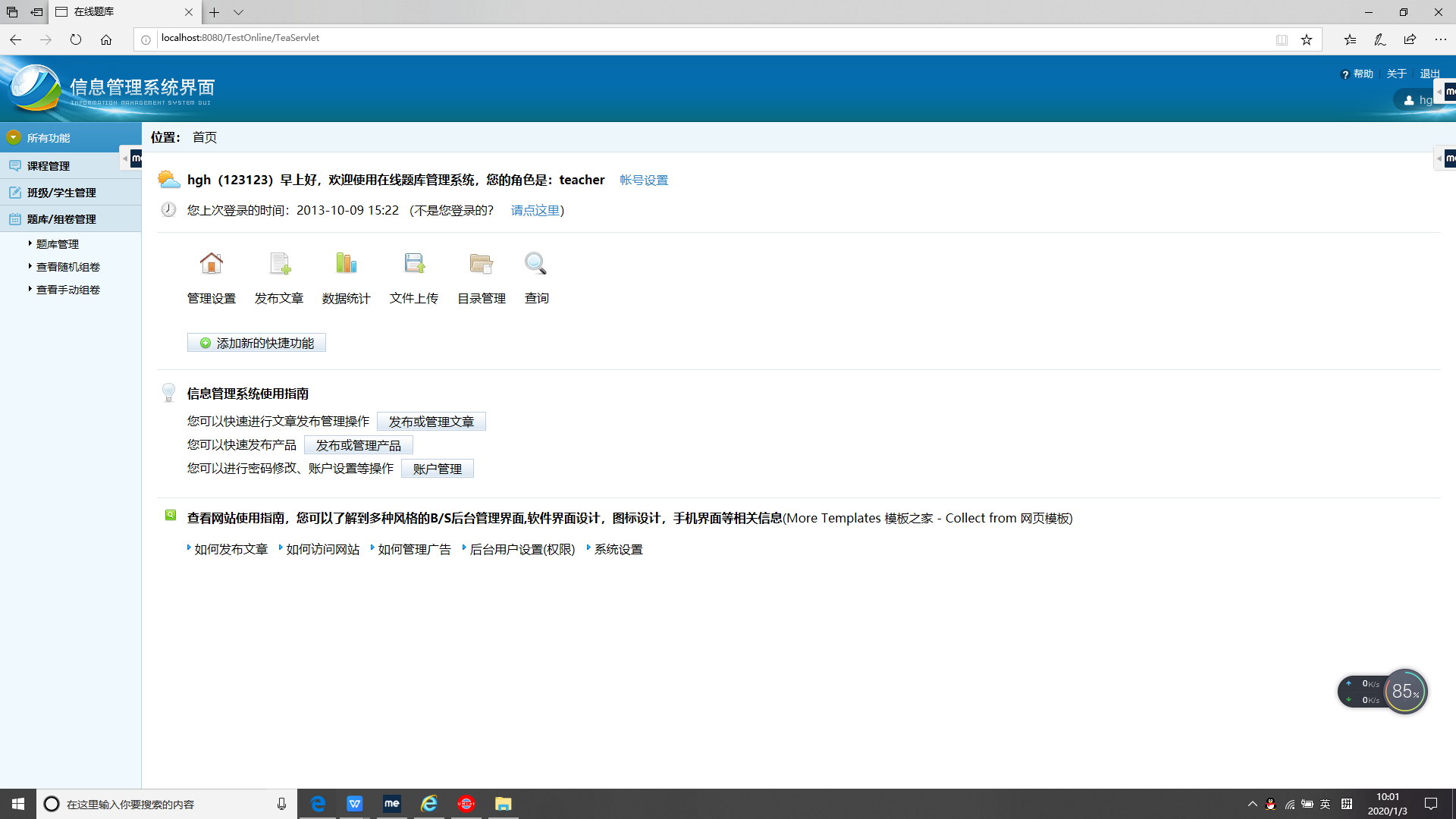
点击登录按钮,跳转进入系统主界面,如图 6.2 所示:

图 6.2 管理员用户主界面
由上图可知,用户登录功能运行成功。
6.2 系统功能模块
对用户信息、班级信息、课程信息、题库信息的增删改查和信息导入功能较为类似,这里以用户信息为例进行测试。
资料列表功能测试:
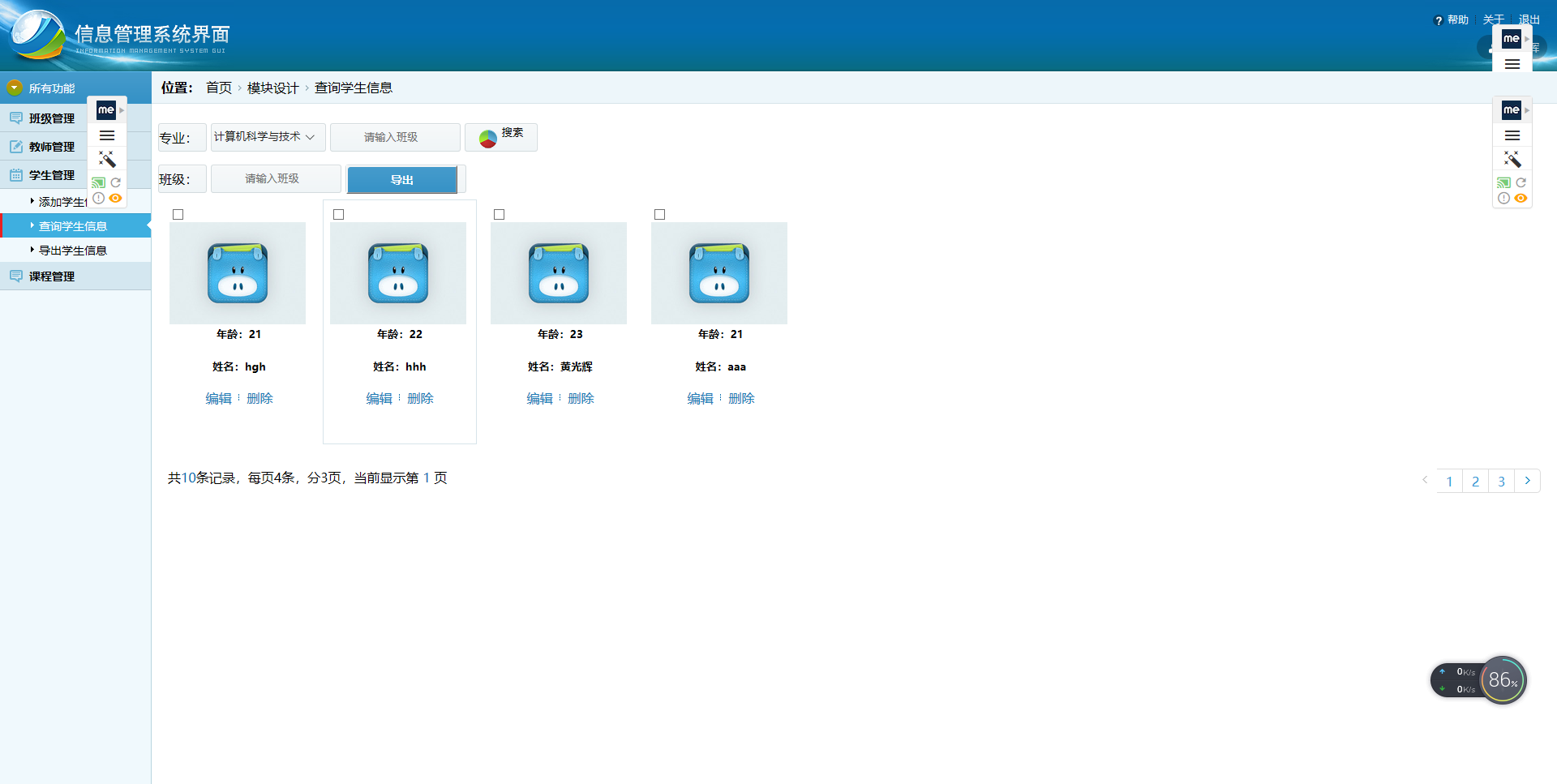
点击左侧菜单“学生管理”,再点击“查询学生信息”,进入学生列表界面。学生列表界面如图 6.3 所示:

图 6.3 学生列表界面
用户导入功能测试:
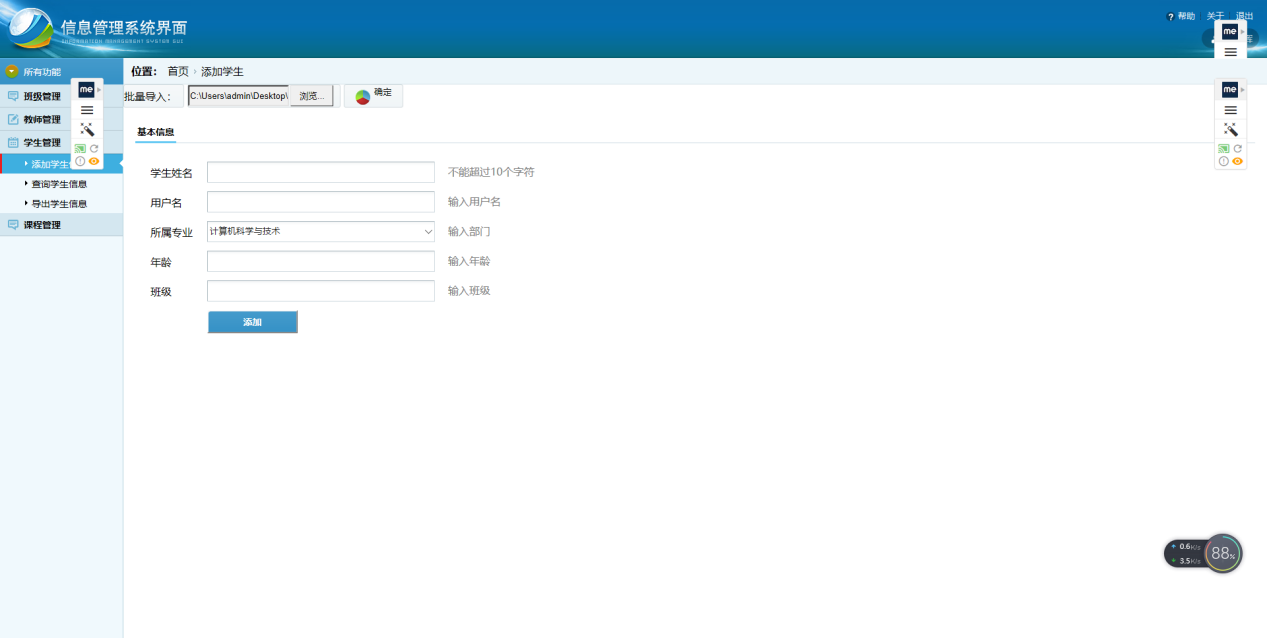
点击左侧菜单中的“添加学生信息”,进入学生信息添加界面,选择学生导入,如图 6.5 所示:

图 6.5 添加学生界面
点击“确定”按钮,提示“成功”,跳转进入学生信息列表界面,可以看到刚添加的信息,如图 6.6 所示:

图 6.6 学生导入成功界面
查询资料功能测试:
进入资料列表,在上方的查询框中输入标题的关键字,如图 6.7 所示:

图 6.7 查询前界面
点击“搜索”按钮,后台查询并显示要查询的信息,如图 6.8 所示:

图 6.8 查询后界面
七、课设小结
经过这段时间的课设学习,我收获了很多。在自己的努力和老师的耐心指导下,终于完成了这次课设的内容。这其中的酸甜苦辣只有经历过才体会得到,曾无数次找错误找到崩溃,无数次想代码想到忘记吃饭,这一刻才体会到收获的喜悦,这是发自内心的。
同时在这次课设中,我培养了独立思考、动手操作的能力,在各种其它能力上也都有了提高。我学会了很多学习的方法。而这是日后最实用的。要面对社会的挑战,只有不断的学习、实践,再学习、再实践。这对于我的将来也有很大的帮助。以后,不管有多苦,我想我都能变苦为乐,找寻有趣的事情,发现其中珍贵的事情。以后遇到困难的问题,我除了苦恼,更多的是欣喜,因为解决了它我就能成长。
我明白了自己知识还比较欠缺,只是学习书本知识还是远远不够的,自己不会的东西还有太多,学习需要自己长期的积累,在以后的学习、工作中都应该不断的学习,将课本的理论知识与生活中的实践知识相结合,不断提高自己文化知识和实践能力。
♻️ 资源

大小: 19.1MB
➡️ 资源下载:https://download.csdn.net/download/s1t16/87249071
相关文章
- [Java基础] java的守护线程与非守护线程
- MySQL_(Java)使用JDBC向数据库中插入(insert)数据
- mysql-介绍、MySQL部署、数据类型、存储引擎
- MySQL show processlist命令详解
- 通过JDBC进行简单的增删改查(以MySQL为例)
- MySQL配置文件mysql.ini参数详解、MySQL性能优化
- Java通过mysql-connector-java-8.0.11连接MySQL Server 8.0遇到的几个问题
- (转载)java多态(2)-------Java转型(向上或向下转型)
- 关于mysql删除记录后id顺序不连续的解决方法
- 一个漂亮的输出MySql数据库表结构的PHP页面
- Docker MySQL 环境下运行
- Java实现获得MySQL数据库中所有表的记录总数可行方法
- Atitit postgresql data type 数据类型与mysql对应表 数据库常用数据类型 PostgreMysql 整数intgreterInt 小数numericFL
- atitit.跨语言实现备份mysql数据库 为sql文件特性 api 兼容性java c#.net php js
- Ubuntu20.04安装mysql
- 华为云MySQL金融版正式商用,高可靠的金融级数据库来了
- 【华为云技术分享】万万没想到,我在夜市地摊解决了MySQL临时表空间难题~~
- 高性能Mysql主从架构的复制原理及配置详解
- Nginx+Php-fpm+MySQL+Redis源码编译安装指南
- mysql-connector-java与Mysql、Java的对应版本
- MySQL主从复制与主主复制
- MySQL还能这样玩---第一篇之你所不知道的命令

