《众妙之门——网页排版设计制胜秘诀》——3.6 网页版式高级教程
2023-09-11 14:17:38 时间
本节书摘来自异步社区《众妙之门——网页排版设计制胜秘诀》一书中的第3章,第3.6节,作者: 【德】Smashing Magazine 译者: 侯景艳 , 范辰 更多章节内容可以访问云栖社区“异步社区”公众号查看。
3.6 网页版式高级教程 The Destination Matters More Than the Journey(意为“结果比过程更重要”)这是一篇关于数字网络及网页版式的经典文章。它提醒设计师要选择合适的版式,以便在各个网页上为用户提供完整的导航。文章不仅讲述了如何为网络媒体选择合适的版式,还从传统的角度阐释了如何使用字体。

它针对版式设计提出了许多实用的建议,并且为某些设计师不重视排版,以及现今各高校的设计系缺乏“经典”的排版课程感到惋惜。
Setting Type on the web to a Baseline Grid(意为“在基线网格上设置字体”)这篇文章探讨了如何利用CSS将各类元素与基线网格(分行网格)对齐的相关问题,并提供了解决方案。那就是尝试将基于网格的纸质印刷技术运用到网页上。“通过借鉴源自纸质印刷的这个技术—基线网格,就可以在栏中将相同的比例及均衡原则运用到字体上。”这个解决方案可帮助设计师创建网页的浏览体验。

Compose to a Vertical Rhythm(意为“垂直韵律的构成”)

这篇文章探讨了如何在网页设计上创建出垂直的韵律。“在网页上,垂直的韵律(由间隔以及文字的排列构成)主要受到三类因素的影响:字体尺寸、行高和页边距。为了维持版式的韵律,设计师必须仔细揣摩计算这些因素。”
Web Design is 95% Typography(意为“网页设计95%都是关于排版”)这篇文章热情洋溢地介绍了网页排版,它高调地指出网页排版如何重要并建立起一个激烈的议题。作者在“Reactions”一文中回顾了一些议题中提到的观点。

Nine Essential Principles for Good Web Design(意为“优秀网页设计的9项基本原则”)
网页设计可能会让人感觉很难,但这只是错觉。如何将可用性与视觉一致性,有效的设计以及优秀的技术性能结合起来?Collis Ta’eed为优秀的网页设计总结出了一些基本原则。这些基本原则包括层级、间隔、导航、可用性、对齐、清晰度和一致性。

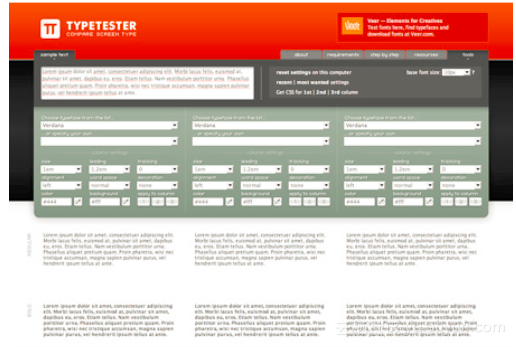
这个网页可以让你对比各种在网页上常见的字体。

《众妙之门——网页排版设计制胜秘诀》——导读 本书是Smashing Magazine网站的精选文章合辑,旨在帮助读者提升网页版式设计水平。本书囊括了字体抗锯齿技术,网页排版的原则,网页字体的设置技巧,CSS字体堆栈指南,CSS3的新特性,网页字体服务推荐以及排版工具介绍,等等。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- Electron,可以将web网页程序包装成桌面应用
- 网页无法打开解决办法
- 【转载】网页JS获取当前地理位置(省市区)
- 实现RTSP摄像机硬盘录像机NVR网站网页微信H5直播方案EasyNVR部署问题之:ERR_CONTENT_LENGTH_MISMATCH
- EasyNVR摄像机网页无插件直播使用过程中问题的自我排查-设备不在线问题的自我排查
- 8、NFC技术:让Android自动打开网页
- 解决Linux Mint 20下使用Chrome Version 84.0.4147.105 点击网页地址栏,地址栏消失的问题的一种间接办法
- 前端网页练习
- 手机端网页使用html5地理定位获取位置失败的解决办法
- 网页特殊符号HTML代码大全
- 实时获取浏览器的地址栏的网页地址
- 黑马程序员----基于BootStrap框架的网页制作综合案例
- Crawler/ML:爬虫技术(基于urllib.request库从网页获取图片)+HierarchicalClustering层次聚类算法,实现自动从网页获取图片然后根据图片色调自动分类

