《深入理解JavaScript》——1.9 语句
JavaScript 深入 理解 语句 1.9
2023-09-11 14:17:32 时间
本节书摘来自异步社区《深入理解JavaScript》一书中的第1章,第1.9节,作者: 【美】AxelRauschmayer(罗彻麦尔)译者: 王玉林 , 杜欢 , 庄婷婷 , 章子鹏,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.9 语句JavaScript中的条件和循环语句将在接下来的小节介绍。
1.9.1 条件语句
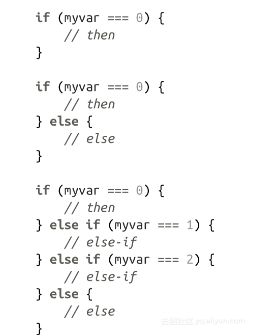
if语句有一个then从句以及一个可选的else从句,具体的执行取决于布尔条件:

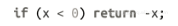
推荐始终使用大括号(它们表示零个或多个语句块)。不过如果从句仅有一个单独的语句时可以不必这么做(对for和while语句同样适用):

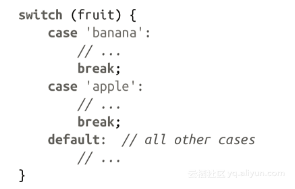
以下是switch语句,fruit的值会决定要执行哪个case:

case之后跟的“运算数”可以是任意表达式;在switch里的参数会通过===来进行比较。
1.9.2 循环语句
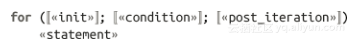
for循环有如下格式:

初始化会在循环开始前执行。条件会在每次循环迭代之前做检查,如果是false则终止循环。后迭代会在每次循环迭代后执行。
以下示例将在控制台打印出数组arr里的每个元素:

while循环语句在条件成立的时候会持续循环:

do-while循环语句在条件成立时会持续循环。由于条件跟在代码体之后,所以,这些代码体至少会执行一次:

有两条语句适用于所有的循环方式:
break可以跳离循环;
continue会开始一个新的循环迭代。
JavaScript的break和continue语句的使用和区别 JavaScript的break和continue语句的使用和区别 JavaScript中break 和 continue都是用来控制循环结构,即用在for循环和while循环中。区别在于: break 语句用于跳出循环。 continue 用于跳过循环中的一个迭代。 1.break语句 break语句会终止循环并且跳出循环 for(var j=0;j j++){ if(j==3){ break; console.log(j);//0 1 2
JavaScript的流程控制之if条件语句和switch选择语句(一) JavaScript的流程控制(一) 接下来我么来讲一下JavaScript的流程控制,JavaScript中的流程控制主要包括条件语句和循环语句。这篇博客主要讲条件语句。说到条件语句主要包括if条件语句和switch选择语句两种。 1.if语句 //语法: // if(判断的条件){ // 条件成立时的执行代码 // } //if语句当条件不成立时,不执行任何的代码 var oDate=new Date(); console.log(oDate.getDay()); if(oDate.getDay()==6){
JavaScript入门之分支语句 我们知道,当今世界丰富多彩的代码世界如果用语句来区分的话,不外乎三种: 正是这简简单单的三类控制语句,构成了花样繁多的程序世界。
初学JavaScript&输出语句 前端三大件分别为:HTML、CSS、JavaScript。其中最重要的当属JavaScript。 虽然现在开发通常使用框架,但是这些基础的才最重要的,就像一座高楼不能没有稳固的地基一样。打好基础,走遍天下都不怕。JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。 即JavaScript 是一种编程语言,主要参与构建 Web 前端应用。
JS查漏补缺——with语句、eval函数 JS查漏补缺系列是我在学习JS高级语法时做的笔记,通过实践费曼学习法进一步加深自己对其的理解,也希望别人能通过我的笔记能学习到相关的知识点。这一次我们来了解with语句、eval函数
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- 【JavaScript】javascript常用的东西
- 【JavaScript】理解与使用Javascript中的回调函数
- JavaScript全面深入教程视频
- 《深入理解JavaScript》——1.3 变量和赋值
- 《深入理解JavaScript》——1.4 值
- 《深入理解JavaScript》——1.10 函数
- 《深入理解JavaScript》——1.14 对象和构造函数
- 《深入理解JavaScript》——1.17 Math
- 《深入理解JavaScript》——1.18 标准库的其他功能
- 《深入理解JavaScript》——2.8 结论
- JavaScript深入理解闭包及应用
- 关于<a href='javascript:function()'>
- 深入理解 JavaScript 执行上下文和执行栈
- 深入理解JavaScript系列(12):变量对象(Variable Object)
- 【javascript】Javascript中"||"的妙用
- 深入理解JavaScript系列(38):设计模式之职责链模式
- 深入理解JavaScript系列(37):设计模式之享元模式
- 深入理解JavaScript系列(18):面向对象编程之ECMAScript实现(推荐)
- 深入理解JavaScript系列(19):求值策略(Evaluation strategy)
- 深入理解JavaScript系列(5):强大的原型和原型链
- 深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点

