【问题-vue-vuetify】vue执行npm run serve后浏览器端口:5000显示Cannot GET /
2023-09-11 14:16:58 时间
vue执行npm run serve后浏览器报Cannot GET /
出现这个

在一开始建立好vue工程的时候仍然可以运行成功 但现在vue add vuetify后出现了npm run serve后浏览器报Cannot GET /

不行 会报错
WARN There are uncommitted changes in the current repository, it’s recommend
进入5000的端口
网上都是这种答案
https://blog.csdn.net/tiven_/article/details/120769922
但对我来说没有效果
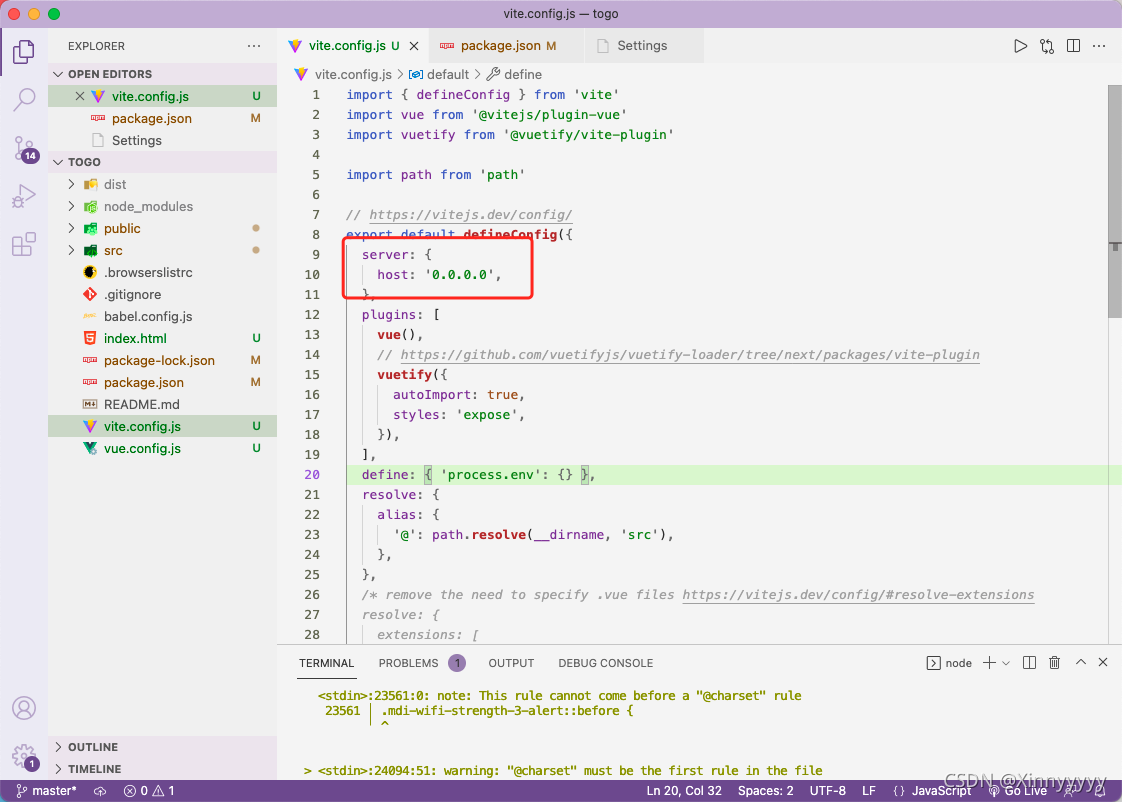
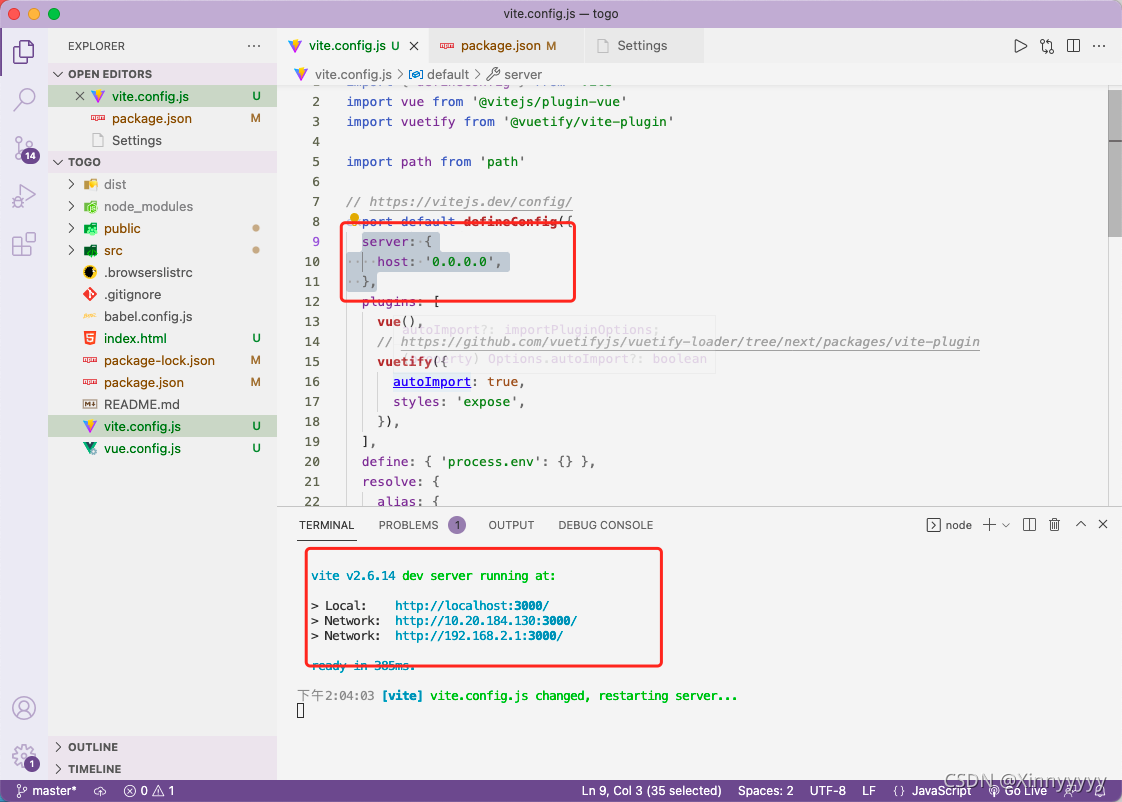
在vite.config.js中添加了一段代码
发现没有效果
server: {
host: '0.0.0.0',
},
vite.config.js

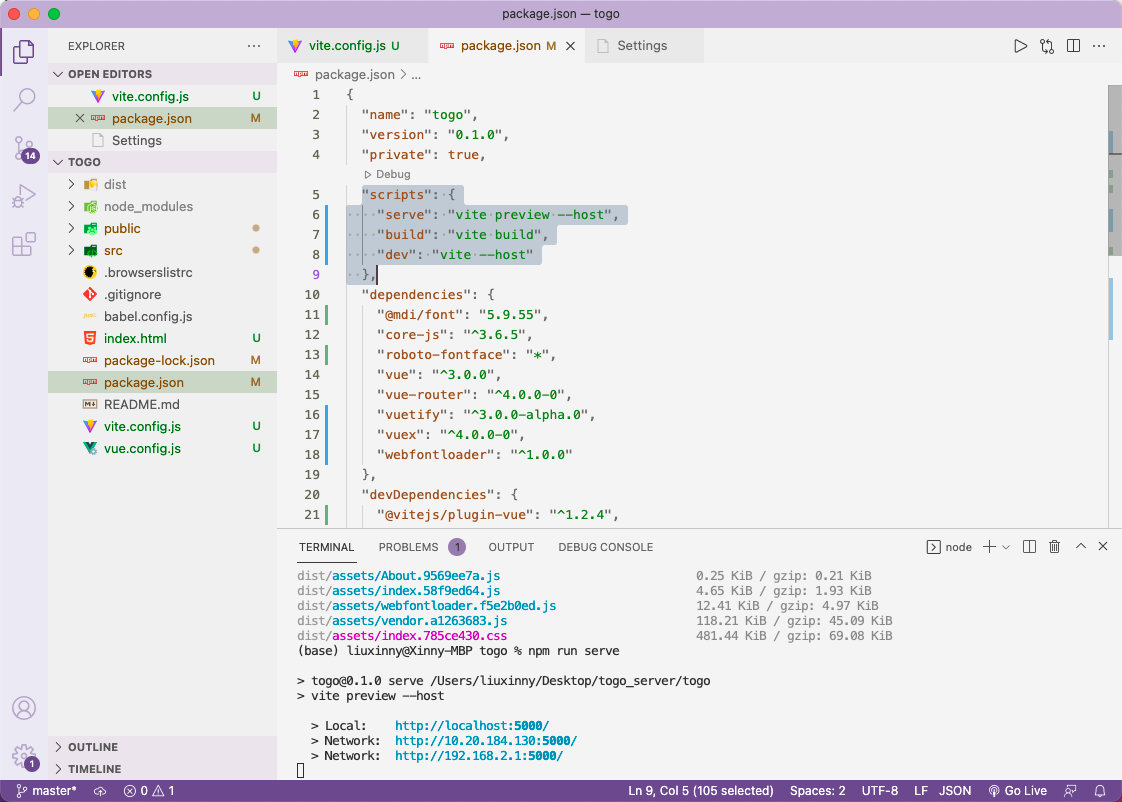
package.json

添加了vuetify后变成了这
"scripts": {
"serve": "vite preview --host",
"build": "vite build",
"dev": "vite --host"
},
直接创建好vue的工程后是这个
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
随后找到了另一篇
https://blog.csdn.net/qq_41664096/article/details/121312823
vite preview
可以先运行一下的意思是
开启了一个静态 Web 服务器,并没有构建项目。需要先运行 npm run build 后,再运行 npm run serve 可以正常访问
最后我将代码改成了这个
"scripts": {
"serve": "vite serve",
"build": "vite build",
"dev": "vite --host"
},

若将这个代码
变成这个


仍然可以运行
但是没哟network
取消注释后

又 回来了
参考:https://blog.csdn.net/qq_41664096/article/details/121312823
相关文章
- (尚028)Vue_案例_交互删除
- [转] 深入理解vue 一些底层原理
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
- Laravel + Vue + element-ui 【前端项目一】vue 实现查看更多 5
- 【Vue+element+admin】登陆页面篇(login.vue)
- 宝塔webhook自动化打包Vue项目时,npm不生效问题
- 关于Vue项目npm操作中npm run serve或npm run dev报错以及二者区别
- vue-cli到底做了哪些事
- Vue 双向数据绑定原理分析 以及 Object.defineproperty语法
- (8)打鸡儿教你Vue.js
- vue npm run dev 报错:missing script:dev
- vue开发组件并发包到npm
- VUE-011-通过 v-if 和 v-for 实现特定值的列表循环匹配,并显示满足匹配条件的值
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
- vue学习笔记九:Jquery VS Vue之遍历方法对照
- vue学习笔记六:Jquery VS Vue之网络请求明细对照
- Django REST framework+Vue 打造生鲜超市(八)
- 浅析Vue中的Render函数 (渲染函数 & JSX)
- Vue学习第14天——vue自定义事件及详细代码演示
- webpack vue-cli2 配置打包测试环境
- Vue开发实例(16)之创建标签页

