package.json、package-lock.json
我的vue项目里用到以下相关配置:

我的项目package.json文件夹下有以下配置:
name是在初始化的时候配置的项目名称:
version包的版本,对于业务项目不重要,对于需要发布的项目非常重要。
private:是否是私人项目。如果设为true,无法通过npm publish发布代码。
Scripts:指定了运行脚本命令的npm命令行缩写。十分重要。
dependencies:项目的依赖。通过npm install --save安装的包会出现在这里。注意,不要把测试工具、代码转换器或者打包工具等放在这里。
devDependencies:项目的依赖。通过npm run install --save-dev安装的包会出现在这里。主要是在开发过程中依赖的一些工具。用法与dependencies相似。
Browserslist:指定该模板供浏览器使用的版本
@:这种用法主要想将多个 package 分组归类,但不能直接xxx/yyy,前面必须添加@。打开node_modules可以看到有些文件夹前面有@符号,代表这类package下面有多种子package,而不带@的只有一个根package。
注意:这带前缀的包,在发布时要带 publish 参数, npm publish --access publish
^:可以向上修改二级版本号和不定版本号
~:只可以向上修改补丁版本号
更多package.json相关配置如下:
- name: 这个很好理解,就是package的名称。不过需要注意的是,name有长度限制(虽然一般都不会超),而且name不能以 【点】 或者 【下划线】开头,name中不能有大写字母。这个是每一个package必须的。在业务代码中,通过
require(${name})就可以引入对应的程序包了。 - version: package的版本。对于业务项目来说,这个往往不太重要,但是如果你要发布自己的项目,这个就显得十分重要了。name和version共同决定了唯一一份代码。npm是用[npm-semver来解析版本号的。我们一般见到的都是
大版本.次要版本.小版本这种版本号,比如16.1.0。版本号的规则、含义其实蛮多的,可以参考这篇文章。 - desription:包的描述。开发组件库时必需,简明的向库的使用者介绍这个库是干嘛的。对于公司的业务项目,这个配置项一般无所谓。
- keywords:关键词。一个字符串数组,对这个npm包的介绍。组件库必需,便于使用者在npm中搜索。对于公司业务项目,这个配置一般无所谓。
- homepage: 项目主页。对于开发组件库来说挺有用的。
- bugs:开发者的联系方式,代码库的issues地址等。如果代码使用者发现了bug,可以通过这个配置项找到提bug的地方。
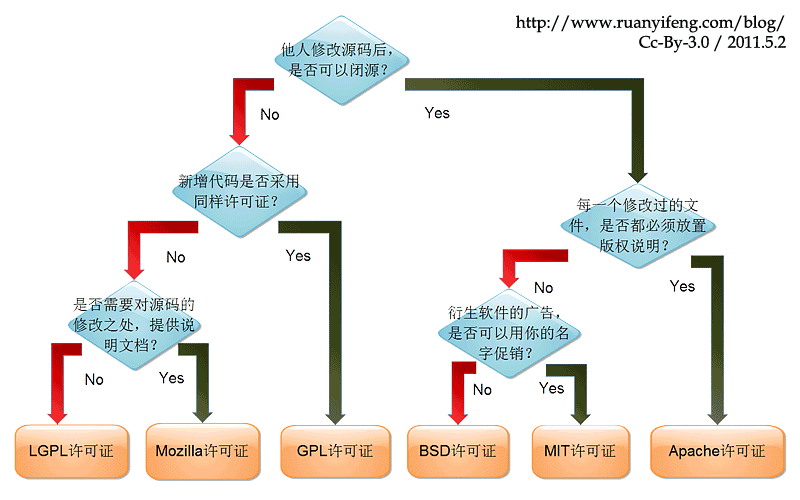
- license:开源协议。对于开源组件库,这个十分重要。之前react还因为这事儿没少被社区嫌弃。开源协议略微复杂,用阮一峰前辈的一张图来说明一下吧。注:图里少了ISC, ISC和BSD差不多

- author:项目的作者。可以为字符串,对象。
- contributors:项目的贡献者。author的数组。
- main:代码入口。这个十分重要,特别是对于组件库。当你想在node_modules中修改你使用的某个组件库的代码时,首先在node_modules中找到这个组件库,第一眼就是要看这个main,找到组件库的入口文件。在这个入口文件中再去修改代码吧。
- scripts:指定了运行脚本命令的npm命令行缩写。十分重要。
来看一个例子:
"scripts": {
"dev": "NODE_ENV=dev webpack-dev-server --progress --hot --host 0.0.0.0 --port 8089",
"test": "NODE_ENV=test webpack --config webpack.test.config.js --progress",
"online": "NODE_ENV=production webpack --config webpack.online.config.js --progress",
"build": "webpack",
"node": "node server.js"
},
在命令行输入:npm run dev , 对应的命令就会被执行。这里有一个地方需要注意,当执行npm run xxx 的时候,node_modules/.bin/目录会在运行时被加入系统的PATH变量。上面的例子,当我们在命令行输入:npm run build时,其实真正执行的命令是node_modules/.bin/webpack而不是webpack。所以,当你的webpack并未全局安装时,直接在命令行输入:webpack是会报错的。因为你的webapck是安装在node_modules/.bin/下面的。
- directories:对整个代码结构的描述。告诉代码包使用者可以在哪里找到对应的文件。
- files:数组。表示代码包下载安装完成时包括的所有文件。
-
repository:对于组件库很有用。让组件库使用者找到你的代码库地址。这个配置项会直接在组件库的npm首页生效。例子:
"repository": { "type": "git", "url": "git+https://github.com/CoyPan/react-scroll-to-show-cb.git" }, - config:用于添加命令行的环境变量。具体用法见这里。
-
dependencies:项目的依赖。通过
npm install --save安装的包会出现在这里。注意,不要把测试工具、代码转换器或者打包工具等放在这里。当你在命令行里面使用npm install react --save时,react就会出现在dependencies。默认是安装最新的版本。如果想安装某个特定的版本,可以npm install react@15.6.2。以下的dependencies,格式都是合法的,"dependencies" : { "foo" : "1.0.0 - 2.9999.9999", "bar" : ">=1.0.2 <2.1.2", "baz" : ">1.0.2 <=2.3.4", "boo" : "2.0.1", "qux" : "<1.0.0 || >=2.3.1 <2.4.5 || >=2.5.2 <3.0.0", "asd" : "http://asdf.com/asdf.tar.gz", "til" : "~1.2", "elf" : "~1.2.3", "two" : "2.x", "thr" : "3.3.x", "lat" : "latest", "dyl" : "file:../dyl" }我们常见的是下面这些:
"dependencies": { "foo": "1.0.0", // 指定了就是1.0.0版本 "bar": "~1.2.2", // 只能向上改变小版本号,例如:1.2.3, 1.2.4等等。1.2.1 ,1.3.x 等就不行了 "baz": "ˆ1.2.2", // 能向上改变次要版本号及对应的小版本号,例如: 1.2.7,1.3.1,1.7.8等。1.2.1 ,2.0.0 等就不行了。注意,如果配置是^0.x.x,则和~0.x.x的效果一样。 "lat": "latest" // 安装最新版本 }dependencies 还可以像下面这样配置:
"dependencies": { "foo": "git+ssh://git@github.com:foo/foo.git#v1.0.1", }foo组件的地址为
git+ssh://{foo代码库的ssh地址}#v{foo的版本号}这样的配置在下面这种场景十分有用:
组内的许多项目都有同一个功能,把这个功能抽出来做成组件是很自然的想法。但是每个项目都有自己的代码库,公司也没有内部的npm库,组件应该放在哪里呢?可以专门为组件新建一个代码仓库,将组件放在这里开发、迭代。这样,各个项目都可以引用该组件:只需要在dependencies中将组件配置成上述的形式。至于组件的版本,可以通过
git tag来控制。dependencies还有其他的配置方式,具体在这里查看。
- devDependencies:项目的依赖。通过
npm run install --save-dev安装的包会出现在这里。主要是在开发过程中依赖的一些工具。用法与dependencies相似。 - bundledDependencies:数组,打包时的依赖。如果配置了bundledDependencies,在项目中执行
npm pack将项目打包时,最后生成的.tgz包中,会包含bundledDependencies中配置的依赖。bundledDependencies中的依赖必须在devDependencies或者dependencies中声明过。 - peerDependencies: 指定当前组件的依赖以其版本。如果组件使用者在项目中安装了其他版本的同一依赖,会提示报错。
- engines:指定项目所依赖的node环境、npm版本等。
- private:如果设为true,无法通过
npm publish发布代码。 - bin:用来指定各个内部命令对应的可执行文件的路径。具体用法这里不多讲了。详情可以点击这里。
package.json官方文档如下:package.json | npm Docs
npm install的时候会去npm仓库寻找相对应的包及其版本。但是你项目中用了哪写包呢?在package.json中有写。
下载包的时候由于包有许多版本,具体项目中需要哪个版本的呢?会去package.lock.json中去找。如果没有这个文件或者文件中没有这个包的配置,则会根据包后面的版本号下载。
我们在package.json中写的vue版本号是2.6.11,但是下载的是2.6.14,如果存在这个lock文件的话以后每次下载都是2.6.14了,不会自动升级包。
两种文件的区别:
从前npm包管理工具都是通过 package.json 中对各个依赖包的描述去下载对应的依赖包的。但package.json 只能规定大版本号。这样就会导致每个时期下载的依赖包都是不一样的,很容易出现兼容性等各种问题。所以package-lock.json 就是为了解决这个问题,规定了具体每个依赖包的版本号和对应的下载路径。保证我们下次在重新使用“npm install”下载时,能跟上次一模一样。
以后直接改 package.json 文件相应模块的版本号,再执行 npm install 不会更新了,只能手动用 npm install xxx@yy 指定版本号来安装,然后它会自动更新 package-lock.json 文件。
直接执行 npm install 时,如果不存在 package-lock.json 文件,它会根据安装模块后的 node_modules 目录结构来创建;如果已经存在 package-lock.json 文件,则它只会根据 package-lock.json 文件指定的结构来下载模块,并不会理会 package.json 文件。
相关文章
- 基于HTML5及WebGl下生成的json格式的工控SCADA风机叶轮旋转
- js中json对象和字符串的转换
- C# 序列化与反序列化Serialization之Json Xml Binary Soap JavaScript序列化
- 教程-delphi的开源json库:superobject,用法简介
- Ajax传递json数据
- [PHP] 为JSON数据的API返回空数组或者空对象
- Json字符串转换为java对象的各种实现方法【json_lib框架、Gson、org.json】
- json-lib简单处理json和对json的简单介绍
- JSON.parse 解析json字符串时,遇换行符报错
- asp.net core 读取Appsettings.json 配置文件
- 在JavaScript中使用json.js:访问JSON编码的某个值
- 在JavaScript中使用json.js:使得js数组转为JSON编码
- 在JavaScript中使用json.js:访问JSON编码的某个值
- 在JavaScript中使用json.js:使得js数组转为JSON编码
- c# 如何在一般处理程序中返回json
- 如何用CL_CLB_PARSE_JSON解析json字符串到动态生成的ABAP内表结构里
- SAP Fiori Elements 应用的 manifest.json 文件运行时如何被解析的
- Flutter高级第2篇:JSON的序列化和反序列化、创建模型类转换Json数据
- JSON说明及使用,javascript,java如何解析及转化json
- Android JSON解析json数据
- [h5棋牌项目]-18-C#读取json文件
- 【logstash】 - 使用json解析数
- Extjs grid 获取json数据时报各种错误的原因(缺少分号,语法错误)
- Android 代码json字符串中怎么去掉“n”、“t”、“”

