4-jQuery - AJAX post()
2023-09-11 14:17:27 时间
说明
POST 一般用于向后台发送数据,但也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
格式
$.post(URL,data,callback); //必需的 URL 参数规定您希望请求的 URL。 //可选的 data 参数规定连同请求发送的数据。 //可选的 callback 参数是请求成功后所执行的函数名。
源码
前台页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> </head> <body> <input type="button" id="actions" value="执行" onclick="ajx()"/> <script type="text/javascript"> function ajx(){ $.post( "Test.jsp",//请求的 URL {age:"20"}, msg//执行加载后执行的函数,即回调函数callback ) } function msg(data,status){ alert("Data: " + data + "\nStatus: " + status); } </script> </body> </html>
后台代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page import="java.io.PrintWriter" %> <!DOCTYPE HTML> <html> <head></head> <body> 我是后台页面,此页不要单独打开,否则值为空<br/> 接受到的值是:<%=request.getParameter("age")%> </body> </html>
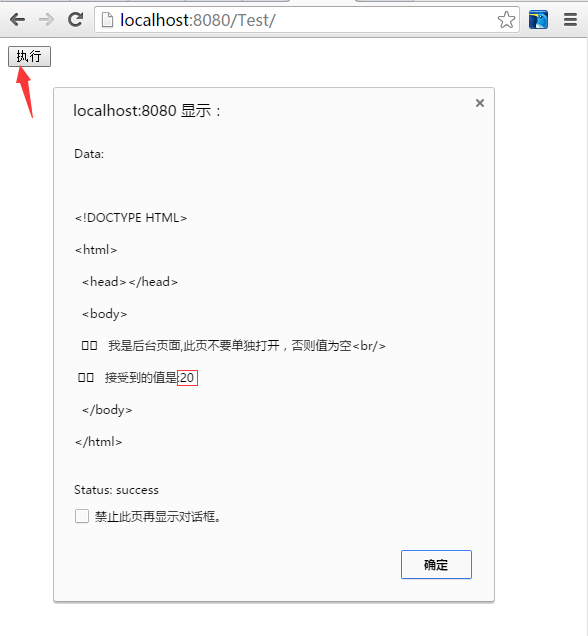
运行

相关文章
- jquery.timers使用说明
- JQUERY AJAX无刷新异步上传文件
- Jquery ajax传递复杂参数给WebService
- jQuery UI在Server 2008 IE8下DatePicker问题修复
- jQuery源码分析系列(37) : Ajax 总结
- 引入外部 CDN失效时--怎么加载本地资源文件(本文以jquery为例)
- 第一百九十九节,jQuery EasyUI,Panel(面板)组件
- 第一百六十五节,jQuery,过滤选择器
- 转载:用Dreamweave cs 5.5+PhoneGap+Jquery Mobile搭建移动开发
- JQUERY中各个ajax函数
- 学写jQuery插件开发方法
- jquery ajax分页 js对象
- IE下使用jquery ajax失效的原因
- Jquery 全屏背景图类
- jQuery.validator 验证规则详解
- Jquery ajax异步提交
- jquery中input和select中option选中和取消选中
- jquery 文件上传插件Uploadify 初探
- jquery ajax/post 请求 案例
- jquery ajax怎么实现,你认为他有什么不足之处
- Javascript:jQuery的ajax请求get请求模板
- jQuery文本段落展开和折叠效果
- 异步通信技术AJAX | AJAX乱码问题、异步与同步、手动封装一个jQuery库

