Html游戏开发-画图
2023-09-11 14:16:56 时间
1. 画矩形和写字
var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'); context.lineWidth = 30; context.font = '24px Helvetica'; context.fillText('Click anywhere to erase', 175, 40); context.strokeRect(75, 100, 200, 200); context.fillRect(325, 100, 200, 200); // 鼠标按下时清除整个画布 context.canvas.onmousedown = function (e) { context.clearRect(0, 0, canvas.width, canvas.height); };
2. 射线渐变

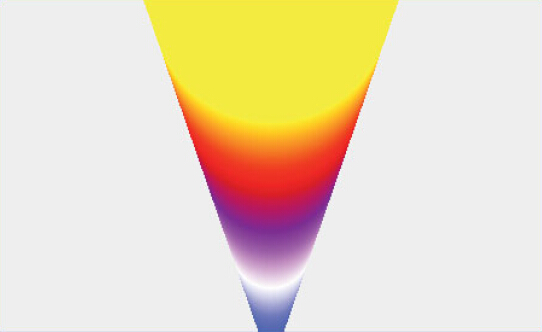
var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), gradient = context.createRadialGradient( canvas.width/2, canvas.height, 10, canvas.width/2, 0, 100); gradient.addColorStop(0, 'blue'); gradient.addColorStop(0.25, 'white'); gradient.addColorStop(0.5, 'purple'); gradient.addColorStop(0.75, 'red'); gradient.addColorStop(1, 'yellow'); context.fillStyle = gradient; context.rect(0, 0, canvas.width, canvas.height); context.fill();
3. 居中文字
function drawText() { context.fillStyle = 'blue'; context.strokeStyle = 'yellow'; context.fillText(text, canvas.width/2, canvas.height/2); context.strokeText(text, canvas.width/2, canvas.height/2); } context.textAlign = 'center'; context.textBaseline = 'middle';
4. 图片
var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), image = new Image(); image.src = 'fence.png'; image.onload = function(e) { context.drawImage(image, 0, 0); };
5. 画布中的画布
var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), scaleWidth = ..., // Calculate scales for width and height scaleHeight = ...; ... context.drawImage(canvas, 0, 0, scaleWidth, scaleHeight);
相关文章
- 游戏UI自动化测试
- 我们用50次游戏性能的深度优化,总结出了五条“毒鸡汤”
- 【技术分析】探讨大世界游戏的制作流程及技术——前期流程篇
- Python 输出HTML实体字符(&#x***转html,html符号乱码,中文乱码)
- 【华为OD机试真题 python】 报数游戏【2022 Q4 | 100分】
- 【BZOJ1455】罗马游戏 可并堆
- html+css+js写的AI五子棋游戏(附源码)
- 【黑马程序员pinik名师讲html】HTML很容易忘记?有它我不慌的
- HTML-获取/修改html页面标题
- 一款很不错的html转xml工具-Html Agility Pack
- 《Android 游戏开发大全(第二版)》——6.5节闯关动作类游戏
- 《精通Unreal游戏引擎》一第7步 构建光照
- 再探 游戏 《 2048 》 —— AI方法—— 缘起、缘灭(1) —— Firefox浏览器下自动运行游戏篇 (续)
- js把预定义的html字符串转换为 HTML 实体 htmlspecialchars 输出html实体内容包括标签,而不自动转义标签,只显示内容,类似php的htmlspecialchars
- 各种素材网站大全【全部倾倒,福利倒计时-JS,HTML,游戏素材,UI,图片素材等
- 开发一个Canvas小游戏 实现一个游戏“引擎”
- 游戏服务器学习笔记 4———— master 模块介绍
- D3D游戏编程系列(四):自己动手编写即时战略游戏之网络同步
- 鸿蒙开发实例 | ArkUI JS飞机大战游戏开发
- 小学生python游戏编程7----角色精灵定义
- Unity 性能优化 之 优化移动端游戏性能 | 来自Unity顶级工程师的物理、UI和音频设置小贴士
- Unity 基础 之 获取代码执行的当前 类、当前函数、当前代码行数、当前场景、当前挂载的游戏物体 等
- Web 之 html 如何显示隐藏Html元素的两种方法简单整理
- 钻石和玻璃球游戏(钻石位置不固定)
- HTML---用记事本写html
- 用JavaScript canvas做的走迷宫游戏,肝了一下午,请帮忙点个赞!
- 【bzoj1854】[Scoi2010]游戏 二分图最大匹配

