学成在线网页制作(详细)
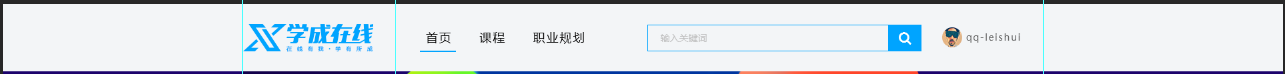
项目分析
如图:

分为四个模块:
- header头部模块
- 精品推荐模块
- 编程入门模块
- 数据分析师模块
- 机器学习模块
- 前端工程师开发模块
- footer模块
如果仔细观察的话,第2,5,6属于一个模块,样式结构相同。同样的3,4模块相同,这样只要做出一个另外一个复制黏贴即可。
详细制作
先确定版心,版心的宽度,然后给他封装成类,这样方便后面每个模块的父盒子调用。
初始化一些值:
* {
margin: 0;
padding: 0;
}
.ul {
list-style: none;
}
.w {
width: 1280px;
}
.fl {
float: left;
}
// 有一些其他样式的初始化没有弄,不过下面代码都重新设置了,之后再写项目先考虑周全,初始化全一点。
header模块

分析:给header设置一个版心;居中对齐,里面分四个部分,logo,列表,搜索框,user模块;很显然这四个都是块级元素,那么就要给这四个盒子分别一个向左的浮动,user也就是最后一个盒子向右浮动。其他的就是样式了,话不多说上代码。
样式部分:
/* header模块儿开始 */
header {
height: 42px;
/* background-color: gray; */
margin: 20px auto; // 上下20px的外间距,左右居中对齐;
}
/* logo模块 */
header .logo {
width: 195px;
height: 42px;
/* background-color: aqua; */
background-image: url(../images/logo.png);
}
/* nav导航模块 */
header ul {
margin-left: 70px;
height: 42px;
list-style: none;
}
header ul li {
float: left;
}
header ul li a {
height: 42px;
text-decoration: none;
font-size: 14px;
color: black;
padding: 5px 15px;
line-height: 42px;
margin-right: 2px;
}
header ul li a:hover {
color: skyblue;
border-bottom: 2px solid skyblue;
}
/* header模块结束 */
结构部分:
<!-- header模块开始 -->
<header class="w">
<!-- logo模块 -->
<div class="logo fl">
</div>
<!-- nav导航模块 -->
<ul class="fl">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">课程</a>
</li>
<li>
<a href="#">职业规划</a>
</li>
</ul>
<!-- 搜索模块 -->
<div class="search fl">
<input type="search" class="sousuo fl" placeholder="请输入课程名称">
<button class="fl"></button>
</div>
<!-- 用户模块 -->
<div class="user">
<img src="./images/user.png" alt="">
<span>qq-leishui</span>
</div>
</header>
<!-- head模块结束 -->
banner模块

分析:设置一个父盒子,宽度不用给,给它添加一个蓝色背景,底色有了以后,再创建一个子盒子,给它版心的宽度,居中对齐,在子盒子里面放两个小盒子,一个左浮动,一个右浮动,左边浮动的盒子里面放一个无序列表,右边盒子里放三个模块,头部盒子,下面放一个列表,最下面放一个盒子。
代码如下:
样式:
/* banner模块开始 */
.banner {
height: 420px;
background-color: #1c036c;
}
.lunbo {
width: 1280px;
margin: 0 auto;
height: 420px;
background: url(../images/banner2_20190819_210028.png) no-repeat center top;
}
/* 左侧侧边栏导航 */
.lunbo .subnav {
float: left;
width: 150px;
height: 420px;
background-color: rgb(0, 0, 0, .3);
padding: 0 20px;
}
.lunbo .subnav ul {
list-style: none;
}
.lunbo .subnav ul li {
height: 45px;
line-height: 45px;
}
.lunbo .subnav ul li a {
text-decoration: none;
color: aliceblue;
}
.lunbo .subnav ul li span {
float: right;
}
.lunbo .subnav ul li a:hover {
color: aqua;
}
/* 左侧侧边栏导航结束 */
/* 右侧课程模块 */
.lunbo .course {
float: right;
width: 230px;
height: 300px;
margin-top: 50px;
background-color: #ffffff;
}
.course .kechengbiao {
height: 50px;
line-height: 50px;
text-align: center;
background-color: #9bceea;
color: white;
}
.course .chengxusheji {
/* background-color: #9bceea; */
height: 250px;
padding: 0 20px;
}
.course .chengxusheji h4 {
color: #5a5a5a;
font-weight: 400;
font-size: 16px;
}
.course .chengxusheji p {
font-size: 12px;
color: #b1b1b1;
}
.course .chengxusheji ul {
list-style: none;
}
.course .chengxusheji ul li {
padding: 10px 0;
border-bottom: 1px dotted black;
}
.course .chengxusheji a {
display: block;
border: 1px solid #00a4ff;
height: 40px;
text-align: center;
line-height: 40px;
color: #00a4ff;
text-decoration: none;
margin-top: 15px;
font-weight: 700;
}
/* 右边课程模块结束 */
/* banner模块结束 */
结构:
<!-- banner模块开始 -->
<div class="banner">
<div class="lunbo">
<!-- 左侧侧边栏导航 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">后端开发 <span>></span></a></li>
<li><a href="#">移动开发 <span>></span></a></li>
<li><a href="#">人工智能 <span>></span></a></li>
<li><a href="#">商业预测 <span>></span></a></li>
<li><a href="#">云计算&大数据 <span>></span></a></li>
<li><a href="#">运维&从测试 <span>></span></a></li>
<li><a href="#">UI设计 <span>></span></a></li>
<li><a href="#">产品 <span>></span></a></li>
</ul>
</div>
<!-- 右边侧边栏 -->
<div class="course">
<div class="kechengbiao">
<h3>我的课程表</h3>
</div>
<div class="chengxusheji">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner模块结束 -->
// banner模块中疑问点:为什么给右边浮动的课程模块设置margin-top不会出现父盒子塌陷的问题呢?因为塌陷与父子盒子合并是出现标准流文档中的,在浮动流中是不会出现这种情况的。
精品推荐模块:

分析: 一个父盒子,给他,设置垂直方向的阴影;版心的宽度,并且居中对齐;里面放一个H3标签,无序列表,以及一个p标签包裹着超链接。给H3标签,无序列表分别设置向左浮动。P标签设置向右浮动。
样式代码:
/* 精品推荐模块开始 */
.jingpintuijian {
height: 60px;
width: 1240px;
margin: 10px auto;
background-color: #fff;
box-shadow: 0 4px 4px 4px rgb(0, 0, 0, .1);
padding: 0 20px;
}
.jingpintuijian h3 {
float: left;
height: 60px;
line-height: 60px;
color: #00a4ff;
margin-right: 20px;
}
.jingpintuijian ul {
list-style: none;
}
.jingpintuijian ul li {
float: left;
height: 60px;
line-height: 60px;
}
.jingpintuijian ul li a {
color: black;
border-left: 1px solid gray;
text-decoration: none;
padding: 0 30px;
}
.jingpintuijian p {
float: right;
}
.jingpintuijian p a {
height: 60px;
line-height: 60px;
color: #00a4ff;
text-decoration: none;
}
/* 精品推荐模块结束 */
结构代码:
<!-- 精品推荐模块 -->
<div class="jingpintuijian">
<h3>精品课程</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">Mysql</a></li>
<li><a href="#">javaweb</a></li>
<li><a href="#">Mysql</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<p>
<a href="#">修改兴趣</a>
</p>
</div>
<!-- 精品推荐模块结束 -->
精品推荐正文模块:

分析:一个父盒子box_jingpin,给他一个版心的宽度。父盒子里面放两个部分box_hd和无序列表部分,由于无序列表是块级元素,在这里我没有给他外面再设置一个父盒子;无序列表里面放小li,测量好相应的距离,代码如下:
/* 精品推荐正文模块*/
.box_jingpin {
width: 1280px;
margin: 0 auto;
}
.box_jingpin .box_hd {
margin-top: 15px;
height: 60px;
line-height: 60px;
}
.box_jingpin .box_hd h3 {
float: left;
color: #494949;
font-size: 20px;
font-weight: 400;
}
.box_jingpin .box_hd p {
float: right;
color: #a5a5a5;
font-size: 12px;
margin-right: 20px;
}
.box_jingpin ul {
list-style: none;
}
.box_jingpin ul li {
float: left;
width: 241px;
height: 270px;
background-color: #ffffff;
margin-right: 15px;
margin-bottom: 15px;
}
.box_jingpin ul:last-child {
margin-right: 0px;
}
.box_jingpin ul li img {
width: 100%;
}
.box_jingpin ul li h3 {
color: #050505;
font-size: 14px;
font-weight: 400;
margin: 20px 10px 20px 20px;
}
.box_jingpin ul li p {
margin: 0 10px 0px 20px;
font-size: 12px;
color: #999999;
}
.box_jingpin ul li p span {
color: #ffc8ac;
}
/* 精品推荐正文模块结束 */
结构:
<!-- 精品推荐正文模块 -->
<div class="box_jingpin">
<div class="box_hd">
<h3>精品推荐</h3>
<p>查看全部</p>
</div>
<ul>
<li>
<img src="./images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic3.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic4.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic3.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic4.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
<!-- 精品推荐正文模块结束 -->
编程入门

分析:父盒子下面包裹两个子盒子,分别左浮动,右浮动,左边盒子放图片,右边盒子内部再放一个图片以及一个无序列表。
代码:
样式:
/* 编程入门模块开始 */
.box_biancheng {
overflow: hidden;
width: 1280px;
margin: 0 auto;
}
.box_biancheng .box_hd {
margin-top: 15px;
height: 60px;
line-height: 60px;
}
.box_biancheng .box_hd h3 {
float: left;
color: #494949;
font-size: 20px;
font-weight: 400;
}
.box_biancheng .box_hd ul {
list-style: none;
margin-left: 470px;
}
.box_biancheng .box_hd ul li {
float: left;
margin-right: 50px;
}
.box_biancheng .box_hd ul li a {
text-decoration: none;
font-size: 14px;
color: #999999;
}
.box_biancheng .box_hd ul li a:hover {
color: #00a4ff;
}
.box_biancheng .box_hd p {
float: right;
color: #a5a5a5;
font-size: 12px;
margin-right: 20px;
}
.box_biancheng .box_main {
width: 1280px;
height: 390px;
}
.box_biancheng .box_main .left {
width: 230px;
height: 390px;
background-color: #fff;
}
.box_biancheng .box_main .left img {
width: 230px;
height: 390px;
}
.box_biancheng .box_main .right {
float: right;
margin-top: -390px;
width: 1020px;
height: 390px;
}
.box_biancheng .box_main .right img {
margin-bottom: 20px;
width: 100%;
float: right;
}
.box_biancheng .box_main .right ul {
list-style: none;
}
.box_biancheng .box_main .right ul li {
margin-left: 18px;
width: 233px;
float: left;
}
.box_biancheng .box_main .right ul li img {
width: 233px;
height: 155px;
}
.box_biancheng .box_main .right ul li h3 {
color: #050505;
font-size: 14px;
font-weight: 400;
margin: 20px 10px 20px 20px;
}
.box_biancheng .box_main .right ul li p {
color: #a5a5a5;
font-size: 12px;
margin-left: 20px;
}
/* 编程入门模块结束 */
结构:
<!-- 编程入门模块开始 -->
<div class="box_biancheng">
<div class="box_hd">
<h3>编程入门</h3>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<p>查看全部</p>
</div>
<div class="box_main">
<div class="left">
<img src="./images/biancheng_left.png" alt="">
</div>
<div class="right">
<img src="./images/biancheng_hd.png" alt="">
<ul>
<li>
<img src="./images/biancheng_pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/biancheng_pic2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/biancheng_pic3.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/biancheng_pic4.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
</div>
</div>
<!-- 编程入门模块结束 -->

数据分析师模块和前端开发工程师正文模块以及机器学习工程师正文模块
分析:由于样式与上面相同,所以可以引用上面的结构样式。
代码就不演示了,直接给结构了:
<!-- 数据分析师模块结束 -->
<div class="box_biancheng">
<div class="box_hd">
<h3>数据分析师</h3>
<p>查看全部</p>
</div>
<div class="box_main">
<div class="left">
<img src="./images/biancheng_left.png" alt="">
</div>
<div class="right">
<img src="./images/biancheng_hd.png" alt="">
<ul>
<li>
<img src="./images/biancheng_pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/biancheng_pic2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/biancheng_pic3.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/biancheng_pic4.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
</div>
</div>
<!-- 数据分析师模块结束 -->
<!-- 前端开发工程师正文模块 -->
<div class="box_jingpin">
<div class="box_hd">
<h3>前端开发工程师</h3>
<p>查看全部</p>
</div>
<ul>
<li>
<img src="./images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic3.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic4.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
<!-- 前端开发工程师正文模块结束 -->
<!-- 机器学习工程师正文模块 -->
<div class="box_jingpin">
<div class="box_hd">
<h3>机器学习工程师</h3>
<p>查看全部</p>
</div>
<ul>
<li>
<img src="./images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic3.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic4.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="./images/pic1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练 </h3>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
<!-- 机器学习工程师正文模块结束 -->
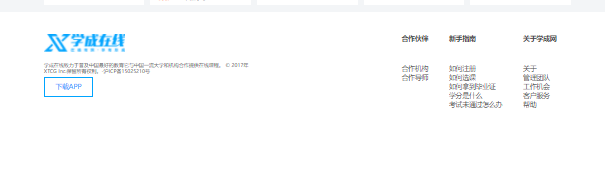
footer模块:

分析:父盒子footer中设置一个版心的盒子,居中对齐,里面装两个盒子,一个向左浮动,一个向右浮动。代码:
/* footer模块开始 */
footer {
height: 415px;
background-color: #fff;
padding: 20px;
}
footer .f_box {
width: 1280px;
margin: 0 auto;
}
footer .f_left {
float: left;
margin-top: 34px;
width: 500px;
}
footer .f_left p {
color: #666666;
font-size: 12px;
margin: 20px 0;
}
footer .f_left a {
padding: 10px 25px;
text-decoration: none;
border: 1px solid #00a4ff;
color: #00a4ff;
}
footer .f_right {
margin-right: 0px;
width: 540px;
float: right;
}
footer .f_right dl {
float: right;
margin: 34px 50px 0 0;
}
footer .f_right dl dd {
margin-bottom: 50px;
}
footer .f_right dl dd a {
text-decoration: none;
color: #494949;
font-weight: 700;
}
footer .f_right dl dt a {
text-decoration: none;
color: #494949;
}
footer .f_right dl dt a:hover,
footer .f_right dl dd a:hover {
color: #00a4ff;
}
/* footer模块结束 */
结构:
<!-- footer模块开始 -->
<footer>
<div class="f_box">
<div class="f_left">
<img src="./images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。 © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#.zip">下载APP</a>
</div>
<div class="f_right">
<dl>
<dd><a href="#">关于学成网</a> </dd>
<dt><a href="#">关于</a> </dt>
<dt><a href="#">管理团队</a> </dt>
<dt><a href="#">工作机会</a> </dt>
<dt><a href="#">客户服务</a> </dt>
<dt><a href="#">帮助</a> </dt>
</dl>
<dl>
<dd><a href="#"> 新手指南</a></dd>
<dt><a href="#">如何注册</a> </dt>
<dt><a href="#">如何选课</a> </dt>
<dt><a href="#"> 如何拿到毕业证</a></dt>
<dt><a href="#">学分是什么</a> </dt>
<dt><a href="#">考试未通过怎么办</a> </dt>
</dl>
<dl>
<dd><a href="#">合作伙伴</a> </dd>
<dt><a href="#">合作机构</a> </dt>
<dt><a href="#">合作导师</a> </dt>
</dl>
</div>
</div>
</footer>
<!-- footer模块结束 -->
总结:网页虽长,但是分模块来做的时候就渐变许多啦

相关文章
- 网页图表控件Highcharts如何详细设置参数
- 如何使用Flash抓抓狂抓取网页Flash
- 网页设计DIV+CSS——第3 天:定义语言编码
- EasyNVR NVR网页无插件直播在兼容宇视NVR RTSP流媒体时PLAY过程对Scale的兼容
- 网页设计界面 电脑版设计
- 怎么下载保存网页
- 前端网页练习
- socket抓取网页
- 实时获取浏览器的地址栏的网页地址
- B2B网页付款时,出现“对不起,未检测到签名控件”,不能正常支付
- 解决: 您目前无法访问 因为此网站使用了 HSTS。网络错误和攻击通常是暂时的,因此,此网页稍后可能会恢复正常。
- Java抓取网页数据(原网页+Javascript返回数据)
- python web py入门(33)- 在HTML网页里嵌入JavaScript脚本
- python库Django链接mysql数据库做网站(二)--从网页向数据库中插入数据

