《移动优先与响应式Web设计》一1.3 原生应用又如何?
本节书摘来异步社区《移动优先与响应式Web设计》一书中的第1章,第1.3节,作者: 【美】Luke Wroblewski , Ethan Marcotte 译者: 司徒卓恆 责编: 赵轩,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.3 原生应用又如何?
移动优先与响应式Web设计
原生应用与移动版网页,哪个较好?如果我们不提及这个争议,就无法讨论移动网络增长。有很多人都会二择其一,认为另一个比较逊色。但其实双管齐下也不无道理,而且更为优胜,原因如下。
原生移动应用程序,理所当然是原生在移动平台上的,因此能够调用很多系统资源。这些功能,是网页程序做不到的。由于资源较多,多数原生应用运作时会较为流畅,不论是用户额还是交互功能。若网页程序仿效原生应用的功能,就可能会出现问题和迟延,影响用户体验。
原生移动应用能够稳定地运用硬件,而网页应用则不可以。网页应用不能调用很多基本功能,例如通讯簿、短信、摄像头、麦克风和其他内置感应器。此外,网页应用也不能在后台运行。
如果你的移动产品或公司需要运用设备硬件、后台运行、商店上架、应用内部购买(in-app purchase),或融入移动平台,就可能需要原生应用程序。不过,这并不代表你不需要移动网页版。
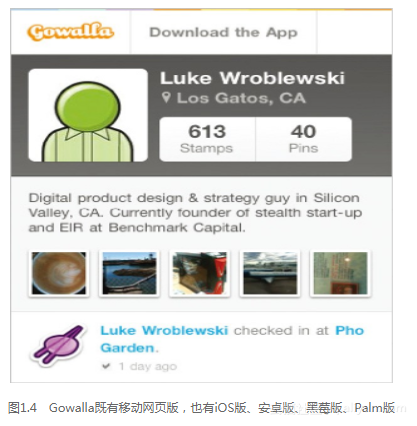
移动策略分析师杰森·格里斯比指出,“网页链接不会开启应用,但会开启网页。”不论在搜索引擎、电子邮件、社交网络,还是网页,若想分享网上信息,就需要分享连结。如果没有移动网页版,而用移动设备开启网页的话,就算能看到整个网页,体验也不会好。但一到网页,原生应用就无用武之地了(见图1.4)。
移动网络体验用于跨平台服务,最好不过了。就算你能编写原生应用,也不可能为每个移动平台都编写。苹果iOS用Objective C,谷歌安卓用Java,微软Windows Phone 7用Silverlight,三星Bada用C++,RIM黑莓用Java、WebWorks和Adobe Air。很少有公司会给所有平台编写程序。就算能够编写,维护成本也非常昂贵,不可能持续。

此外,网页理应是最常见的移动体验。14%的Twitter用户体验移动网页版,8%使用iPhone版,7%使用黑莓版,4%使用其他的版本。
Facebook使用情况也大同小异。19%的内容是通过移动网页体验张贴的。原生应用方面,iPhone版、安卓版和黑莓版分别只占4%。由此可见,移动网页体验很成功。
事实上,原生移动会增加网页的使用。在原生应用里,每次有人分享网页链接,就会开启网页浏览器。更多人用原生应用,就会存取更多网页。移动网页体验不需要用户更新,所以可以做更多A/B测试,以测试新的设计。若你认为以上考虑非常重要,开发移动网页程序则更有意义。
其实你已经懂得设计和开发网页了,要开发移动版网页,无需由零开始,重新再学。事实上,我认为你应立刻开始开发。
下一代响应式Web设计:组件驱动式Web设计 自从著名设计师 Ethan Marcotte(@beep)在 A List Apart上发表了一篇名为《 Responsive Web Design》的文章之后,响应式网页设计(RWD,即 Responsive Web Design)的身影就出现在了公众面前。自此就有了响应式 Web 设计这个概念。从提出这个概念到今天已经有十多年的时间了。在这十多年来,CSS 也发生了巨大的变化,新增了很多新的特
响应式Web设计的9项基本原则 响应式web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难。没有固定的页面尺寸、没有毫米或英寸,没有任何物理限制,让人感到无从下手。随着建立网站可用的各种小工具越来越多,像素设计局限于桌面和移动端也已经成为历史。因此,现在就让我们来说明一下如何运用响应式web设计的各项基本原则来实现,而不是抗拒流畅的网页体验。为了简单起见,我们将着重讲布局(当然,响应式设计远远不止于此,如果你想进一步学习,可以点击此处)。
浅谈响应式Web设计与实现思路 响应式是什么呢?顾名思义,响应式,肯定会自动响应,响应什么?应用程序是在终端屏幕窗口中展示给用户,被用户访问的,那么就是响应屏幕的变化,不同终端屏幕尺寸大小不一致,需要针对不同尺寸屏幕进行不同的展示响应。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- Linux系统应急响应
- WIN10安装MySql5.5最后一步未响应解决方法
- [转]响应式WEB设计学习(3)—如何改善移动设备网页的性能
- 《移动优先与响应式Web设计》一2.3 时与地
- 《高性能响应式Web开发实战》一1.2 本书的线索
- 【JavaWeb】Servlet的应用全面讲解(二)获取请求和进行响应
- 响应式编程是一种面向数据流和变化传播的编程范式
- Java学习-055-Jsoup爬虫通过设置获取响应数据大小的最大值,解决因默认获取 1MB 响应数据导致的无法获取全部的响应数据内容问题
- 《响应式Web设计:HTML5和CSS3实践指南》——2.7节使用CSS3制作3D文本
- SpringBoot中的响应式web应用
- 浅析Vue3相关基础知识点:setup()入口函数、ref()定义响应式数据、reactive()定义多个响应式数据-深层的、toRefs()转换为每个属性都是一个ref、computed()计算属性、watch()监听数据、watchEffect()监听数据变化执行回调、生命周期对比、provide/inject跨层级组件通信

