《HTML、CSS、JavaScript 网页制作从入门到精通》——6.2 表格基本属性
2023-09-11 14:17:35 时间
本节书摘来自异步社区《HTML、CSS、JavaScript 网页制作从入门到精通》一书中的第6章,第6.2节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特) 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。
6.2 表格基本属性HTML、CSS、JavaScript 网页制作从入门到精通
为了使所创建的表格更加美观、醒目,需要对表格的属性进行设置,主要包括表格的宽度、高度和对齐方式等。
6.2.1 表格宽度width
可以使用表格的width属性来设置表格的宽度。如果不指定表格宽度,浏览器就会根据表格内容的多少自动调整宽度。
语法:
说明:
表格宽度的值可以是像素值,也可以为百分比。
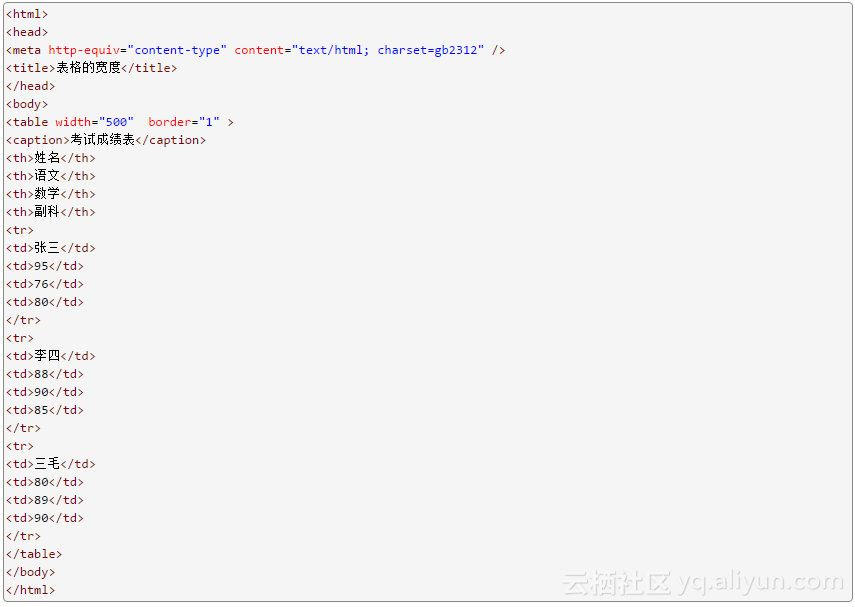
举例:
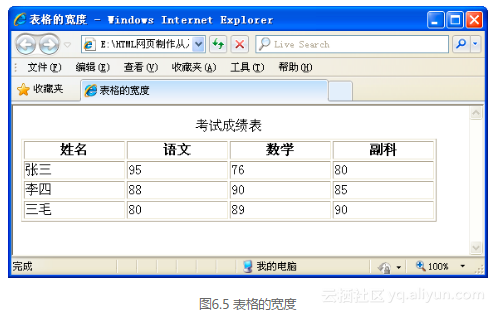
在代码中加粗部分的代码标记是设置表格的宽度为500像素,在浏览器中预览可以看到效果如图6.5所示。
6.2.2 表格高度height
可以使用表格的height属性来设置表格的高度。
语法:
说明:
表格高度的值可以是像素值,也可以为百分比。
举例:
在代码中加粗部分的代码标记是设置表格的高度,在浏览器中预览可以看到将表格的高度设置为130像素的效果,如图6.6所示。
6.2.3 表格对齐方式align
可以使用表格的align属性来设置表格的对齐方式。
语法:

说明:
align参数的取值见表6-1所示。
举例:
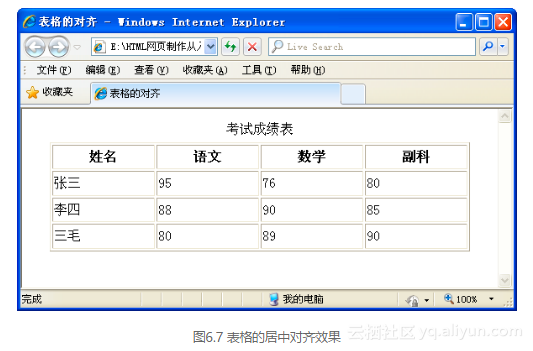
在代码中加粗部分的标记为设置表格的对齐方式,在浏览器中预览可以看到表格为居中对齐,如图6.7所示。
提示
虽然整个表格在浏览器页面范围内居中对齐,但是表格里单元格的对齐方式并不会因此而改变。如果要改变单元格的对齐方式,就需要在行、列或单元格内另行定义。
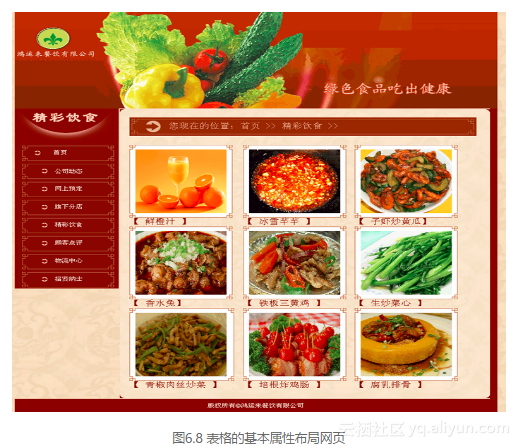
表格的基本属性在网页制作的过程中应用是非常广泛的,如图6.8所示为使用表格的基本属性布局的网页。
html+css+javascript实现小游戏2048(详解,附源代码) 1.上下左右的移动原理相同,这里只详细说明向上移动的方法 2.这里的上下左右由wasd四个键控制 3…小方块空的意思就是没数字,空白
利用JavaScript的控制图片的CSS位置实现轮播图功能 利用JavaScript的控制图片的CSS位置实现轮播图功能 上篇博客我们说到了如何给轮播图添加定时器效果,当然前面的两个轮播图功能实现都是通过改变图片的路径(图片名称取巧)实现的,有一定的局限性。今天说一说怎样通过改变位置实现轮播功能。效果如图: 在这里插入图片描述 HTML代码: div "author-img" src="https://ucc.alicdn.com/avatar/img_7bf6099aa47aa474ad0f72d18c11f1c1.png?x-oss-process=image/resize,h_150,m_lfit" />
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- Javascript中prototype属性详解
- Javascript将字符串日期格式化为yyyy-mm-dd的方法 js number 类型 没有length 属性 string类型才有
- [ Javascript ] JavaScript中的定时器(Timer) 是怎样工作的!
- JavaScript笔记—JavaScript keyCode属性
- JavaScript中如何检测一个变量是一个String类型?请写出函数实现
- JavaScript - 对象的属性名是一个变量如何赋值 / 获取(对象怎么点.到变量属性)
- JavaScript - 一维数组 / 二维数组根据指定的对象属性获取该对象在数组中的下标(对数组进行增删还要确定该项位置)
- JavaScript - 根据对象键名(属性)删除匹配项,移除对象的某个属性、键值对(2 种效率较高的解决方案)
- JavaScript - 二维对象数组去重(根据某一属性)
- 加载JavaScript脚本方式
- 精读JavaScript模式(一)
- 【JavaScript】重温Javascript继承机制
- 【JavaScript】理解与使用Javascript中的回调函数
- javascript event
- 【JavaScript】Json属性提取
- 《JavaScript专家编程》——9.5 小结
- 《JavaScript启示录》——1.20 构造函数创建的实例可拥有自己独立的属性(实例属性)
- 《JavaScript精粹(修订版)》——1.9 隐藏JavaScript源代码
- vue+ArcGIS API for JavaScript(1)——加载地图
- 《JavaScript高效图形编程(修订版)》——2.4 IE6背景图像缓存
- javascript中的内存管理
- javascript面向对象属性函数用法(defineProperty与getOwnPropertyDescriptor)
- javascript 的继承
- JavaScript实现拖动滑块拼图验证(html5、canvas)
- JavaScript之面向对象学习二(原型属性对象与in操作符)获取对象中所有属性的方法
- JavaScript之childNodes属性、nodeType属性学习
- JavaScript之获取和设置元素属性
- javascript的创建对象object.create()和属性检测hasOwnPrototype()和propertyIsEnumerable()

