《移动优先与响应式Web设计》一第1章 响应式网页
本节书摘来异步社区《移动优先与响应式Web设计》一书中的第1章,作者: 【美】Luke Wroblewski , Ethan Marcotte 译者: 司徒卓恆 责编: 赵轩,更多章节内容可以访问云栖社区“异步社区”公众号查看。
第1章 响应式网页移动优先与响应式Web设计
“有一样东西,它大概是不喜欢墙……”
——罗伯特·弗洛斯特《修墙》
在开始写这本书时,我就能意识到无法确保你会拿着这本小小的书,阅读印刷版。你或许会在台式计算机屏幕阅读电子版;或许会在坐车上班时,在手机上翻页;或在平板电脑上滑动页面;或许根本不会阅读这段文字,而是由计算机为你朗读此书。
总之,我并不了解你,不知道你如何阅读这本书,根本没可能知道。
出版业终于承袭了网页的一大特色——灵活性。图书设计师和出版人克雷格·莫特认为出版业正迅速进入“后人工”时代——数码时代正在重新定义“图书”。
当然,网页设计师一直都要顾及这个问题。事实上,网页设计这个行业从来不是“人工物品”。到头来,网页设计师都不会造出东西。没有有形的对象,不能拿着,不能珍藏,不能传给下一代。纵使作品多么五光十色,网页设计师用的词汇都离不开“报头”、“留白”、“行间距”,甚至颇为荒谬的“折叠”(fold)。这些词汇都是来自印刷设计的,只不过是取出翻新,重用于崭新的数字媒介。
对于其中一些词汇,重用是理所当然的。事实上,人类都会习惯过去。每当我们搬到一个城市,或者换了一份新的工作,我们都会对应以前的经验,应用至新的、外来的事物,以逐渐适应。由于网页是新兴媒介,很自然地,设计师会借用既有用词。平面设计历史悠久,不下数百年,它为网页设计师提供了一套语言,若我们不用以构建自己的行业,那就未免太过大意了。
网页界取自印刷界的还不止于此。事实上,即使不以为意,我们还借用了另一个概念——画布(见图1.1)。

对于任何创意媒介,艺术家在进行创作时,首先都会选择画布。画家会选用纸张或布料,雕塑家会选用矿石。不论媒介如何,选择画布都是非常关键的,并且充满创意。未画第一笔,未凿第一刀,画布早已为作品赋予了维度与形状,宽与高,为作品定下了界限。
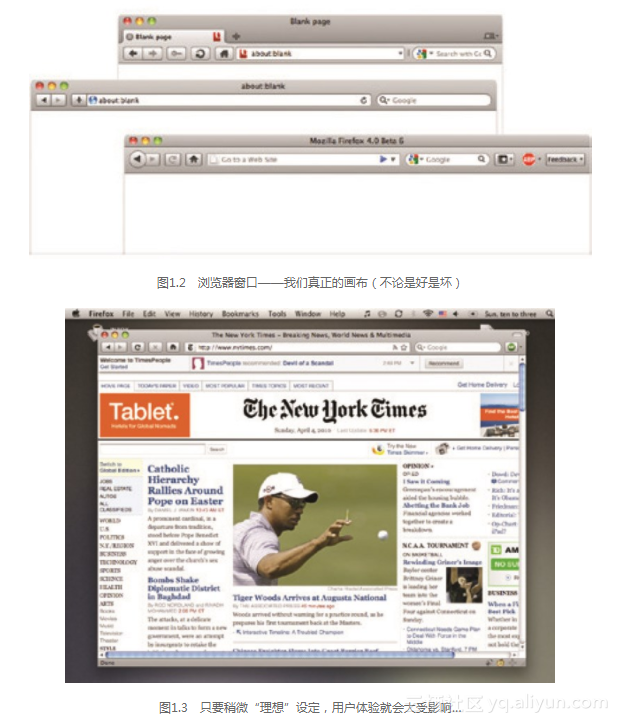
网页设计也尝试模仿这个步骤,就连叫法也一样:在图像编辑软件上设定画布——空白文件的宽与高,维度与形状。以上方法有个问题,那就是我们面对的根本不是真正的画布,而是浏览器窗口,它们各不相同,各有瑕疵(见图1.2)。请面对现实。一经网上发布,所有设计都将受用户支配,由用户来设定字体、屏幕颜色、窗口的形状和大小。

为了解决上述问题的不确定性和多样性,设计师会设下限制:以像素设定字形,或使用定宽界面,指定屏幕像素下限。设下如此限制有点像选择画布——让自己了解作品设定,以不变应对网络的万变。
然而,最好(有时候最坏)的是,网页能违反简单定义(感到气愤时,我真的想豁出去,不去理会种种限制)。网页设计师所定的限制也不外如是,很容易就会被违反。若浏览器窄于预期下限(见图1.3),水平滚动条和被掩盖的内容就会改变用户体验。除此之外,业务和客户亦会受影响(见图1.4)。受最低屏幕分辨率的限制,重要的链接或组件会变得脆弱,用户设定的视域会裁去这些组件,而不受我们的控制。

图1.4 影响业务和客户体验的细节(什么是“Reg”?其实是“Register Now”链接,可是被遮盖了)
下一代响应式Web设计:组件驱动式Web设计 自从著名设计师 Ethan Marcotte(@beep)在 A List Apart上发表了一篇名为《 Responsive Web Design》的文章之后,响应式网页设计(RWD,即 Responsive Web Design)的身影就出现在了公众面前。自此就有了响应式 Web 设计这个概念。从提出这个概念到今天已经有十多年的时间了。在这十多年来,CSS 也发生了巨大的变化,新增了很多新的特
响应式Web设计的9项基本原则 响应式web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难。没有固定的页面尺寸、没有毫米或英寸,没有任何物理限制,让人感到无从下手。随着建立网站可用的各种小工具越来越多,像素设计局限于桌面和移动端也已经成为历史。因此,现在就让我们来说明一下如何运用响应式web设计的各项基本原则来实现,而不是抗拒流畅的网页体验。为了简单起见,我们将着重讲布局(当然,响应式设计远远不止于此,如果你想进一步学习,可以点击此处)。
浅谈响应式Web设计与实现思路 响应式是什么呢?顾名思义,响应式,肯定会自动响应,响应什么?应用程序是在终端屏幕窗口中展示给用户,被用户访问的,那么就是响应屏幕的变化,不同终端屏幕尺寸大小不一致,需要针对不同尺寸屏幕进行不同的展示响应。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- ASP.NET Core使用Elasticsearch记录API请求响应日志实战演练
- 在ASP.Net和IIS中删除不必要的HTTP响应头
- Windows Store App 全球化:运行时响应语言变更
- 第二百三十六节,Bootstrap辅组类和响应式工具
- 【问题解决方案】pygame生成的窗口点右上角关闭按钮未响应问题的解决
- 视差响应动画滑动图片切换效果
- 响应式网页设计的9条基本原则
- 如何给 SAP ABAP SEGW 开发的 OData 服务添加 Access-Control-Allow-Origin 响应头试读版
- 使用Fiddler为满足某些特定格式的网络请求返回mock响应
- WCF 响应超时问题
- paip.自适应网页设计 跟 响应式 设计方法与工具补充(2)o54
- 事件传递&视图响应(必考点) UIView和CALayer
- Android获取长按按键响应
- 封装axios中请求响应数据加解密
- 实训-利用HTML+CSS做响应式项目网页
- HTML5响应式网页设计——核心技能考核示例(用于2022年11月H5考核)
- 【ctfhub】HTTP协议响应包源代码

