《JavaScript入门经典(第6版)》——2.4 操作符
本节书摘来自异步社区《JavaScript入门经典(第6版)》一书中的第2章,第2.4节,作者:【美】 Phil Ballard 译者:李 军陈冀康,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.4 操作符如果不能通过计算操作变量中保存的值,那么这些值的用处就不是很大。
2.4.1 算术操作符
首先,JavaScript可以使用标准的算术操作符进行加、减、乘和除运算。
var theSum = 4 + 3;
显然,前面这条语句执行之后,变量theSum的值是7。在运算中,我们还可以使用变量名称:
var productCount = 2; var subtotal = 14.98; var shipping = 2.75; var total = subtotal + shipping;
JavaScript的减法(−)、乘法(*)和除法(/)也是类似的:
subtotal = total – shipping; var salesTax = total * 0.15; var productPrice = subtotal / productCount;
如果想计算除法的余数,可以使用JavaScript的模除运算符,也就是“%”:
var itemsPerBox = 12; var itemsToBeBoxed = 40; var itemsInLastBox = itemsToBeBoxed % itemsPerBox;
上述语句运行之后,变量itemsInLastBox的值是4。
JavaScript对变量值的自增和自减有快捷操作符,分别是(++)和(−−):
productCount++;
上述语句相当于:
productCount = productCount + 1;
类似地,
items--;
与下面的语句作用相同:
items = items – 1;
提示:如果变量值的自增或自减不是1,而是其他数值,JavaScript还允许把算术操作符与等号结合使用,比如+=和−=。
如下面两行代码的效果是相同的:
total = total + 5; total += 5;
下面两行也是一样:
counter = counter - step; counter -= step;
乘法和除法算术操作符也可以这样使用:
price = price * uplift; price *= uplift;
关于JavaScript算术操作符的更详细介绍请见本书附录B。
2.4.2 操作符优先级
在一个计算中使用多个操作符时,JavaScript根据“优先级规则”来确定计算的顺序。比如下面这条语句:
var average = a + b + c / 3;
根据变量的名称,这应该是在计算平均数,但这个语句不会得到我们想要的结果。在与a和b相加之前,c会先进行除法运算。为了正确地计算平均数,需要添加一对括号,像下面这样:
var average = (a + b + c) / 3;
如果对于运算优先级不是十分确定,我建议使用括号。这样做并不需要什么额外的代价,不仅能够让代码更易读(无论是对编写者本人还是对需要查看代码的其他人),还能避免优先级影响到运算过程。
说明:对于有PHP或Java编程经验的读者来说,将会发现JavaScript的操作符优先级规则与这两种语言基本是一样的。
2.4.3 对字符串使用操作符“+”
当变量保存的是字符串而不是数值时,算术操作符基本上就没有什么意义了,唯一可用的是操作符“+”。JavaScript把它用于两个或多个字符串的连接(按照顺序组合):
var firstname="John"; var surname="Doe"; var fullname=firstname+" "+surname;
//变量fullname里的值是"John Doe"
如果把操作符“+”用于一个字符串变量和一个数值变量,JavaScript会把数值转换为字符串,再把两个字符串连接起来。
var name = "David"; var age = 45; alert(name + age);
图2.2所示是对一个字符串变量和一个数值变量使用操作符“+”的结果。

本书的第5章将会更详细地讨论JavaScript的数据类型和字符串操作。
实践
{把摄氏度转换为华氏度!} 把摄氏度转换为华氏度的方法是把数值乘9,除以5,然后加32。用JavaScript可以这样做:
var cTemp=100; //摄氏度
// 在表达式里充分使用括号
var hTemp=((cTemp*9)/5)+32;
实际上,我们可以省略代码里的括号,结果也是正确的:
var hTemp = cTemp*9/5 + 32;
然而使用括号可以让代码更易懂,而且有助于避免操作符优先级可能导致的错误。
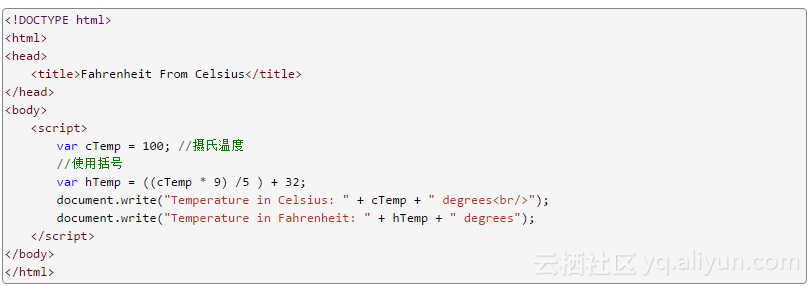
让我们在Web页面里测试上述代码,如程序清单2.2所示。
程序清单2.2 通过华氏温度计算摄氏温度

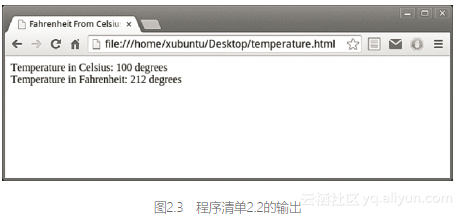
把这段代码保存到文件temperature.html中,加载到浏览器,应该能够看到如图2.3所示的结果。

编辑代码文件,给cTemp设置不同的值,每次都应该能够得到正确的结果。
JavaScript相关面试题:1.js垃圾回收机制;2.闭包;3.为什么不建议使用innerHTML;4.null和undefined的区别;5.new 操作符 new 操作符的作用是什么? :作用如下。 (1)创建一个空对象。 (2)由this变量引用该对象。 (3)该对象继承该函数的原型(更改原型链的指向)。 (4)把属性和方法加入到this引用的对象中。 (5)新创建的对象由this引用,最后隐式地返回this, 过程如下: var obj={}; obj._proto_=Base.prototype; Base.cail(obj)
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- JavaScript 运算符数据类型
- 前端基础 - JavaScript定时器
- 精读JavaScript模式(五),函数的回调、闭包与重写模式
- 如何选择Javascript模板引擎(javascript template engine)?
- 【JavaScript】关于javascript原型的深入理解
- 【JavaScript】理解与使用Javascript中的回调函数
- 《JavaScript入门经典(第6版)》——第1章 JavaScript简介 1.1 Web脚本编程基础
- 《JavaScript入门经典(第6版)》——1.6 DOM简介
- 《JavaScript入门经典(第6版)》——1.8 小结
- 《JavaScript入门经典(第6版)》——2.5 捕获鼠标事件
- 《jQuery Mobile入门经典》—— 第 2 章 使用HTML、CSS和JavaScript
- 《jQuery与JavaScript入门经典》——1.2 为编写jQuery和JavaScript做准备
- 《jQuery与JavaScript入门经典》——2.2 调试HTML元素
- 《jQuery与JavaScript入门经典》——2.3 调试CSS
- 基于JavaScript实现(二叉排序树)社会关系网【100010241】
- seaJs学习笔记之javascript的依赖问题
- Javascript 经典实用代码
- 华为OD机试 - 求字符串中所有整数的最小和(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- 【JavaScript从入门到精通】第四课初探JavaScript魅力-04
- 深入理解JavaScript系列(40):设计模式之组合模式

