基于HTML+CSS+JavaScript实现静态高校智慧学习平台【100010237】
高校智慧学习平台
1 概述
高校智慧学习平台主要是为在校学生提供一个开源的专业技术课程的学生平台,该平台主要包括以下模块:
1、注册页面:为新用户提供注册的入口;
2、导航条:主要包括主页、慕课网、图书等子项目;
3、轮播图:展示教学产品和职前规划等内容;
4、阶段成长:主要跟踪学习的过程;
5、资源课程的介绍;
6、联系方式和合作伙伴;
7、注销等功能。
2 需求分析
Web 界面设计:
首页
登录页
登录页表单验证
主要应用技术:
Html,css.js.Bootstrap 等等
运行环境:
| 系统运行环境 | 操作系统 | Windows 操作系统 |
|---|---|---|
| 屏幕分辨率 | 1440*900l | |
| 开发工具 | Hbuilder 或 Sublime Text3 | |
| 浏览器 | Chrome 或 Firefox |
3 高校智慧学习平台 Web 界面设计
从系统的功能来看,中国高校智能智慧学习平台,主要包含如下功能:该项目主要包括页面设计、页面美化、页面导航等功能.
用户主界面设计:
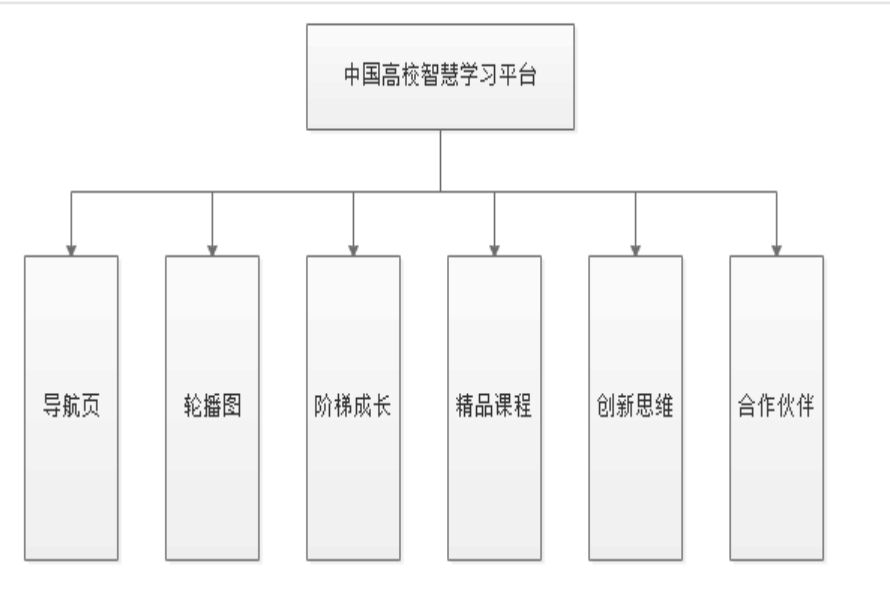
主界面从整体上分为六大模块,竖直排列从导航条到 footer。其中导航条主要包含 LOGO,导航栏,下载链接,登录注册链接等;轮播图主要为与内容相关的轮播图片;索引主要为跟踪学习过程的链;课程部分主要为精品课程推荐;拼图部分为与内容相关的图片,文字以及链接;footer 主要为合作伙伴以及联系方式。
各模块内部采用图片,文字,链接,按钮等组件合理使用,构成用户主界面。
用户登录界面设计:
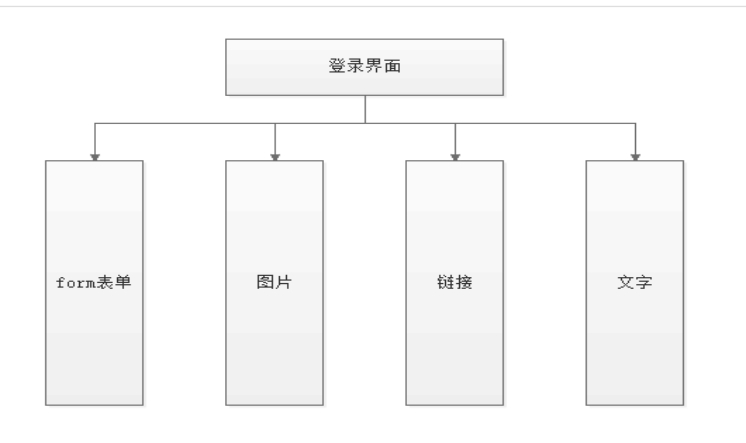
主要为 form 表单(包括 select,text,chexbox,password)与图片文字的合理结合使用,构成用户的登录界面,整体上采用 flex 布局的方式,将组件合理的布置于界面上。
3.1 功能描述
主界面功能描述:
能够合理运用html,css,js,bootstracp对界面合理布局,使界面美观,各组件布置合理。
导航条部分,要求布局合理,合理使用字体图标,点击登陆时,进入用户登录界面。
轮播图部分,要求实现轮播图。
索引部分,课程部分部分,要求布局合理。
拼图部分,要求布局合理,正确使用字体图标以及链接,图片大小适中。
footer 部分,要求布局合理,实现联系方式链接的图标显示。
登录界面功能描述:
首先要求合理布局,使界面看起来美观。
要求对于用户的账号密码输入:
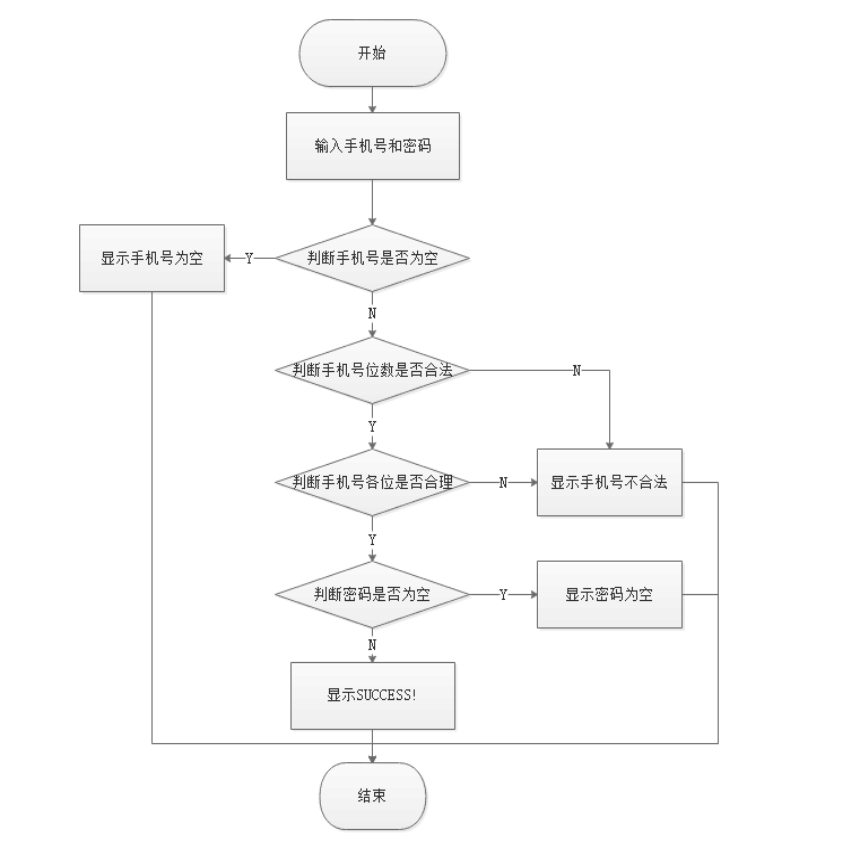
1) 能够判断用户手机号是否为空
2) 能够判断用户手机号输入是否合法(满足位数要求,满足各位置的数字要求)
3) 能够判断用户密码输入是否为空
当用户输入完毕,点击登陆进行提交后,能够对于输入进行相应的判断,若手机号输入为空,则提示用户名为空,若手机号输入不合法,提示用户名不合法,若密码为空,则提示密码输入为空。
3.2 功能结构图
主界面结构图:

登录界面结构图:

登录界面逻辑判断图

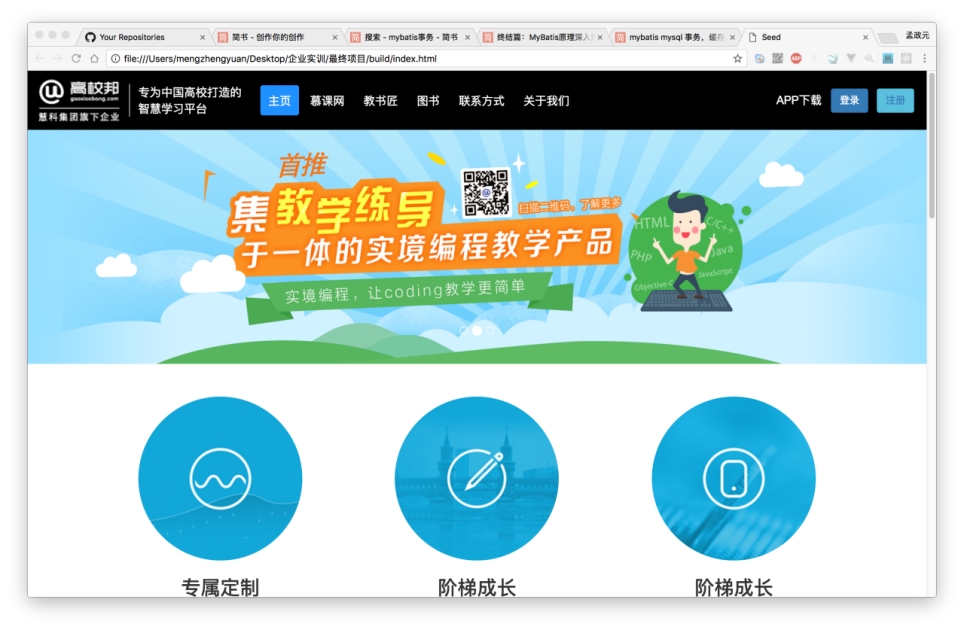
3.3 界面设计
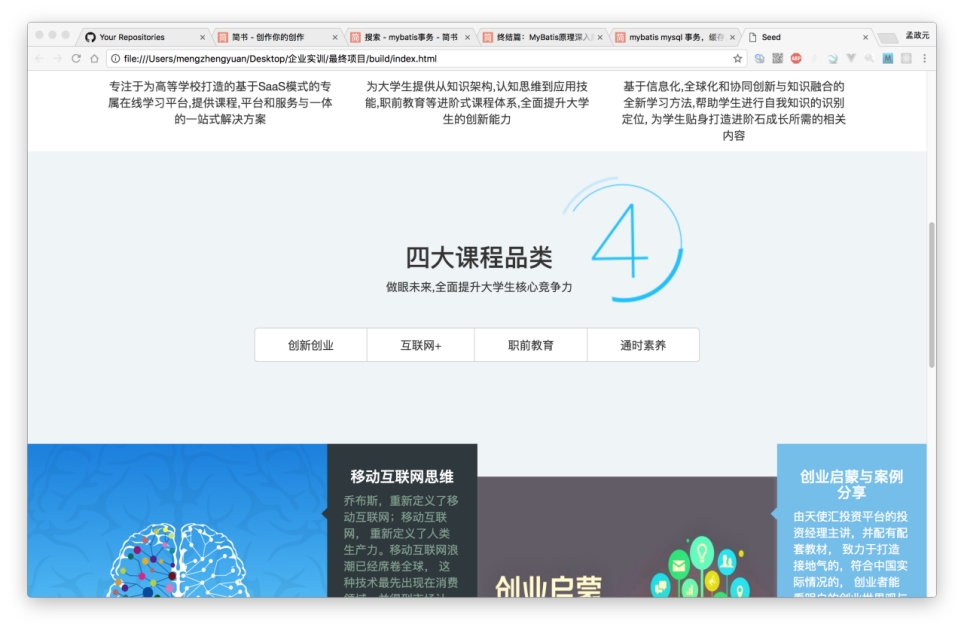
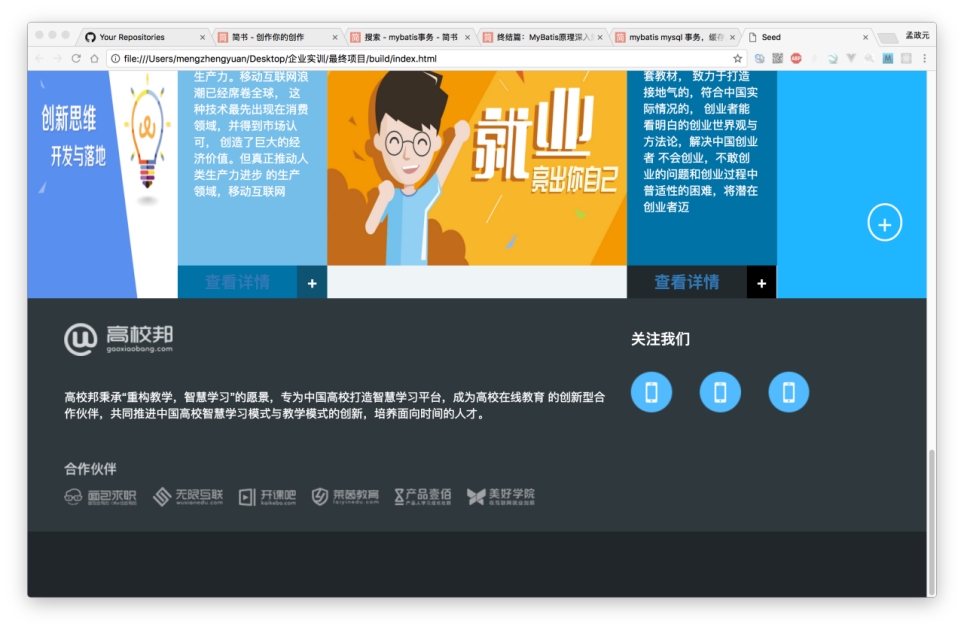
主界面整体效果图:



核心代码
<template>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4 block">
<img src="../../../vendor/img/bf86b41c733c42638e2581f9519d6da5.png" alt="1-1">
</div>
<div class="col-sm-2 block text-block-1">
<div class="block-text">
<div class="triangle"></div>
<h4>移动互联网思维</h4>
<p>
乔布斯,重新定义了移动互联网;移动互联网,
重新定义了人类生产力。移动互联网浪潮已经席卷全球,
这种技术最先出现在消费领域,并得到市场认可,
创造了巨大的经济价值。但真正推动人类生产力进步
的生产领域,移动互联网
</p>
</div>
<div class="block-footer">
<span class="detail"><a href="#">查看详情</a></span><!--
--><span class="add">+</span>
</div>
</div>
<div class="col-sm-4 block block-vertical-center">
<img src="../../../vendor/img/zhihui.png" alt="zhi hui">
</div>
<div class="col-sm-2 block text-block-2">
<div class="block-text">
<div class="triangle"></div>
<h4>创业启蒙与案例分享</h4>
<p>
由天使汇投资平台的投资经理主讲,并配有配套教材,
致力于打造接地气的,符合中国实际情况的,
创业者能看明白的创业世界观与方法论,解决中国创业者
不会创业,不敢创业的问题和创业过程中普适性的困难,将潜在创业者迈
</p>
</div>
<div class="block-footer">
<span class="detail"><a href="#">查看详情</a></span><!--
--><span class="add">+</span>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-2 block">
<img src="../../../vendor/img/bf05323b57984486b9d1a60ef3649c5c.jpg" alt="2-1">
</div>
<div class="col-sm-2 block text-block-3">
<div class="block-text">
<div class="triangle"></div>
<h4>移动互联网思维</h4>
<p>
乔布斯,重新定义了移动互联网;移动互联网,
重新定义了人类生产力。移动互联网浪潮已经席卷全球,
这种技术最先出现在消费领域,并得到市场认可,
创造了巨大的经济价值。但真正推动人类生产力进步
的生产领域,移动互联网
</p>
</div>
<div class="block-footer">
<span class="detail"><a href="#">查看详情</a></span><!--
--><span class="add">+</span>
</div>
</div>
<div class="col-sm-4 block block-vertical-center">
<img src="../../../vendor/img/32ac816ce564495ca5ae4c0645e06db1.jpg" alt="2-2">
</div>
<div class="col-sm-2 block text-block-4">
<div class="block-text">
<div class="triangle"></div>
<h4>创业启蒙与案例分享</h4>
<p>
由天使汇投资平台的投资经理主讲,并配有配套教材,
致力于打造接地气的,符合中国实际情况的,
创业者能看明白的创业世界观与方法论,解决中国创业者
不会创业,不敢创业的问题和创业过程中普适性的困难,将潜在创业者迈
</p>
</div>
<div class="block-footer">
<span class="detail"><a href="#">查看详情</a></span><!--
--><span class="add">+</span>
</div>
</div>
<div class="col-sm-2 block last-block">
<div id="icon_add">+</div>
</div>
</div>
</div>
</template>
<script>
export default
{
data: function ()
{
return {};
},
components: {}
}
</script>
注册界面整体效果图

核心代码:
<template>
<div id="register_box">
<div class="container-fluid">
<div class="row">
<div class="col-sm-8" id="left">
<img id="title_image" src="../../../vendor/img/xiaohui1.jpg" alt="">
<span id="title_text">用户登录</span>
<br>
<br>
<form @submit.prevent="submit">
<select class="long-input-box" name="school" id="school">
<option value="xiaohui1">大连交通大学</option>
<option value="xiaohui2">大连交通大学</option>
<option value="xiaohui3">大连交通大学</option>
<option value="xiaohui4">大连交通大学</option>
</select>
<br>
<br>
<input v-model="account" class="long-input-box" type="tel" title="请输入正确的电话号码"
pattern="^1[34578]\d{9}$"
placeholder="请输入手机号/邮箱/学号">
<br>
<br>
<input v-model="password" class="long-input-box" type="text" placeholder="请输入密码" required>
<br>
<br>
<br>
<div>
<input type="checkbox"> 七天内免登陆
<span id="forget">忘记密码?</span>
</div>
<br>
<br>
<button type="submit" class="long-input-box">登录</button>
<div>
<span>有问题请联系 <a href="#">在线客服</a></span>
<span id="register"><a href="#">立即注册</a></span>
</div>
</form>
</div>
<div id="right" class="col-sm-4">
<br>
<br>
<div id="boy">
<div><img id="boy_hand" src="../../../vendor/img/handcode.png" alt="hand"></div>
<div><img id="boy_body" src="../../../vendor/img/health.png" alt="body"></div>
</div>
<img src="../../../vendor/img/code.png" alt="code">
<br>
<br>
<div>
扫码下载 <a href="#">高校邦APP</a> 移动学习新体验
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default
{
data: function () {
return {
school: null,
account: null,
password: null,
};
},
methods:
{
submit: function()
{
alert(`表单提交了\n电话号码: ${this.account}\n密码: ${this.password}`);
}
}
}
</script>
♻️ 资源

大小: 11.0MB
➡️ 资源下载:https://download.csdn.net/download/s1t16/87354187
相关文章
- JavaScript调试技巧
- 【学习笔记12】:JavaScript自增自减前置后置语法
- 如何选择Javascript模板引擎(javascript template engine)?
- 【JavaScript】重温Javascript继承机制
- 【JavaScript】javascript常用的东西
- 【JavaScript】理解与使用Javascript中的回调函数
- javascript 事件触发
- JavaScript真的需要链表吗?
- 《JavaScript设计模式》——9.7 Prototype(原型)模式
- 正则表达式-JavaScript RegExp.$1
- JavaScript数组与字符串常用方法总结
- JavaScript中this究竟指向什么?
- javascript 次序li
- JavaScript实战代码复制,包含JS这种场景
- HTML 一种重定向方法 / JavaScript 两种重定向方法

