《Ember.js实战》——2.4 观察者模式
本节书摘来自异步社区《Ember.js实战》一书中的第2章,第2.4节,作者:【挪】Joachim Haagen Skeie(乔基姆•哈根•斯基)著,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.4 观察者模式从概念上讲,单向绑定包含一个观察者与一个setter,双向绑定包含两个观察者与两个setter。观察者在不同语言和框架中有不同的称谓和实现。在Ember.js里,一个观察者就是一个JavaScript函数,无论其观察的变量何时更新,都会触发该函数的调用。在绑定较难实现或希望在某个值发生改变时执行某个任务的场景中,比较适合使用观察者模式。
要实现一个观察者,请使用.addObserver()方法,或者使用内联的observes()方法后缀。代码清单2-6展示了观察者的一种使用方式。基于控制器的content数组的项数,启动并停止计时器。
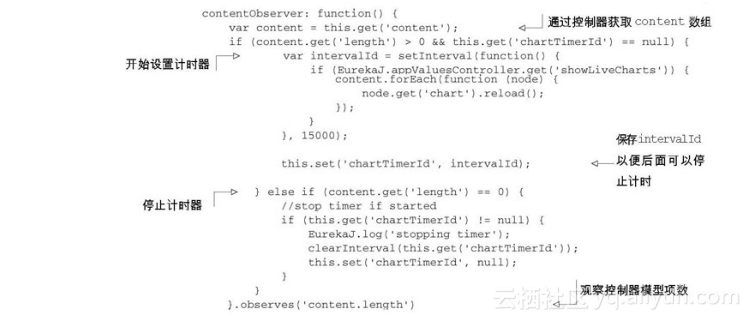
代码清单2-6 观察控制器内容长度并控制计时器
观察者contentObserver是一个普通的JavaScript方法,其首先获取控制器的content数组。如果存在content数组项且计时器未启动,则创建一个新的计时器,时间间隔设为15 000 ms。计时器里将遍历每个数组项,并通过自定义的reload()方法来重新加载数组项数据。如果content数组为空,则停止已有计时器。
要让contentObserver函数成为一个观察者,我们添加了内联的observes()方法,并添加被观察属性。
可以使用替代的addObserver()方法来重构上面的观察者。函数的主体代码部分都是一样的,但声明稍有不同,如代码清单2-7所示。
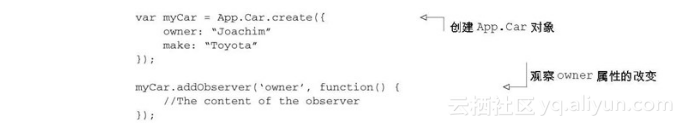
代码清单2-7 通过.addObserver方法创建观察者

虽然这是一种创建观察者的可能方式,但我发现如代码清单2-6的内联方式更清晰并更具可读性。我也习惯为观察者函数添加Observer后缀,当然这不是必须的。
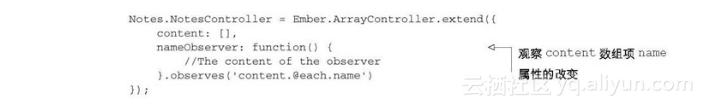
有时你可能想观察数组项的属性,在记事本应用里,Notes.NotesController有一个Ember对象组成的content数组,该对象有两个属性:name和value。为了观察每个对象的name属性,可以使用@each来遍历被观察属性,如代码清单2-8所示。
代码清单2-8 通过@each观察数组项的改变

有了Ember.js对象模型,本章的所有功能才可能得以实现,接下来具体了解Ember.js对象模型。
Vue.js的数据绑定原理 Vue.js是一款流行的前端框架,其数据绑定是其最大的特点之一。本文将介绍Vue.js的数据绑定原理,包括单向数据绑定和双向数据绑定。
框架简介之Vue.js vue官网说:Vue.js 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。 渐进式,我个人理解就是阶梯式向前。vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。就像我们开发项目时如果只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用他的组件系统,我们可以引用它的组件系统。
Ember.js 项目开发之 Ember Data Ember.js 是一个基于MVVM模型的开源框架,该框架主要用于创建复杂的多页面应用程序。它最大的特点是:持续推出最新的特性,并不会丢弃任何旧功能。
React 必学SSR框架——next.js 首先我们就回顾一下,我们到底是怎么告别了使用 php/jsp 做服务器端渲染,进入前后端分离的客户端渲染时代,又为什么重新回到了服务端渲染。
Vue.js中MVVM的原理和实现 MVVM拆开来即为Model-View-ViewModel,有View,ViewModel,Model三部分组成。View层代表的是视图、模版,负责将数据模型转化为UI展现出来。Model层代表的是模型、数据,可以在Model层中定义数据修改和操作的业务逻辑。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- js加密php解密---jsencrypt
- JS设计模式一:单例模式
- js随机码之乱序数组
- Jquery如何序列化form表单数据为JSON对象 C# ADO.NET中设置Like模糊查询的参数 从客户端出现小于等于公式符号引发检测到有潜在危险的Request.Form 值 jquery调用iframe里面的方法 Js根据Ip地址自动判断是哪个城市 【我们一起写框架】MVVM的WPF框架(三)—数据控件 设计模式之简单工厂模式(C#语言描述)
- c#对js的encodeURI() 编码 decodeURI()解码 escape() 编码unescape()解码,decodeURIComponent() ,encodeURICompon加密解密
- 【Vue/js】Js中执行变量中的命令语句,也就是所谓的宏替换(很实用的例子)
- 【微信小程序】--WXML & WXSS & JS 逻辑交互介绍(四)
- Vue - 实现用 JS 调用自定义组件 / 类似 ElementUI 弹框组件(在 js 文件中通过 this.xxx 方式调用并显示自定义弹框模态框组件)
- [转]JS中对象与字符串的互相转换
- js观察者模式
- js监听和观察者模式
- ES6教程-字符串,函数的参数,了解函数的arguments对象,js面向对象,设计模式-单例模式,解构赋值
- 【HarmonyOS】【JS】【布局】鸿蒙js开发input 输入框弹出输入法时上方布局被挤扁?
- 【HarmonyOS】【JS】 鸿蒙js开发使用div自带的scroll,滑动条拉不到最下面?
- vue 3.0 项目搭建移动端 (八) vue.config.js 配置
- js 保留两位小数,Js四舍五入,JavaScript Math四舍五入
- JS教程之Electron.js设计强大的多平台桌面应用程序的好工具
- JS-004-判断元素显示状态
- JS中的0,null,undefined,[ ],“ ”,false之间的关系
- 前后端加密解密 【JS加密模块(md5 、 crypto 、 crypto-js、jsencrypt) python RSA加密解密(pycryptodome )模块安装与使用】
- JS 正则表达式转换字符串
- JS: javascript 点击事件执行两次js问题 ,解决jquery绑定click事件出现点击一次执行两次问题
- 在CentOS 7上安装Node.js的4种方法(yum安装和源码安装)
- JS中的call()和apply()方法
- JS魔法堂:精确判断IE的文档模式by特征嗅探
- js禁用tab键Enter键
- 【cocos2d-js官方文档】五、Cocos2d-JS v3.0的新Action API
- js-原生Js汉语拼音首字母匹配城市名

