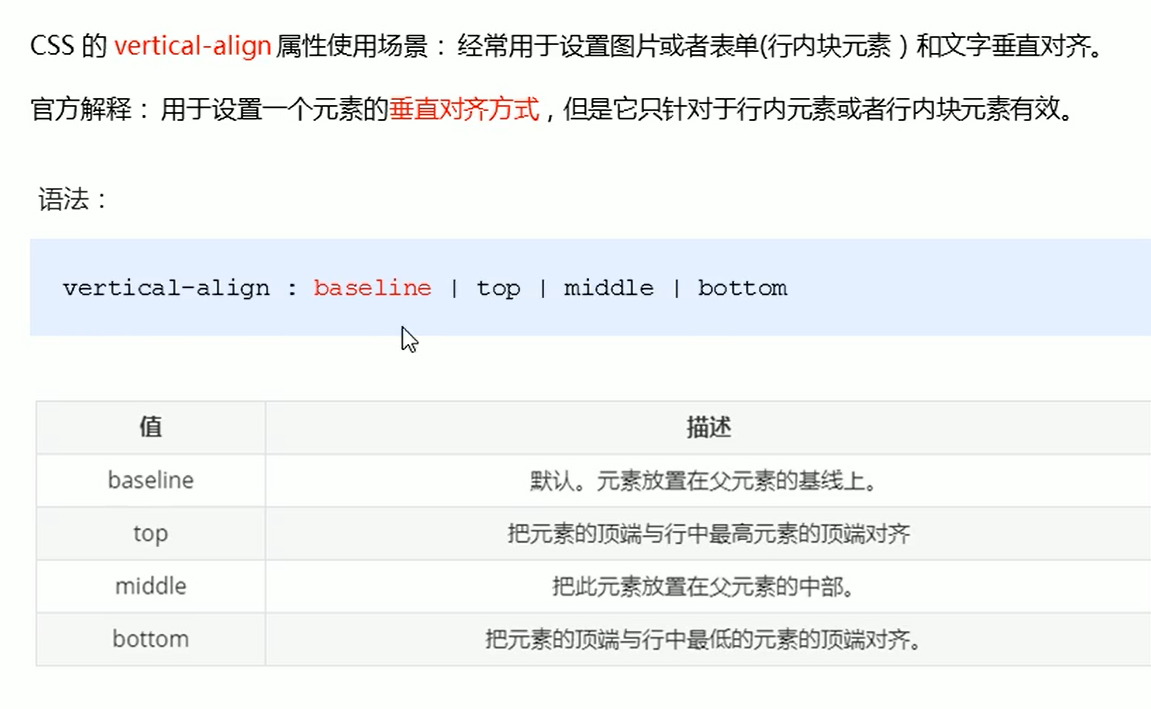
CSS: vertical-align
CSS Align
2023-09-11 14:16:16 时间






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-size: 20px;
}
.parent {
width: 800px;
height: 100px;
border: 1px solid red;
}
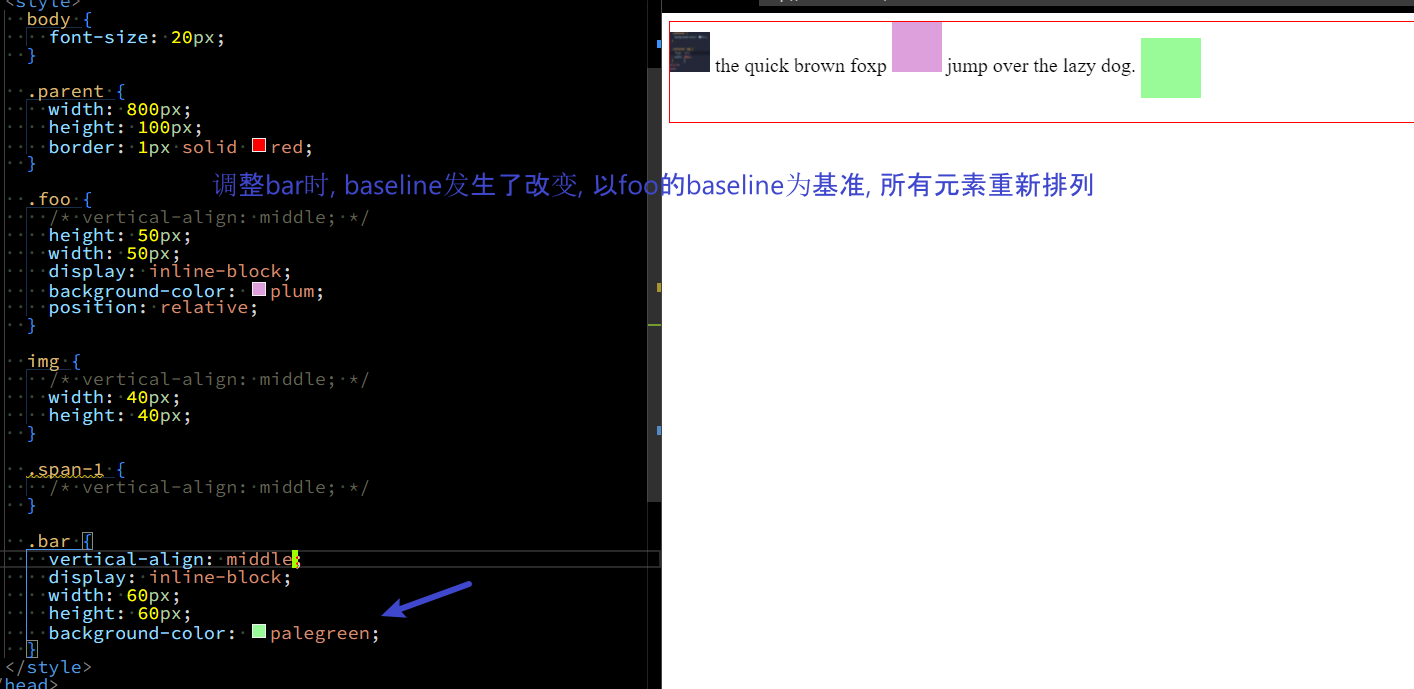
.foo {
vertical-align: middle;
height: 50px;
width: 50px;
display: inline-block;
background-color: plum;
position: relative;
}
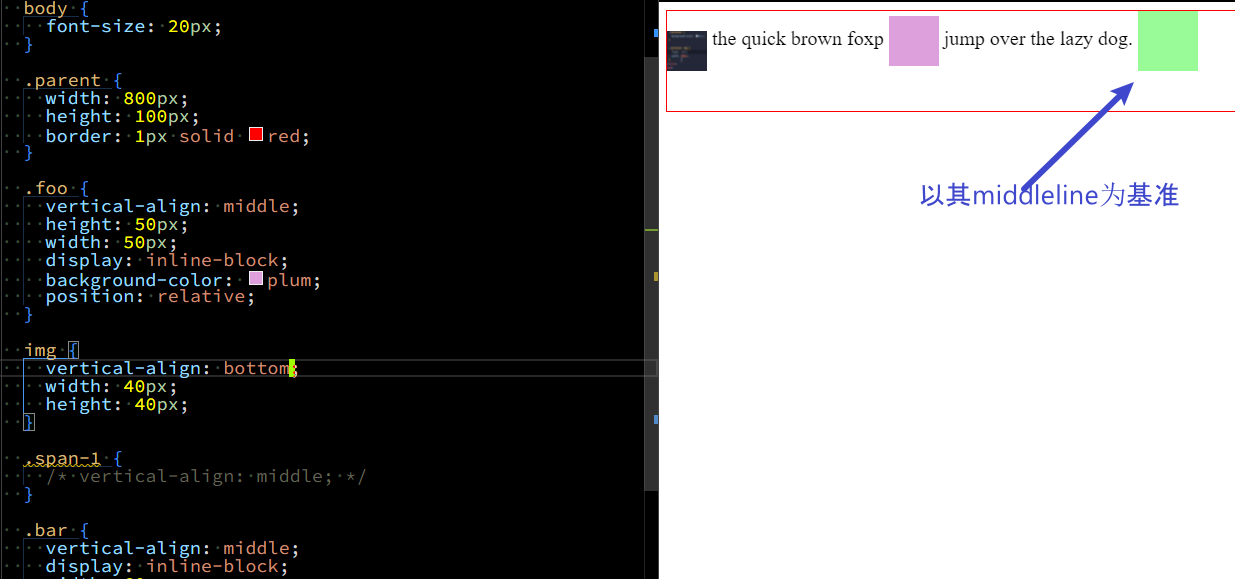
img {
vertical-align: bottom;
width: 40px;
height: 40px;
}
.span-1 {
/* vertical-align: middle; */
}
.bar {
/* vertical-align: middle; */
display: inline-block;
width: 60px;
height: 60px;
background-color: palegreen;
}
</style>
</head>
<body>
<div class="parent">
<img src="bb.png" alt="">
<span class="span-1">the quick brown foxp</span>
<div class="foo">
</div>
<span class="span-2">jump over the lazy dog.</span>
<div class="bar"></div>
</div>
</body>
</html>
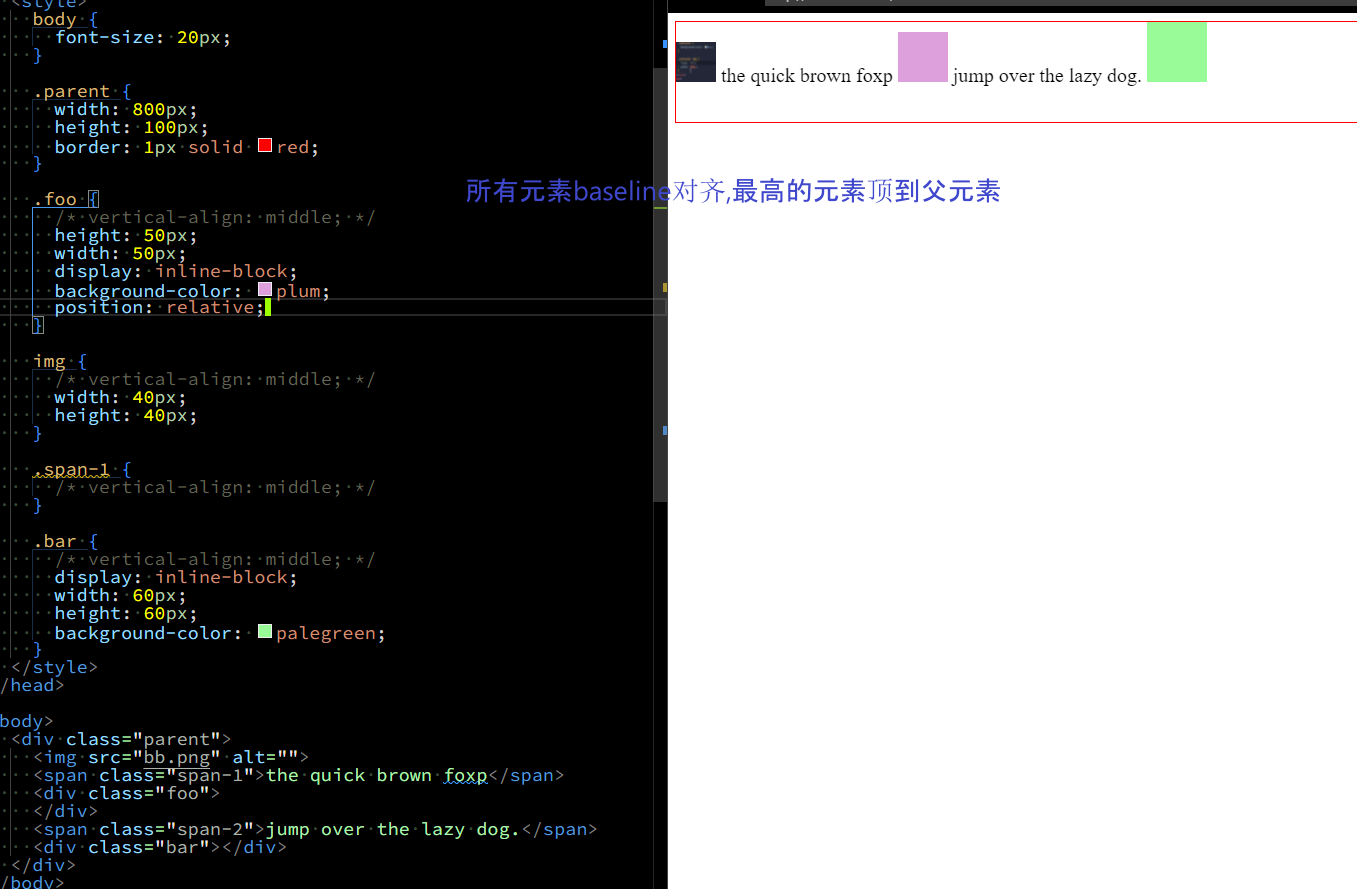
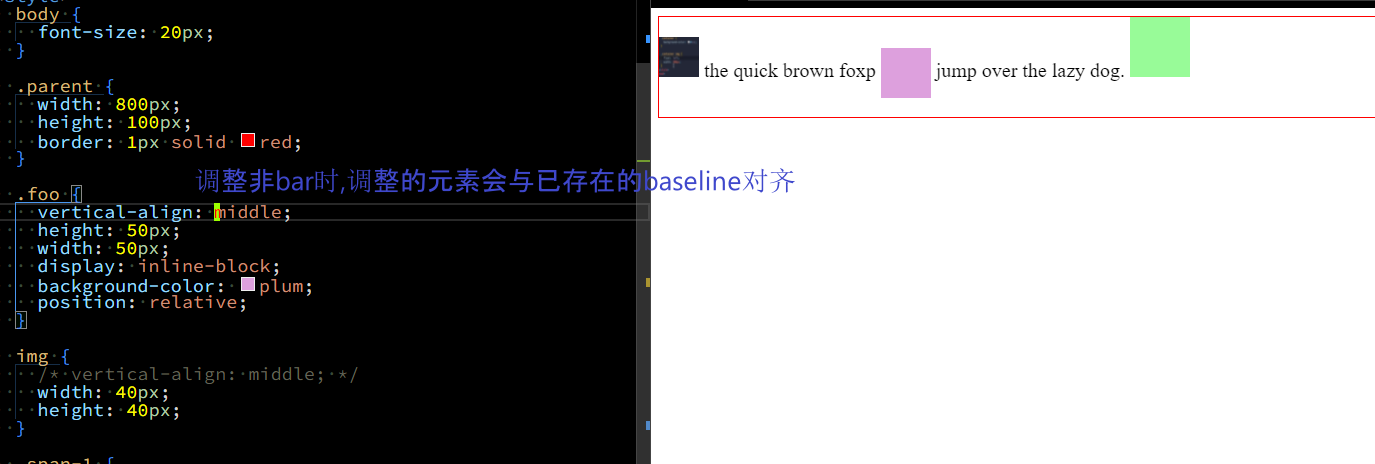
所有元素会按照其vertical-align对齐, 最高元素的顶部于父元素顶部重合
相关文章
- css两栏布局、圣杯布局、双飞翼布局
- 移除了css框架,世界干净了
- CSS - 解决子级用css float浮动 而父级div没高度不能自适应高度
- [CSS] Grid: X: justify-content, Y: align-items, X & Y: place-content
- [Ionic] Align and Size Text with Ionic CSS Utilities
- CSS的十八般技巧
- 使用stylelint对CSS/Sass做代码审查
- [CSS] Change the off-axis Alignment of a Flexed Container with `align-items`
- [HTML5] Avoiding CSS Conflicts via Shadow DOM CSS encapsulation
- [CSS] Targeting Elements with CSS Attribute Selectors
- css test-align 和 margin 居中什么区别
- 用纯CSS实现3D立方体效果
- css align-items的测试
- 【CSS】css常用复杂选择器都有哪些?看这一篇就够了_07
- 【CSS】表格、定位_普通流定位与浮动定位、其他css常用属性_05
- 【CSS】css概述、语法规范、基础选择器_01

