el-table 表头竖向排列实现
实现 Table 排列 el 表头
2023-09-11 14:17:22 时间

<el-table style="width: 100%" :data="getValues" :show-header="false" :cell-style="cellStyle" border > <el-table-column v-for="(item, index) in getHeaders" :key="index" :prop="item" > </el-table-column> </el-table>
data () { return { headers: [ { prop: 'date', label: '先进企业', }, { prop: 'name', label: '进步企业', }, ], tableData: [ { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄' } ] }; },
computed: { getHeaders () { return this.tableData.reduce((pre, cur, index) => pre.concat(`value${index}`), ['title']) }, getValues () { return this.headers.map(item => { return this.tableData.reduce((pre, cur, index) => Object.assign(pre, { ['value' + index]: cur[item.prop] }), { 'title': item.label, }); }); } },
cellStyle ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return "background:#f5f7fa;text-align: center;";
}
},
复杂数据结构

前端通常二次处理后端直接返回数据

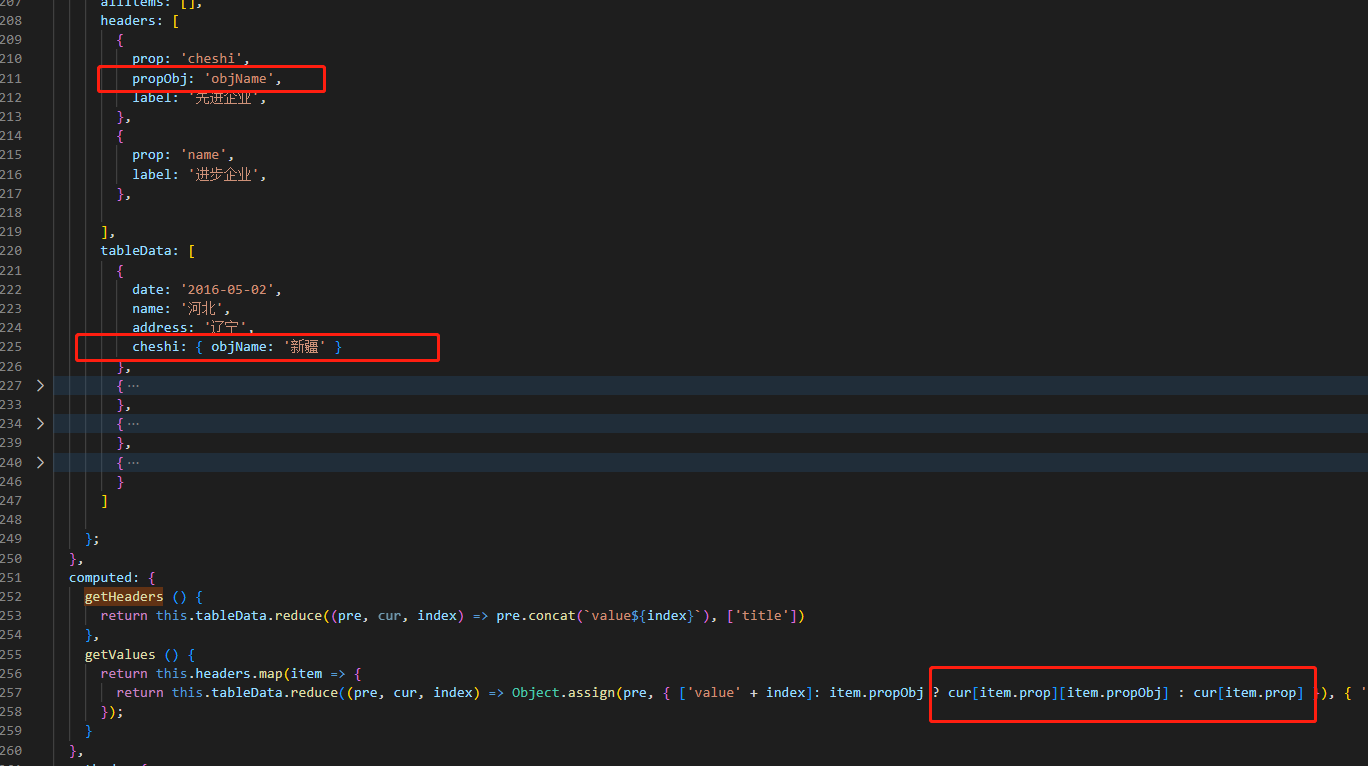
let flagTypeObjects = result.data.flagTypeObjects; let forNum = 0; let obj = {}; let objList = {}; // 组装headers数据 for (let i = 0; i < flagTypeObjects.length; i++) { flagTypeObjects[i].prop = this.itemCellStr + flagTypeObjects[i].flagType; flagTypeObjects[i].propObj = 'orgName'//值为所以多一层prop处理 flagTypeObjects[i].label = flagTypeObjects[i].flagTypeName; if (flagTypeObjects[i].flagTypeOrgDetails.length > forNum) { forNum = flagTypeObjects[i].flagTypeOrgDetails.length; } objList[flagTypeObjects[i].prop] = flagTypeObjects[i].flagTypeOrgDetails; obj[flagTypeObjects[i].prop] = ''; } console.log(obj) console.log(objList) let newArr = []; // 组装table数据 for (let j = 0; j < forNum; j++) { let newObj = { ...obj }; for (let key in objList) { if (objList[key][j]) { // objList[key][j]为对象{"orgId": "","orgName": ""},所以多一层prop处理 newObj[key] = objList[key][j]; } } newArr.push(newObj); } console.log(newArr) this.headers = [...flagTypeObjects]; this.tableNotesData = newArr;
相关文章
- 一个过程为什么要建立多个子函数来实现
- Html Table用JS导出excel格式问题 导出EXCEL后单元格里的000412341234会变成412341234 7-14 会变成 2018-7-14(7月14) 自定义格式 web利用table表格生成excel格式问题 js导出excel增加表头、mso-number-format定义数据格式 数字输出格式转换 mso-number-format:"@"
- python的接口实现zope.interface示例
- 使用 position:sticky 实现粘性布局
- Lov 组件里面的 table 实现前端排序
- antd Table 实现不可勾选
- CSS简介代码实现表格(table)只有横线没有竖线的效果,一个简约卡片化精美的数据表格(类似Bootstrap表格)
- 谈谈怎么实现Oracle数据库分区表
- 基于C++实现(控制台)查找类算法应用【100010504】
- 使用贝赛尔曲线画扇形、圆形、弧线、多边形,实现App下载时的动画效果demo
- 保持Service不被Kill掉的方法--双Service守护 && Android实现双进程守护
- haproxy实现会话保持(2):stick table
- 《计算机系统:核心概念及软硬件实现(原书第4版)》——1.3软件
- MVC bootstrap 实现 bootstrap table 左右传递数据
- css Table布局:基于display:table的CSS布局
- bootstrap table 实现固定悬浮table 表头并可以水平滚动
- el-table实现增加行、删除行
- Springboot全局异常处理实现
- Unity 屏幕特效 之 简单地使用 Shader 获取深度,实现景深效果
- Three 之 three.js (webgl)PostProcessing/shader/EffectComposer 屏幕渲染 之 饱和度、对比度、亮度动态调整效果简单实现
- Python:实现图片裁剪的两种方式——Pillow和OpenCV
- Vue2:使用Vant UI实现网易云评论页上拉和下拉刷新
- 自己动手实现浏览器,21天自制chromium:起手篇

