《jQuery UI 开发指南》——1.3 什么是CSS主题
2023-09-11 14:17:34 时间
本节书摘来自异步社区《jQuery UI开发指南》一书中的第1章,第1.3节,作者:【美】Eric Sarrion 译者:罗晴明 ,包勇明更多章节内容可以访问云栖社区“异步社区”公众号查看。
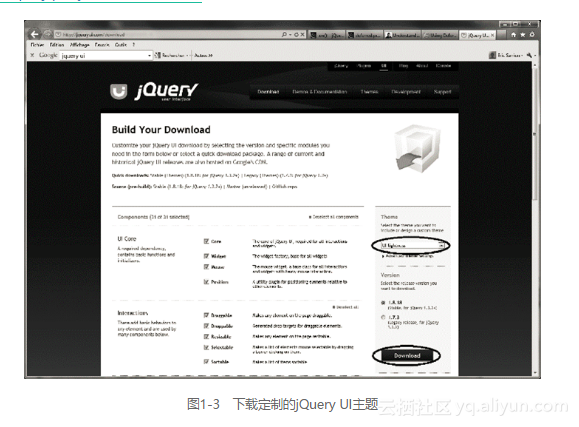
1.3 什么是CSS主题我们之前提到的CSS主题是什么呢?为了弄清楚这个,只需按主题选择下载一个新的jQuery UI的定制版本。为此,打开http://jqueryui.com/downloa ,显示的页面如图 1-3所示。
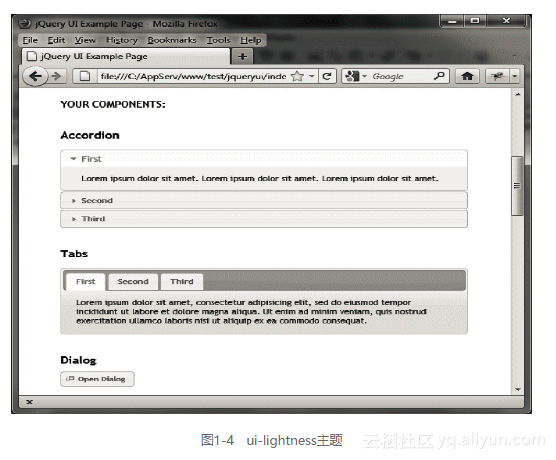
选择右边下拉框列表中的UI lightness主题,然后单击Download(下载)按钮获取该主题的ZIP文件。这个ZIP文件的目录和之前下载的ZIP文件的目录是一模一样的,只是css目录中的CSS文件换成了新主题的对应文件。打开jqueryui中新的index.html文件(这个文件覆盖了之前的那个),就会看到新的主题了①。主题的示例效果如图1-4所示。
每种主题都是背景颜色、字体及其他屏幕元素的独特组合。如果我们查看css目录,我们将会看到刚才下载的两个主题子目录:
smoothness是下载jQuery UI时的默认主题; ui-lightness是我们刚从http://jqueryui.com/download 页面上下载的主题。
element ui 自定义主题失败(primordials is not defined) 最近在使用Element ui 自定义主题时,遇到了问题,就是一直提示primordials is not defined。简言之,就是node版本的问题。所以需要降低node版本。
SAP Fiori 的 UI 新主题 Horizon SAP’s UI Technologies supporting the new Horizon visual theme of SAP Fiori SAP 正在转变我们的设计和开发文化,更加专注于帮助人们更快、更轻松地完成工作并取得更好的成果。 如果您还没有阅读过相关内容,请先阅读我们首席设计官 Benedikt Lehnert 的这篇博文,然后再继续阅读:体验心态:重新设计我们在 SAP 构建产品的方式。
车载导航应用中基于Sketch UI主题定制方案的实现 我和团队一直是做车载导航应用开发,面向的对象是客户。不同的客户对于应用的UI或者主题是有不同需求的,也就是说针对不同客户,不同渠道的版本,需要有不同的应用主题。
《jQuery UI 开发指南》——导读 jQuery是一个很流行的JavaScript库,可以通过插件进行功能扩展。有些插件,尤其是那些管理用户界面的插件,都已经被收集到jQuery UI库中了。这些插件有助于用户交互,如果你只使用jQuery,管理这些交互功能会更加简单。
《jQuery UI 开发指南》——2.3 tabs ()方法 本节书摘来自异步社区《jQuery UI开发指南》一书中的第2章,第2.3节,作者:【美】Eric Sarrion 译者:罗晴明 ,包勇明更多章节内容可以访问云栖社区 异步社区 公众号查看。 2.3 tabs ()方法 tabs()方法可以按以下两种形式使用: $(selector, context).tabs (options) $(selector, context).tabs ( action , params) 2.3.1 tabs (options)方法 tabs(options)方法声明把一个HTML元素(及其内容)当作选项卡来管理。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- JQuery基础-- Ajax
- jquery获取当前select下拉选的属性值
- [JQuery] jQuery选择器ID、CLASS、标签获取对象值、属性、设置css样式
- 第四章使用jQuery操作DOM元素
- 第一百八十二节,jQuery-UI,知问前端--日历 UI
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
- 主流Jquery弹出框优缺点对比
- jquery压缩图片插件
- jQuery Alert Dialogs (Alert, Confirm, & Prompt Replacements)(翻译)
- JQuery模板插件-jquery.tmpl
- JQuery模板插件jquery.tmpl-动态ajax扩展
- Atititi ui之道 attilax著 v3 s11.docx 1. 概览2 1.1. 软件设计可分为两个部分:编码设计与UI设计2 2. 用户界面设计的三大原则是:置界面于用户的控制之下;
- jQuery 截取double数据 重新赋值
- Telerik Kendo UI for jQuery 2021 R2 SP1 Retail
- jQuery UI 实例 - 部件库(Widget Factory)
- jQuery UI 实例 - 特效(Effect)
- jQuery UI 实例 - 标签页(Tabs)
- jQuery UI 实例 - 折叠面板(Accordion)
- jQuery UI 主题
- jQuery UI 简介
- js jquery, jquery-ui 获取form各种表单input的值?

