基于C#(MVC5)+SQL Server 2008 实现(Web)博客网站【100010199】
博客项目 MVC5
2017.11.20
鉴于本学期学习的 asp.net,及时写一个小项目练练手。
项目开发环境以及相关技术
- 操作系统: windows10
- IDE: visual studio
- .NET 版本:4.6
- 语言:C#
- 框架:asp.net MVC 5
- ORM:EF6
- 前端:视图脚本采用.cshtml —基于 c#的 razor
弹层:layer.js
分页:PageList 插件
演示地址
账号和密码都是: admin。
服务器已过期,没办法,学生党续费不起,所以下载后,把域名改为 localhost 即可,即:
前台: localhost 后台: localhost/admin。路由映射不变,注意用里面的 SQL 脚本生成数据表,并配置 web.config 的链接字符串,我的链接字符串为云服务器上的 SQL server 2008。
预览效果

开发流程
设计数据表->根据数据表生成上下文和模型类->分别创建前后台的Layout页->创建业务所需的控制器->实现方法和添加视图.
具体流程如下
第一步:设计数据表
- admin 管理员表

- cate 分类表

- link 友情链接表

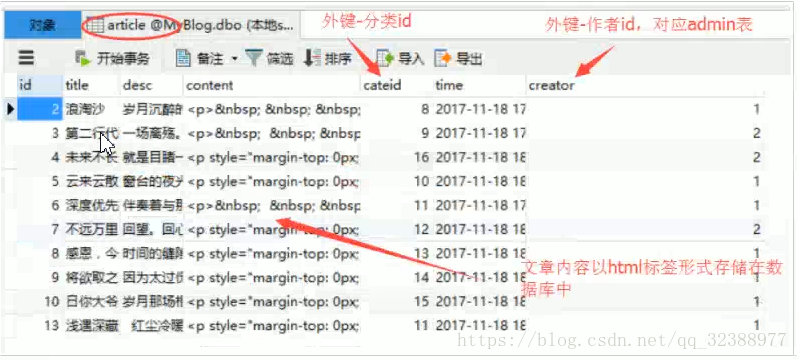
- article 文章表

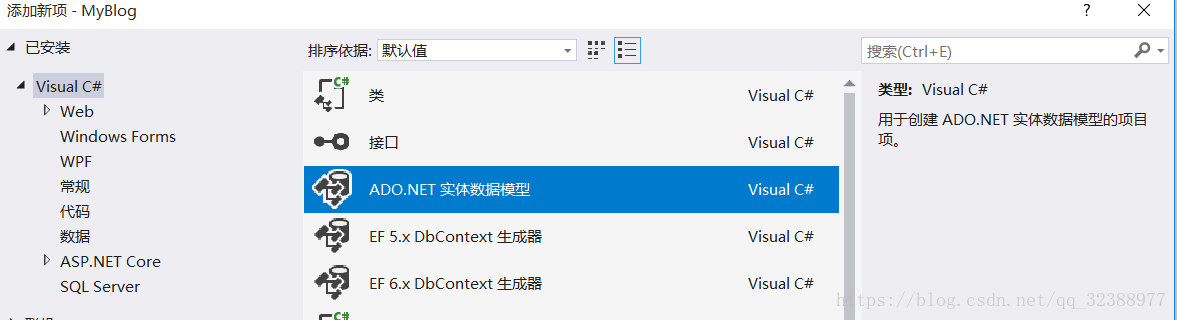
第二步:根据数据表生成上下文和模型类

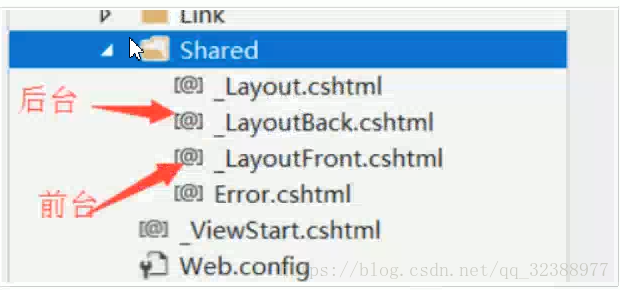
第三步:分别创建前后台的 Layout 页

第四步:创建业务所需的控制器

第五步:实现方法和添加视图.
方法具体实现,有兴趣的同学可以下载我的代码看看。。。
相关技术
本人菜鸡一个,谈不上技术啦,暂且这么说吧
1.ajax 提交:本项目中大部分表单都是采用的 jQuery AJAX 提交方式,交互性好。以 Login 为例。
View: Admin/login.cshtml
@{
Layout = null;
}
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台登录</title>
<link href="~/Assets/BackEnd/css/admin_login.css" rel="stylesheet" type="text/css" />
<script src="~/Assets/BackEnd/js/jquery-3.2.1.js"></script>
<script src="~/Assets/BackEnd/js/layer.js"></script>
<link href="~/Assets/BackEnd/css/layer.css" rel="stylesheet" />
<script>
$(document).ready(function () {
$("#btn-submit").click(function () {
if (!$('#user').val()) {
alert("请输入用户名!");
return;
}
if (!$('#pwd').val()) {
alert("请输入密码!");
}
else {
$.ajax({
type: "post",
url: "CkeckLogin",
data: $("#form-login").serialize(),
dataType: "json",
success: function (msg) {
if (msg.status == 1) {
layer.msg(msg.data);
window.setTimeout("window.location.href='Info'", 1000);
} else {
layer.msg(msg.data);
}
}
});
}
});
});
</script>
</head>
<body>
<div class="admin_login_wrap">
<h1>后台管理</h1>
<div class="adming_login_border">
<div class="admin_input">
<form id="form-login">
<ul class="admin_items">
<li>
<label for="user">用户名:</label>
<input type="text" name="username" value="" id="user" size="35" class="admin_input_style" />
</li>
<li>
<label for="pwd">密码:</label>
<input type="password" name="password" value="" id="pwd" size="35" class="admin_input_style" />
</li>
<li>
<button type="button" tabindex="3" value="提交" class="btn btn-primary" id="btn-submit">登录</button>
</li>
</ul>
</form>
</div>
</div>
</div>
</body>
</html>
Controller: Admin/Login
public JsonResult CkeckLogin(string username, string password) //处理登录验证的方法 Admin/CkeckLogin
{
var result = from u in dbContext.admin
where u.username == username && u.password == password
select u;
if (result.Count() > 0)
{
Session["username"] = username;
return Json(new { status = 1, data = "登录成功!" });
}
else
{
return Json(new { status = 0, data = "登录失败!" });
}
}
2.百度 ueditor-富文本编辑器
注 意:
1.引入的两个 js 文件一定要注意 先后顺序。config.js要在all.js前面,否则显示不出来。
2.JavaScript函数的参数不能是razor变量,这样是不可识别的,比如修改操作,要获取数据库中
3.的文章内容并显示到富文本编辑器中,可以用一个 <p hidden>@a.Content</p>,然后 ueditor 获取 <p> 标签内的 text,$("p").text(); 代码部署到云服务器上时,要给予权限,否则上传图片失败。
3.bootstrap:这个就不必解释了,后端程序猿开发前端,懒人必备 。嘻嘻~

开发过程中遇到的问题:
- 前台布局:
前台主页(home/index),既需要循环遍历所有的文章并且分页,而且又要遍历出所有的分类,最新文章,友情链接。但是一个视图页只能@model 一次,也就是通过集体在这个 index 页中遍历只能传一个 list.有一种方法是 Tuple,通过这种方法可以实现引入多个模型,但是相对比较繁琐。这里,我使用部分视图(PartialView):这两部分分别放在一个PatialView里面,然后通过助手函数@Html.Action(“方法名”,”控制器名调用”
<div class="topbar">
<div class="inner">
<ul class="nav">
<li id="menu-item-180" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-180">
@Html.ActionLink("首页", "Index", "Home")
</li>
@Html.Action("showCates", "Home") //展示所有分类,调用Home控制器下的showCates方法;
</ul>
</div>
</div>
public PartialViewResult showCates() //Home控制器下的showCates方法
{
var result = (from c in dbContext.cate where c.catname != "未分类" select c).ToList<cate>();
return PartialView(result);
}
@model IEnumerable<MyBlog.Models.cate> //showCates的(patial)视图
@foreach (var c in Model)
{
<li id="menu-item-180" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-180">
@Html.ActionLink(c.catname, "ArticlesOfCate", "Home", new { id =c.id }, new {})
</li>
}
♻️ 资源

大小: 27.6MB
➡️ 资源下载:https://download.csdn.net/download/s1t16/87347675
相关文章
- C#Light Unity逻辑热更新解决方案0.20 发布
- [C#] 发送 http 请求
- C#-MD5
- SQL Server - Management Studio - Client Statistics - Wait time on server replies vs Client processing time
- pattern matching is C# 7.0
- c#中@标志的作用 C#通过序列化实现深表复制 细说并发编程-TPL 大数据量下DataTable To List效率对比 【转载】C#工具类:实现文件操作File的工具类 异步多线程 Async .net 多线程 Thread ThreadPool Task .Net 反射学习
- c# 中内部类的简单介绍 C#内部类
- c#代码 天气接口 一分钟搞懂你的博客为什么没人看 看完python这段爬虫代码,java流泪了c#沉默了 图片二进制转换与存入数据库相关 C#7.0--引用返回值和引用局部变量 JS直接调用C#后台方法(ajax调用) Linq To Json SqlServer 递归查询
- Expression构建DataTable to Entity 映射委托 sqlserver 数据库里面金额类型为什么不建议用float,实例告诉你为什么不能。 sql server 多行数据合并成一列 C# 字符串大写转小写,小写转大写,数字保留,其他除外 从0开始用U盘制作启动盘装Windows10系统(联想R720笔记本)并永久激活方法 纯CSS打造淘宝导航菜单栏 C# Winform
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
- 腾讯云图片鉴黄集成到C# SQL Server 怎么在分页获取数据的同时获取到总记录数 sqlserver 操作数据表语句模板 .NET MVC后台发送post请求 百度api查询多个地址的经纬度的问题 try{}里有一个 return 语句,那么紧跟在这个 try 后的 finally {}里的 code 会 不会被执行,什么时候被执行,在 return 前还是后? js获取某个日期
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
- 为什么说JAVA中要慎重使用继承 C# 语言历史版本特性(C# 1.0到C# 8.0汇总) SQL Server事务 事务日志 SQL Server 锁详解 软件架构之 23种设计模式 Oracle与Sqlserver:Order by NULL值介绍 asp.net MVC漏油配置总结
- C#构造方法(函数) C#方法重载 C#字段和属性 MUI实现上拉加载和下拉刷新 SVN常用功能介绍(二) SVN常用功能介绍(一) ASP.NET常用内置对象之——Server sql server——子查询 C#接口 字符串的本质 AJAX原生JavaScript写法
- 【卷土重来之C#学习笔记】(二)c#编程概述
- C# 编码命名规则
- c# 使用MS SqlServer,连接成功,但是还报异常A connection was successfully established with the server, but then an error occurred during the login process. (provider: SSL Provider, error: 0。。。。
- C#【必备技能篇】从Excel复制数据粘贴到DataGridView的代码实现
- C#中泛型类和扩展方法如何使用
- C#操作SQL Server通用类
- C#程序集系列03,引用多个module
- C#实现FTP文件夹下载功能【转载】
- 《Visual C# 2010入门经典》一第1章 .NET Framework和C#
- 基于C#+SQL Server 2008实现(WinForm)教学管理信息系统【100010197】
- Ubuntu Server无桌面无显示器情况下虚拟屏幕xvfb的安装及设置—ubuntu18.04server服务器系统下为python安装虚拟显示器 (使用jupyter notebook在web端播放openai的gym下保存的运行视频——需安装ipython)
- Sql Server数据库监听 c#代码
- asp.net(C#) 中 怎么使用 MongoDb
- C# 正则表达式大全

