【Harmony OS】【ARK UI】ets使用第三方类库crypto实现加密解密
2023-09-11 14:17:17 时间
在我们的日常开发过程中会经常用到加密解密,数字签名,信息加密是前后端开发经常使用的技术。应用场景包括:用户登录,交易,信息通讯等。
今天分享一下AES加密解密方法,它是通过第三方类库CryptoJS来实现的
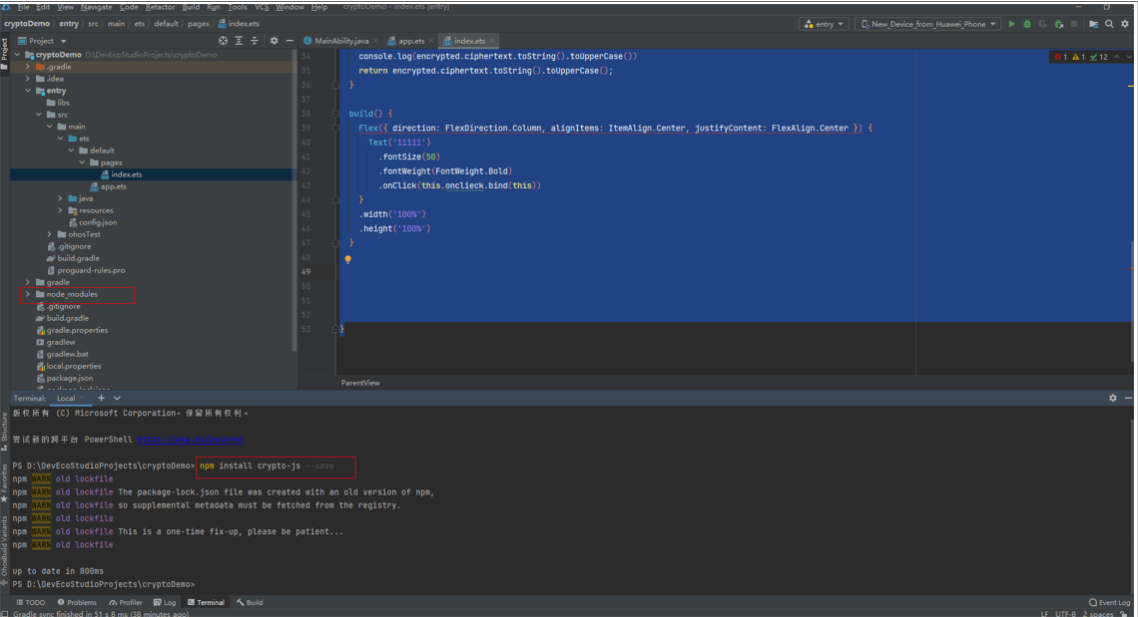
1.DevEcoStudio 新建ets项目,在Terminal命令行界面输入
npm install crypto-js --save 下载库
安装完成以后刷新工程会生成node_modules目录
关于鸿蒙ets项目如何npm方式引入第三方js类库
参考链接:
https://developer.huawei.com/consumer/cn/forum/topic/0202769537680520280?fid=0102683795438680754
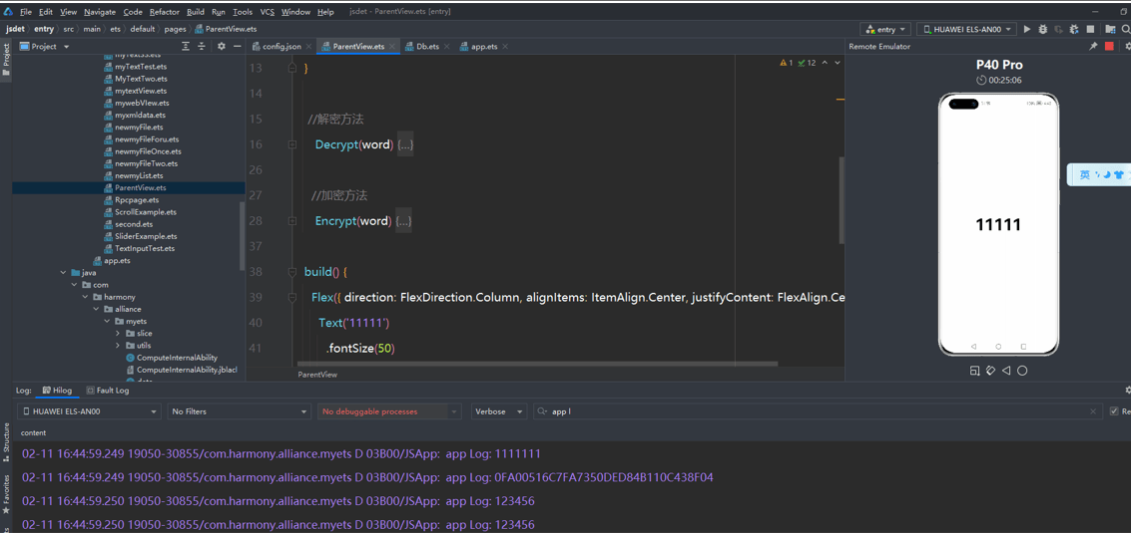
2.代码如下:
【注】:加密的时候必须转成字符串,使用toString.解密的时候,必须使用utf8的格式
3运行效果如下:
参考链接:
https://www.cnblogs.com/pinkpolk/articles/13600696.html

相关文章
- 【【henuacm2016级暑期训练】动态规划专题 M】Little Pony and Harmony Chest
- 【53.57%】【codeforces 610C】Harmony Analysis
- Open Harmony移植:build lite配置目录全梳理
- Open Harmony移植:build lite编译构建过程
- cellchat_xfy_sepsis 标准流程harmony standard pipelines
- harmony与sct与harmony seurat中的 SCT连用
- harmony去批次整合模态数据seurat findintegrationanchors transferdata reference-based label transfer注释超大数据集整合
- 标准流程surat subset_data allmerge Seurat流程 碎石图ElbowPlot harmony
- open harmony
- Harmony OS — Text文本框
- Harmony OS — TextField输入框
- Harmony OS — Image图片
- Harmony OS — TabList和Tab分页栏
- Harmony OS — Picker滑动选择器
- Harmony OS — DatePicker日期选择器
- Harmony OS — TimePicker时间选择器
- Harmony OS — Switch开关状态
- Harmony OS — RadioButton & RadioContainer单选按钮&单选按钮组
- Harmony OS — Checkbox多选框
- Harmony OS — ProgressBar垂直、水平进度条
- Harmony OS — RoundProgressBar圆形进度条
- Harmony OS — ToastDialog提示对话框
- Harmony OS — ScrollView滑动视图
- Harmony OS — ListContainer列表
- Harmony OS — PageSlider滑动页面
- Harmony OS — PageSliderIndicator滑动页面指示器
- harmony去批次整合模态数据seurat findintegrationanchors transferdata reference-based label transfer注释超大数据集整合
- 标准流程surat subset_data allmerge Seurat流程 碎石图ElbowPlot harmony