测试开发 | Docker+Jmeter+InfluxDB+Grafana 搭建性能监控平台

1. 为什么要搭建性能监控平台?
1.1 需求背景
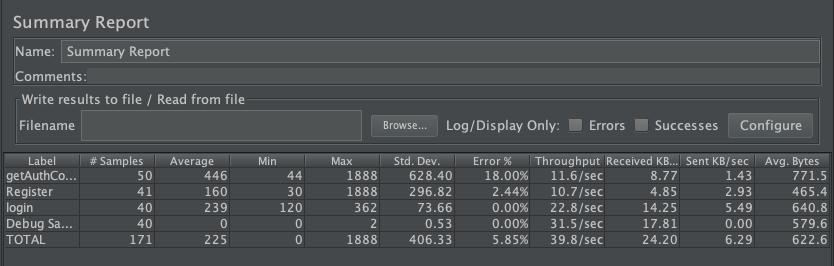
在用Jmeter获取性能测试结果的时候,Jmeter本身带有聚合报告如下图所示:

这个报告有几个很明显的缺点:
- 只能自己看,无法实时共享;
- 报告信息的展示比较简陋单一,不直观;
1.2 需求方案
为了解决上述问题,必须要请出了 InfluxDB+Grafana:
InfluxDB:持续型数据库,有时间戳组件,以时间的形式去存储数据
Grafana:一款采用 Go 语言编写的开源应用,主要用于大规模指标数据的可视化展现,是网络架构和应用分析中最流行的时序数据展示工具
简单总结起来就是:
将 Jmeter 的数据导入 InfluxDB,再用 Grafana 从 InfluxDB 中获取数据并以特定的模板进行展示
本次实践是用目前较为流行的 Docker 的方式进行部署,也推荐使用,作为一名普通的测试,会了点 Docker 的皮毛就已经爱不释手了,对于头疼的环境问题真的太好用了,强烈推荐。
2、性能监控平台部署实践
2.1 Docker环境
本文的重点并不是介绍 Docker,所以不了解的小伙伴需要自己去学习一下基本的安装和操作,可参考之前发送的 Docker 文章。
2.2 InfluxDB部署
1)首先去下载InfluxDB的镜像,下载很简单,直接pull就好,默认为下载最新的镜像:
$ docker pull influxdb
目前最新的influxdb不支持网页端的查看,仅可用命令行的形式,不过没有什么影响,如果真的想要有网页端的显示的话可以尝试下载较前的镜像:
tutum/influxdb
2)启动一个容器,并将端口8083和8086映射出来,如果用的是tutum/influxdb镜像,在访问8083端口时就可以看到网页端的展示,我这里用的是最新的,所以就没有啦:
$ docker run -d --name jmeter-influx -p 8083:8083 -p 8086:8086 influxdb
3)进入容器内部,创建名为jmeter的数据库:
进入jmeter-influx容器
$ docker exec -it jmeter-influx bash
root@517f57017d99:/#
进入influx,create database jmeter创建名为jmeter的数据库,show databases命令查看数据库创建成功
root@517f57017d99:/# influx
Connected to http://localhost:8086 version 1.7.10
InfluxDB shell version: 1.7.10
> create database jmeter
> show databases
name: databases
name
----
_internal
jmeter
4)使用 Jmeter 库,select 查看数据,这个时候应该是没有数据的:
$ > use jmeterUsing database jmeter> select * from jmeter>
2.3 Jmeter脚本设置
这里需要创建一个登录注册场景的Jmeter脚本,往期文章有发布,本次就以此来进行测试结果演示。具体可参考之前发送的公众号文章。文章末尾的「往期回顾」第二篇文章即可阅读。
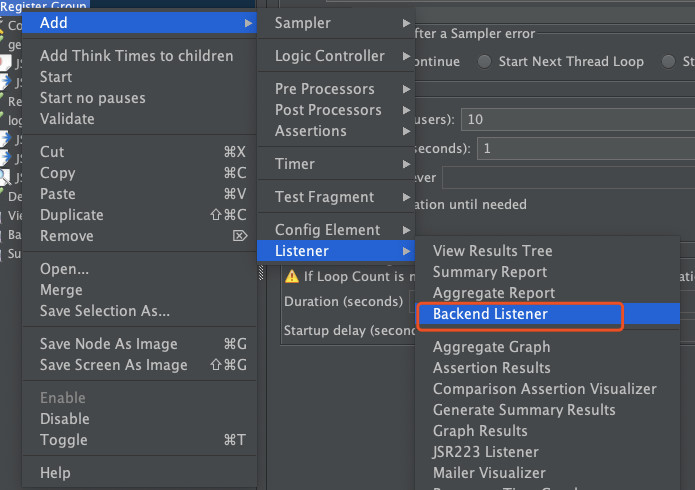
1)想要将jmeter的测试数据导入influxDB,就需要在Jmeter中使用Backend Listener配置

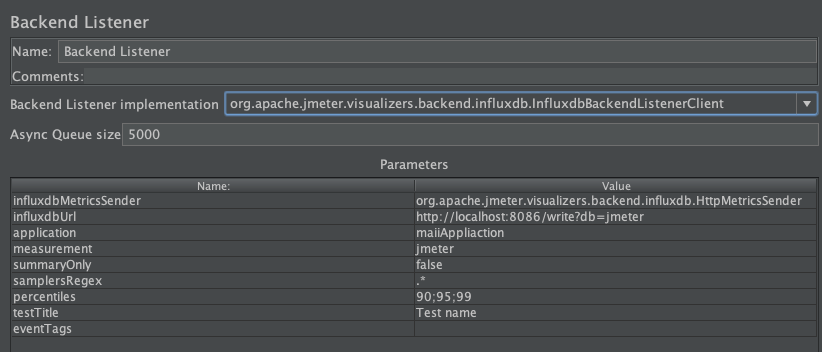
先看一下配置好的Backend Listener:

2)主要配置说明:
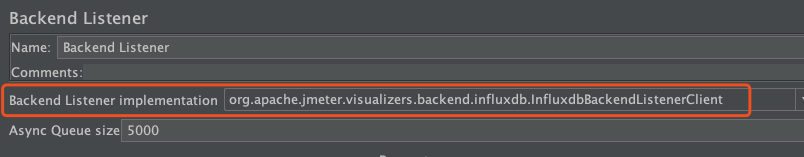
implementation选择influxdb所对应的:

influxdbUrl:需要改为自己influxdb的部署ip和映射端口,我这里是部署在本地,所以就是localhost,端口是容器启动时映射的8086端口,db后面跟的是刚才创建的数据库名称
application:可根据需要自由定义,只是注意后面在grafana中选对即可
measurement:表名,默认是jmeter,也可以自定义
summaryOnly:选择true的话就只有总体的数据,false会将每个transaction都分别记录
3)运行验证
运行Jmeter脚本,然后再次在influxdb中查看数据,发现类似下面的数据说明输入导入成功:

2.4、Grafana部署
1)首先我们需要下载grafana的镜像:
$ docker pull grafana/grafana
2)启动一个grafana容器,将3000端口映射出来:
$ docker run -d --name grafana -p 3000:3000 grafana/grafana
3)网页端访问locahost:3000验证部署成功

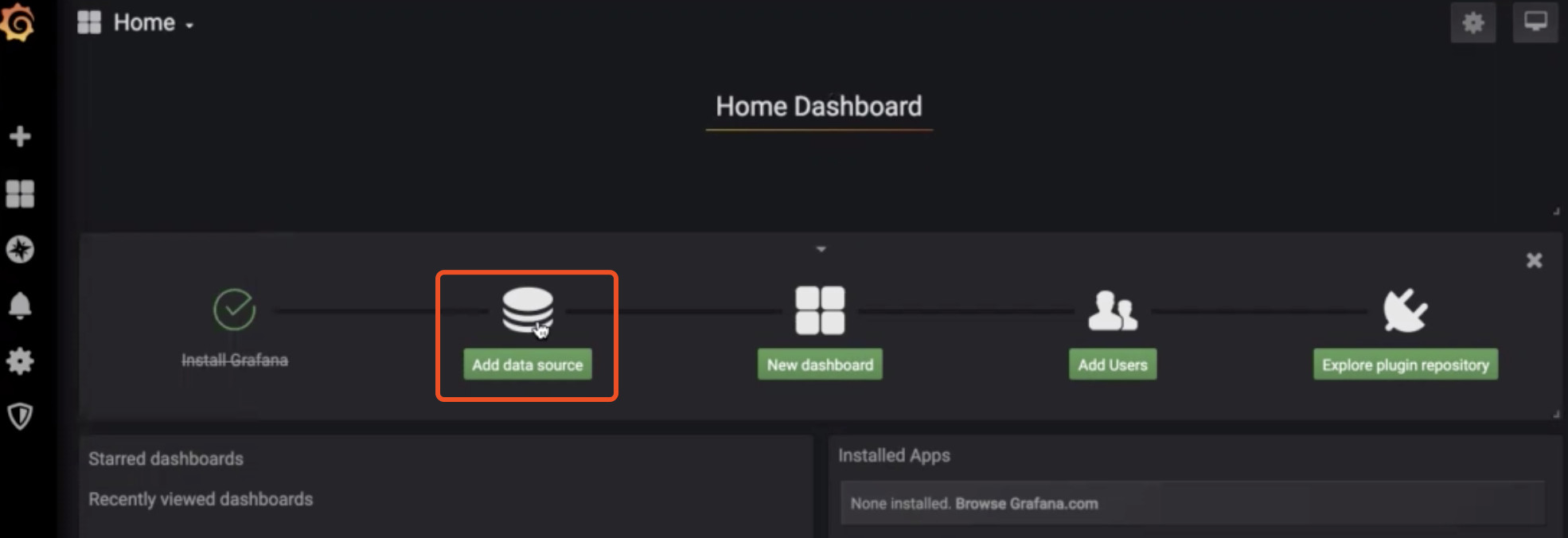
4)选择添加数据源

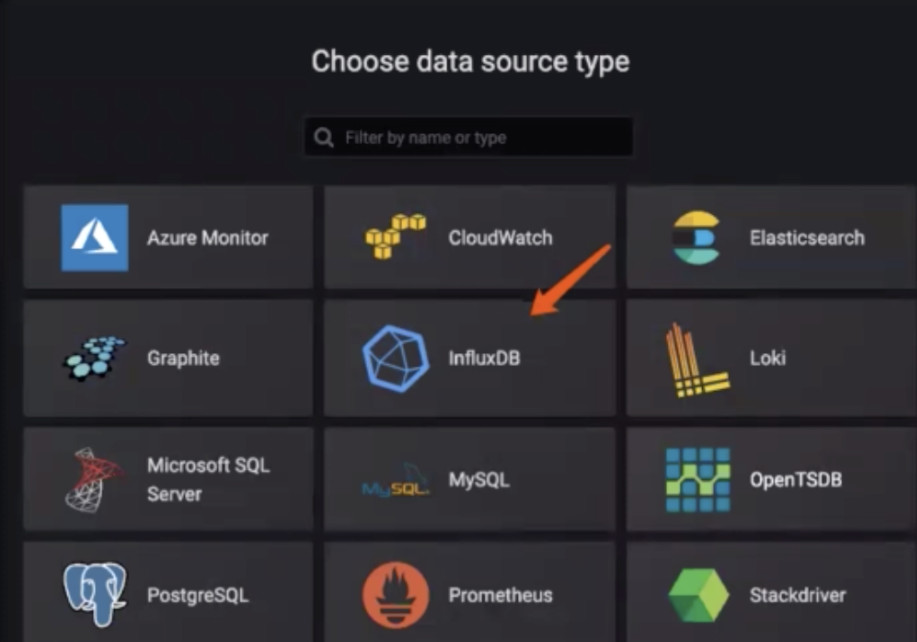
5)找到并选择influxdb:

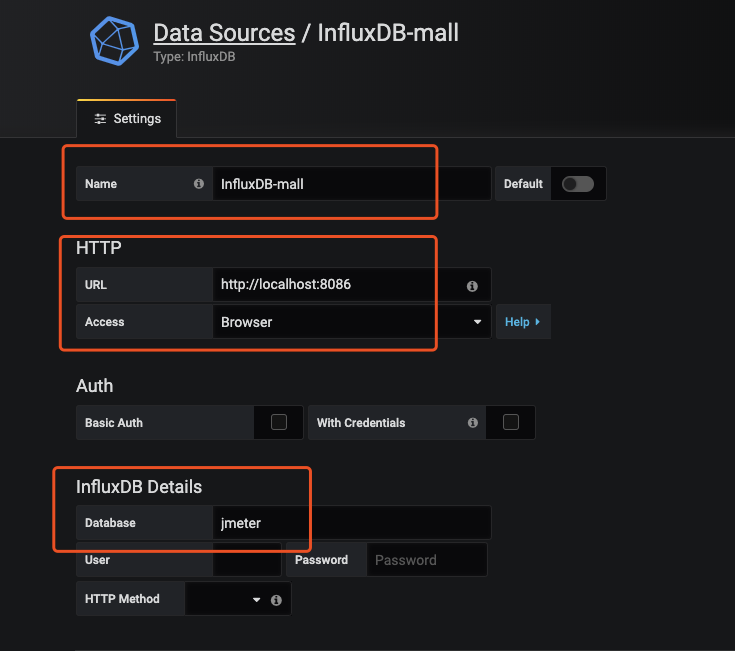
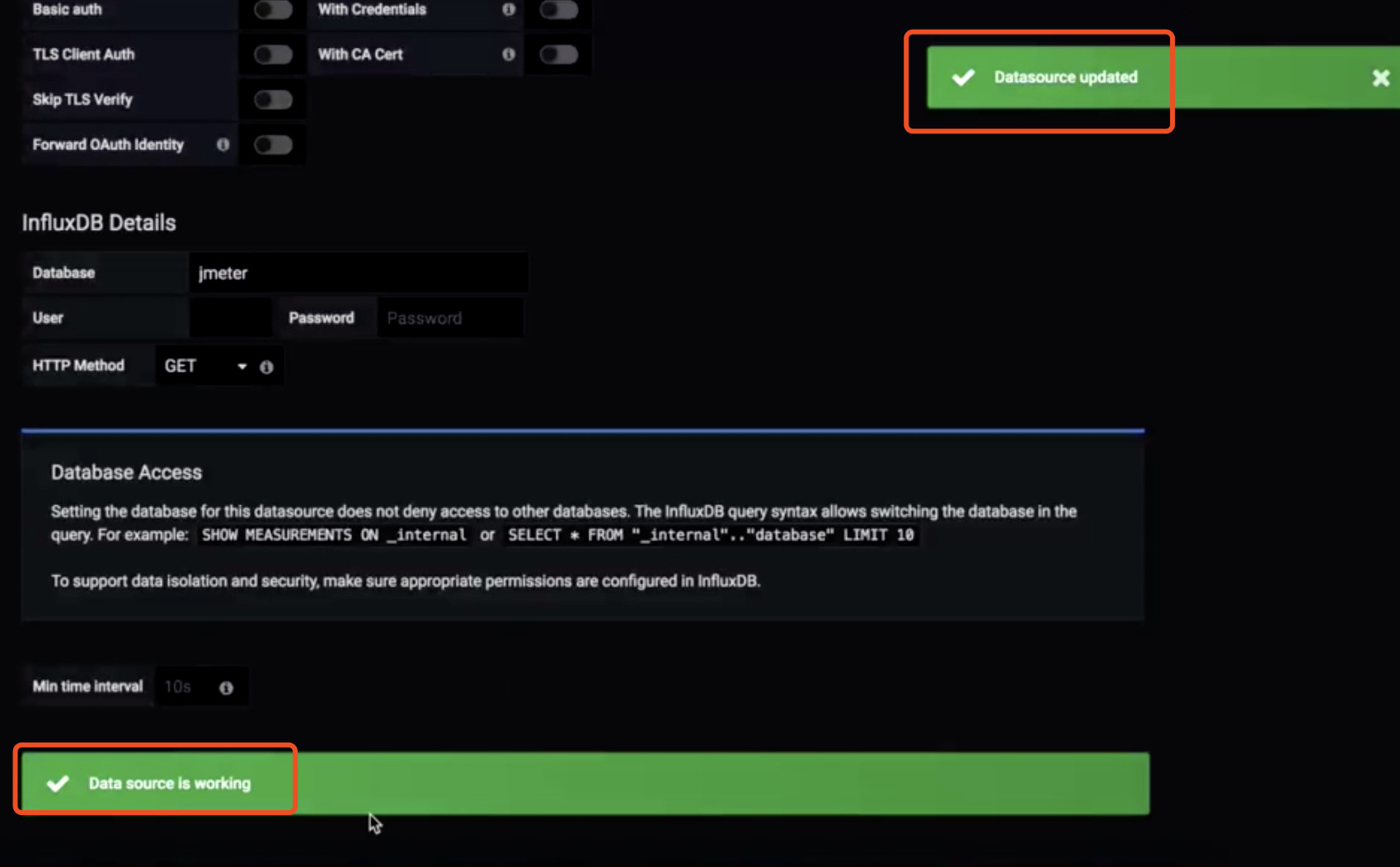
6)配置数据源

数据源创建成功时会有绿色的提示:

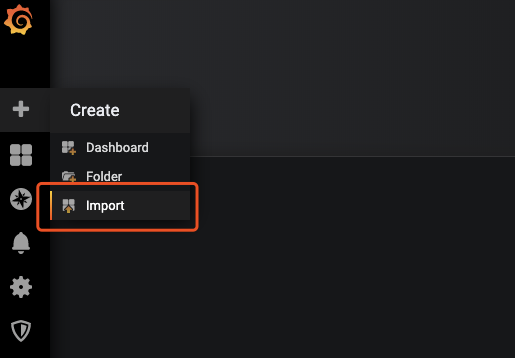
7)导入模板

模板导入分别有以下3种方式:
直接输入模板id号
直接上传模板json文件
直接输入模板json内容

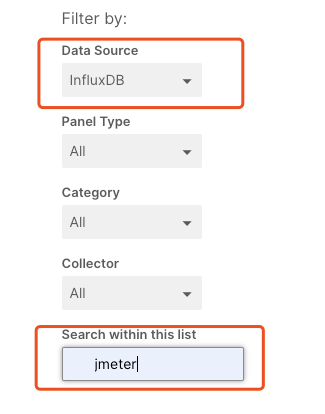
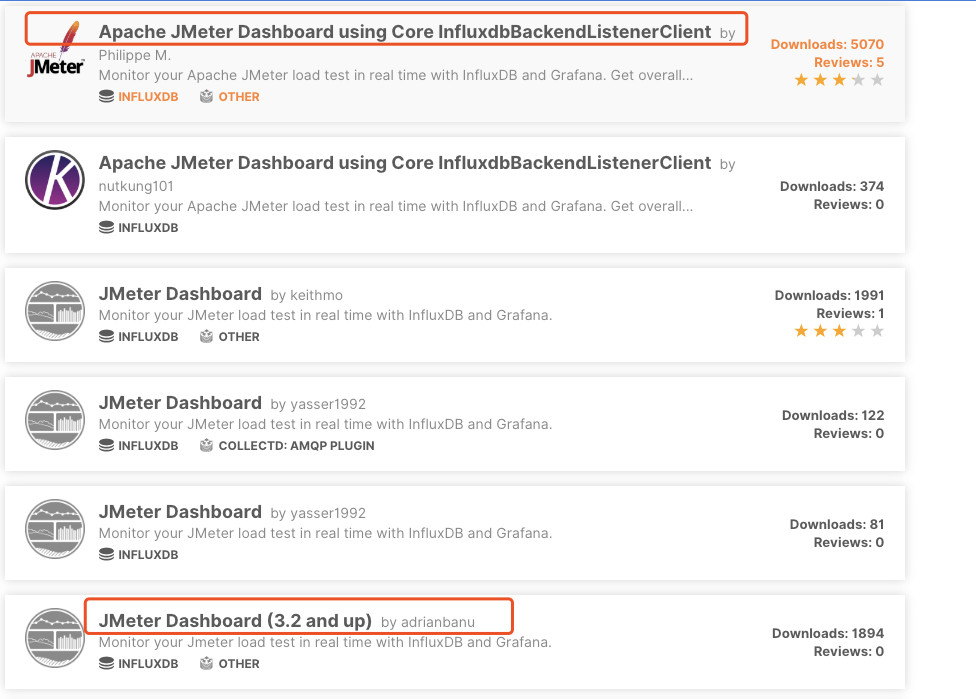
8)下载模板,在grafana的官网下载我们需要的展示模板
https://grafana.com/grafana/dashboards?dataSource=influxdb&search=jmeter

下面这两个是我尝试过的模板:

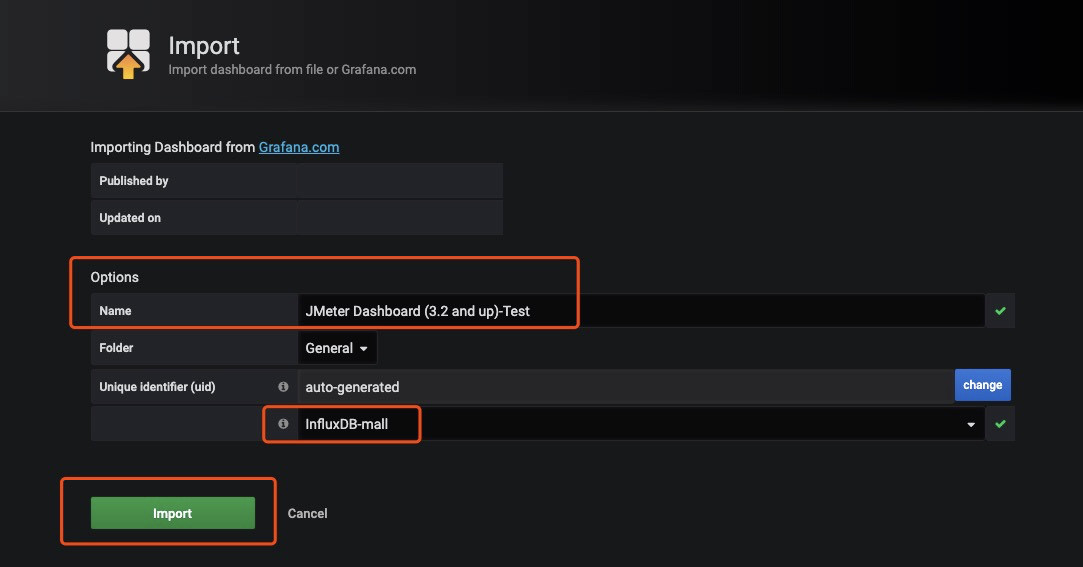
9)导入模板,我这里选择的是导入json文件的方式,导入后如下,配置好模板名称和对应的数据源,然后import即可

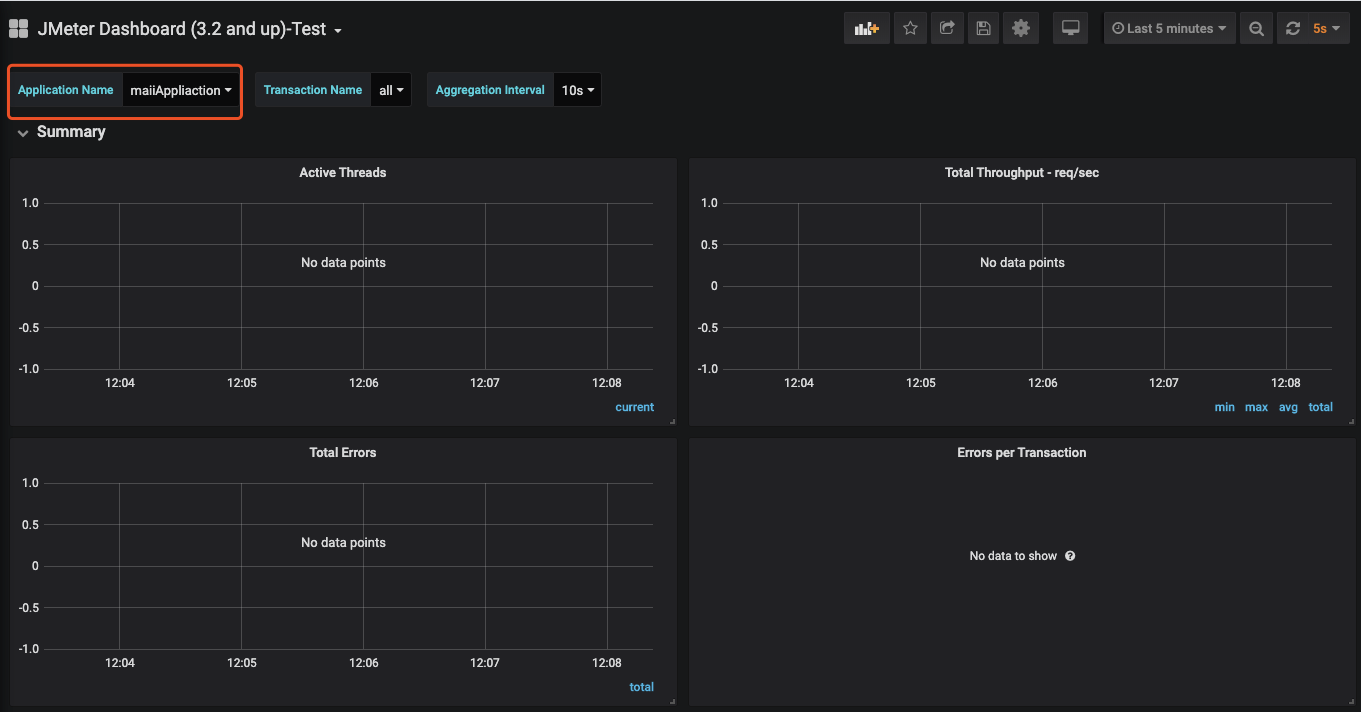
10)展示设置,首先选择我们创建的application

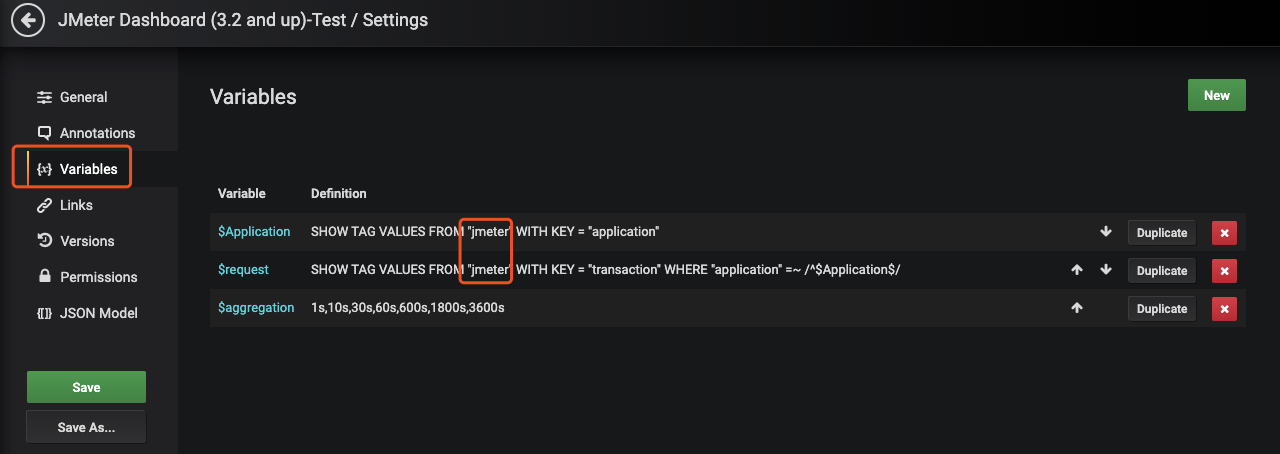
注意:如果我们修改过表名,也就是在jmeter的Backend Listener的measurement配置(默认为jmeter),这个时候就需要去设置中进行修改(我这里使用的就是默认的,所以无需修改):

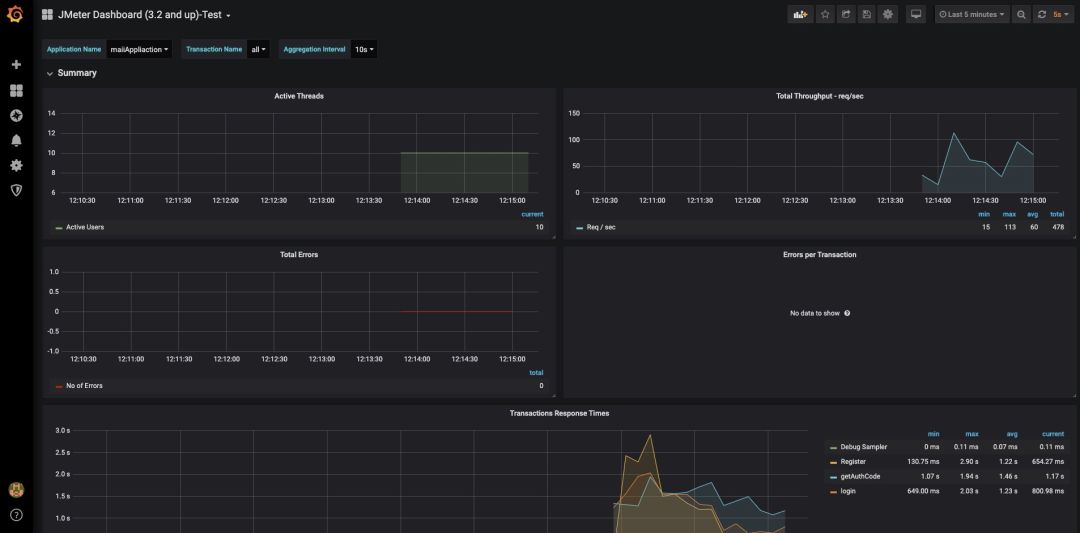
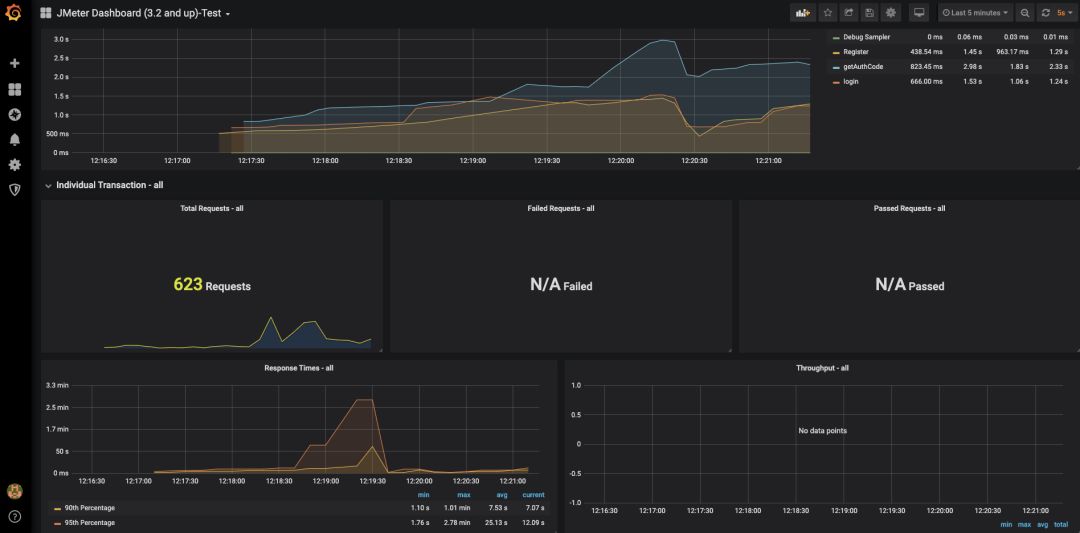
3. 效果展示及推荐学习
经过一系列的奋斗之后,该到了我们检验成果的时候了。使用 Docker + JMeter + InfluxDB + Grafana 到底可以搭建怎样的性能监控平台呢?相比较 JMeter 自带的监控平台,我们搭建的性能监控平台究竟有什么优势呢?接下来就是展示成果的时候啦!


Appium 官方说明文档:
http://appium.io/docs/en/writing-running-appium/finding-elements/
http://appium.io/docs/en/commands/element/find-elements/
Uiautomator2 源码路径:
https://github.com/appium/appium-uiautomator2-server/blob/master/app/src/main/java/io/appium/uiautomator2/handler/FindElement.java
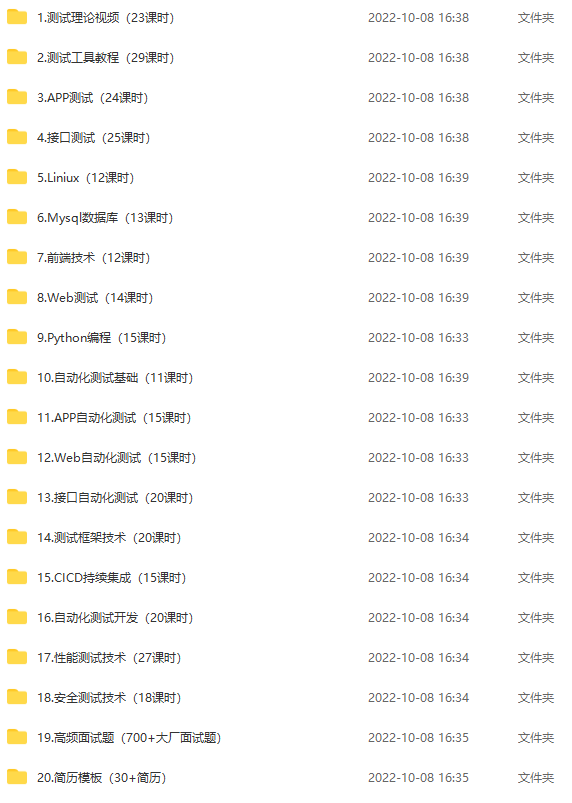
最后: 下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取 【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章
- Docker Linux下离线/无网络环境安装Docker最新版本
- docker探索-Win10 Docker 安装使用(一)
- Docker 快速搭建主从 + 哨兵监控
- [Docker] Run Stateless Docker Containers (Volumes with docker compose)
- DepthAI docker镜像教程
- Docker管理面板Portainer中文汉化教程
- Docker简单使用
- DockerCon 2016 深度解读:Docker监控厂商之Sysdig
- Docker创建支持ssh服务的容器和镜像
- 015-docker-centos-jdk8-nginx152-tomcat8
- 【云原生之Docker实战】使用docker部署webterminal堡垒机
- 【云原生之Docker实战】使用docker部署Pingvin Share文件共享平台
- 【云原生之Docker实战】使用docker部署nightingale运维监控平台
- 基于电商模式的性能测试(3) —— 以Docker+Jmeter+InfluxDB+Grafana的形式搭建性能监控平台
- 【性能测试】性能测试之Docker监控
- 一文750字教你性能测试之Docker监控
- docker启动服务---------------redis
- Docker决战到底(八) 自己动手搭建GitLab服务
- Docker: 限制容器可用的 CPU
- Docker学习笔记(三):查看docker 拉取的镜像位置和位置参数
- 快速批量备份docker镜像

