《Android开发基础教程》——6.2节Gallery界面组件——画廊展示
本节书摘来自异步社区《Android开发基础教程》一书中的第6章,第6.2节Gallery界面组件——画廊展示,作者邓文渊,更多章节内容可以访问云栖社区“异步社区”公众号查看
6.2 Gallery界面组件——画廊展示
Android开发基础教程
Gallery组件的展示方式是将图片从左到右的方式排列,如同画廊放置作品一样。但是较为特殊的是Gallery组件支持手指左右拖曳滑动的效果,并且可以选择指定的图片,从界面布局来看是相当灵活而有用的组件。
6.2.1 Gallery语法示例与常用的属性
例如:我们要创建一个Gallery组件,名称为“Gallery01”,Gallery组件和边界的距离是5dp,图片间的间隔是2dp,宽度填满整个屏幕,高度根据图片高度调整。
Gallery android:id="@+id/Gallery01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="5dp" android:spacing="2dp"/
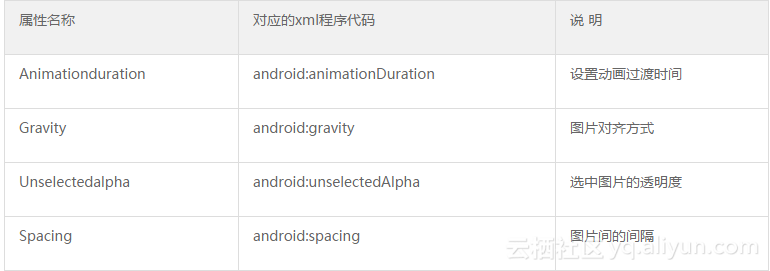
Gallery提供许多属性来设置其特性,常用的属性如下。

6.2.2 Gallery程序执行的流程
一般来说Gallery程序的执行流程重点如图6-3所示。

图6-3 Gallery程序的执行流程
Gallery组件所使用图片的数据源是以BaseAdapter对象的形式存在,所以在使用前必须要先声明BaseAdapter。
6.2.3 继承BaseAdapter
使用Gallery组件的数据源必须创建一个继承自BaseAdapter的对象来放置想要呈现的图片数据。在程序中继承BaseAdapter后,必须实现getCount()、getView()、getItem()、getItemId()等方法,并将Gallery组件欲显示的图片创建在getView()方法中。
创建继承BaseAdapter的类
下面我们以创建继承BaseAdapter的myAdapter类为例,产生的程序结构如下,我们最主要的工作就是在getView()方法加入要显示的内容,当然默认的参数命名也可改为较易识别的名称。getCount()获取共有多少张图片,getItem()是获取目前的选项,getItemId()是获取目前的选项的Id,getView()方法定义要显示的内容。
public class MyAdapterextendsBaseAdapter{
@Override
public int getCount(){
//TODO Auto-generated method stub
return 0;
@Override
Public ObjectgetItem(int arg0){
//TODO Auto-generated method stub
return null;
@Override
public long getItemId(int arg0){
//TODO Auto-generated method stub
Return 0;
@Override
public View getView(int arg0,View arg1,ViewGroup arg2){
//TODO Auto-generated method stub
return null;
}
默认创建的参数名称不易识别,通常会更改为较易识别的名称。
例如:定义Gallery组件要显示的图片是一个ImageView组件,ImageView宽、高为120*80,图像居中,图像来源为imageIds数组。
//定义显示的图片 public View getView(int position,View contextView,View Group parent) ImageView iv=new ImageView(mContext); iv.setImageResource(imageIds[position]); iv.setScaleType(ImageView.ScaleType.FIT_CENTER); iv.setLayoutParams(newGallery.LayoutParams(120,80)); return iv; }
6.2.4 示例:使用Gallery组件显示图片行
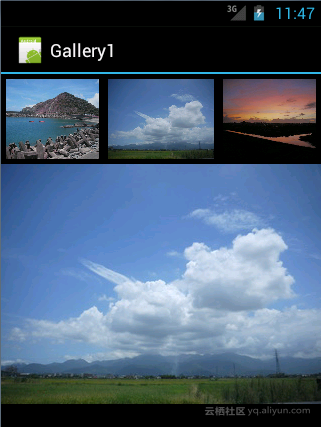
使用Gallery组件显示图片行,当在Gallery组件中选择指定的图片,同时会在下方的ImageView组件显示完整图片,如图6-4所示。

1.新建项目并完成布局配置
新建项目,在中创建一个Gallery组件、ImageView组件,并设置Gallery组件属性Padding="5dp"、Spacing="-5dp"。
Gallery1/res/layout/main.xml ?xmlversion="1.0"encoding="utf-8"? LinearLayout a xmlns:android="http://schemas.android.com/apk/res/android" /a android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" Gallery android:id="@+id/Gallery01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="5dp" android:spacing="-5dp"/ ImageView android:id="@+id/imgShow" android:layout_width="wrap_content" android:layout_height="wrap_content"/ /LinearLayout
2.加入图片
在项目目录下创建文件夹,加入~共6张,注意文件名必须使用小写字母。
3.加入执行的程序代码
打开。程序中自动创建MyAdapter类继承BaseAdapter类,作为Gallery的图片数据源,并加入ItemSelected()事件,当选择Gallery中的图片后会在下方的ImageView显示完整图片。
Gallery1/src/Gallery1.com/Gallery1Activity.java
13public class Gallery01Activity extends Activity{
14private static finalint[] imageIds={
15R.drawable.img01,R.drawable.img02,R.drawable.img03,
16R.drawable.img04,R.drawable.img05,R.drawable.img06
18private ImageView imgShow;
19@Override
20public void onCreate(BundlesavedInstanceState){
21super.onCreate(savedInstanceState);
22setContentView(R.layout.main);
24//获取资源文件中的界面组件
25 imgShow=(ImageView)findViewById(R.id.imgShow);
26 Gallerygal=(Gallery)findViewById(R.id.Gallery01);
28//创建自定义的Adapter
29 MyAdapteradapter=newMyAdapter(this);
31//设置Gallery的数据源
32 gal.setAdapter(adapter);
34//设置Gallery组件ItemSelected事件的listener为galListener
35 gal.setOnItemSelectedListener(galListener);
第14~18行,创建全局变量,包含图片来源的imageIds数组和imgShow。
第29行,以自定义的MyAdapter类创建对象adapter,这个adapter的功能就是在定义Gallery组件的布局配置,等一下会进行设置。
第32行,设置Gallery组件的数据源是adapter。
第35行,设置Gallery组件ItemSelected事件的listener为galListener。
续: Gallery1/src/Gallery1.com/Gallery1Activity.java
38private Gallery.OnItemSelectedListenergalListener=new
Gallery.OnItemSelectedListener(){
39@Override
40public void onItemSelected(AdapterView ? parent,
41View view,int position,long id){
42imgShow.setImageResource(imageIds[position]);
45@Override
46public void onNothingSelected(AdapterView ? arg0){
47//TODO Auto-generated method stub
第38~49行,创建设置Gallery组件ItemSelected事件的listener。
第40~43行,触发后会执行onItemSelected()方法,该方法将imageIds数组中当前选择的图片以setImageResource()方法显示在imageView组件中。
续: Gallery1/src/Gallery1.com/Gallery1Activity.java
51//自定义的MyAdapter类,继承BaseAdapter类
52class MyAdapter extends BaseAdapter{
53private Context mContext;
54public MyAdapter(Context c){
55mContext=c;
57public int getCount(){
58return imageIds.length;//图片共有多少张
60public Object getItem(int arg0){
61return null;
63public long getItemId(int arg0){
64return 0;
67//设置imageView的图片、显示方式居中,大小是120x80
68public View getView(int position,View contextView,
View Group parent){
69ImageView iv=new ImageView(mContext);
70iv.setImageResource(imageIds[position]);
71iv.setScaleType(ImageView.ScaleType.FIT_CENTER);
72iv.setLayoutParams(newGallery.LayoutParams(120,80));
73return iv;
75}
第52~75行,继承BaseAdapter创建MyAdapter类,在BaseAdapter类下必须实现getCount()、getView()、getItem()、getItemId()等方法,最重要的部分是将Gallery组件的布局配置创建在getView()方法中。
第54~56行,创建MyAdapter的构造函数,在构造函数中以mContext=c;初始化,参数“c”是Content类型的全局变量,它是第29行:MyAdapteradapter=newMyAdapter(this);中的“this”参数,也就是项目执行的主程序类“Gallery1Activity”。
第57~59行,getCount()中使用imageIds.length获取图片共有多少张。
第60~65行,getItem()与getItemId()暂时不使用但仍需保留实现结构,所以保留默认内容。
第68~74行,其实Gallery组件的内容是一张张的ImageView组合起来,这里我们要利用getView()的内容来设置Gallery的布局配置。
第69行,创建一个ImageView类型的对象iv,必须加入mContext参数,表示对象要创建在主程序类Gallery1Activity中。
第70~72行,设置ImageView图像来源为imageIds数组,并设置图片宽、高为120*80,居中显示。
第73行,完成设置传回自定义的imageView组件。
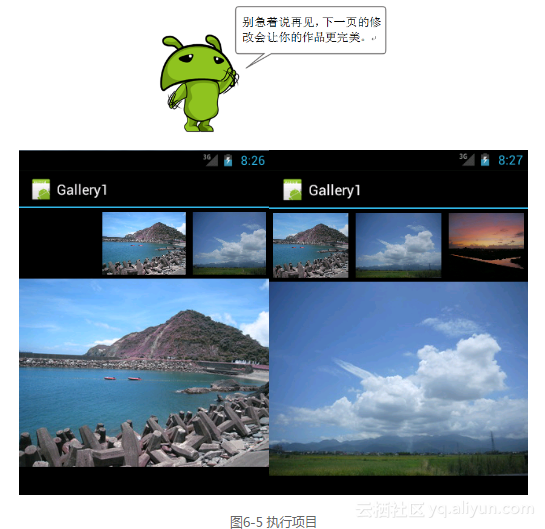
保存项目后,按Ctrl+F11组合键执行项目,在上方显示的即是Gallery组件,用户可以利用鼠标拖曳,下方的ImageView组件会显示Gallery组件目前中间所显示的图片,如图6-5所示。

6.2.5 示例:图片循环播放的Gallery组件
Gallery组件并不支持图片循环播放,当显示至最后一张时,下一张图片并不会循环至第一张。这里就必须自行处理,按照项目创建项目,其中布局配置文件与程序文件大致是相同,只要针对进行调整即可,其源文件如下:
Gallery2/src/Gallery2.com/Gallery2Activity.java
private Gallery.OnItemSelectedListenergalListener=new Gallery.
OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView ? parent,View view,int position,long id){
imgShow.setImageResource(imageIds[position%imageIds.length]);
//自定义的MyAdapter类,继承BaseAdapter类
class MyAdapter extends BaseAdapter{
public int getCount(){
returnInteger.MAX_VALUE;//设置图片数量为系统最大整数
//设置imageView的图片、显示方式居中,大小是120x80
public View getView(int position,View contextView,View Groupparent){
ImageView iv=newImageView(mContext);
iv.setImageResource(imageIds[position%imageIds.length]);
return iv;
…略
更改getCount()获取的图片数量,Integer.MAX_VALUE为最大整数。
②原来图片播放的索引值一定小于或等于图片数量,但是目前的索引值大于图片的数量,所以相除后的余数为播放图片的索引,即可正常播放图片。
③将当前图片显示在下方的ImageView。图片索引也和上方的计算方式相同。
保存项目后,按Ctrl+F11组合键执行项目。
Android组件化开发(七)--从零开始教你分析项目需求并实现 前面几篇文章我们封装了几个组件化功能组件:包括:**网络请求组件,图片加载请求组件,应用保活组件,音乐播放组件封装。** 每个组件都可以直接拿到自己项目中使用,当然还需根据自己项目要求进行优化。
Android组件化开发(六)-- 短视频播放组件封装 前面几篇文章我们封装了几个组件化功能组件: 包括:`网络请求组件`,`图片加载请求组件`,`应用保活组件`,`音乐播放组件封装`。 每个组件都可以直接拿到自己项目中使用,当然还需根据自己项目要求进行优化。
Android组件化开发(五)--完整版音乐播放组件的封装 前面几篇系列文章我们讲解了`组件化开发`中几个常用功能组件的开发,包括:`网络请求组件`,`图片加载请求组件`,`应用保活组件`。今天我们来封装一个`音乐播放组件`。
Android组件化开发(四)--进程保活组件的封装 前面文章我们封装了网络请求组件`lib_nework`和图片加载组件`lib_image_loader`,今天我们来封装一个进程保活的组件`lib_pull_alive`
Android组件化开发(二)--网络请求组件封装 前面一篇文章我们讲解了`maven私服`的搭建,maven私服在`组件化框架`中有一个很重要的地位就是可以将我们的`lib`库放到局域网中,供公司其他开发者使用,实现类库的分享。 下面是这个系列准备实现的一个`组件化实战项目框架`:
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- 关于Android中的四大组件(Service的开启与关闭)
- Android studio 2.0--android增量更新的那些事
- Android组件化开发——从零开始教你分析项目需求并实现
- Android组件化开发——完整版音乐播放组件的封装
- 详解Android中的四大组件之一:Activity详解
- Android开发工程师文集-提示框,菜单,数据存储,组件篇
- Android开发工程师文集-提示框,菜单,数据存储,组件篇
- 《移动安全》(1)Android开发基础:安卓操作系统架构与应用程序组件
- 如何在 Xamarin 中快速集成 Android 版远程配置
- 《深入解析Android 5.0系统》——第6章,第6.1节原子操作
- 《Android深度探索(卷2):系统应用源代码分析与ROM定制》——第6章,第6.4节分析第一个Android系统应用:计算器
- 《Android开发基础教程》——6.1节ImageView界面组件——显示图像
- 《Android开发基础教程》——6.3节GridView界面组件——表格展示
- 教你打造一个Android组件化开发框架
- Android组件化和插件化开发
- android之官方下拉刷新组件SwipeRefreshLayout
- Android 完美退出 App (Exit)
- 最流行的android组件大全
- 【VLC-Android】Mac下编译vlc-android
- Android仿QQ微信开场导航以及登陆界面
- Android Application的基本组件介绍
- 超级简洁、彻底组件化的轻量级Android Kotlin Jetpack MVVM组件化框架
- Android AutoService 组件化
- Android编程 EditView 中如何设置最多可以输入的字符数量 属性 android:ems 与 android:maxLength 的区别
- Android四大组件之BrocastReceive
- 一步一步学android控件(之十六)—— CheckBox
- Android自己定义组件系列【4】——自己定义ViewGroup实现双側滑动
- 【Android开发经验】android:windowSoftInputMode属性具体解释
- Android回调事件传播-android学习之旅(四十五)
- 【winows7+android-ndk-r9+Cygwin 】cocos2dx 2.*游戏移植Android平台完全手册
- AndroidStudio" @android:attr/windowEnterAnimation not found"异常的解决
- [Android Studio]Android 数据存储-文件存储学习笔记-结合保存QQ账户与密码存储到指定文件中的演练

