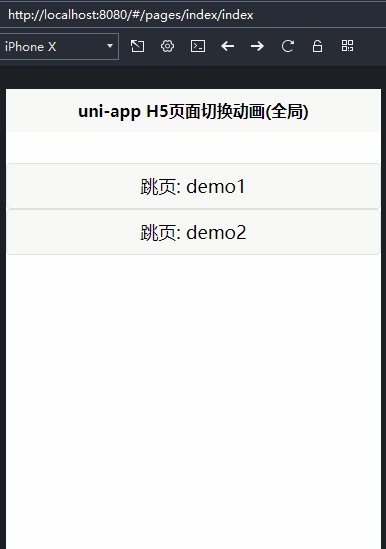
uniapp - 实现 H5 网站项目路由跳转页面时增加动画效果,给手机移动端网页的所有页面加入跳页动画效果(直接引入核心方法即可全局生效,无需每页都引入,引入一次即可,高效简洁无 BUG)详细解决
2023-09-11 14:15:54 时间
相关文章
- 面试必问:如何快速定位BUG?BUG定位技巧及N板斧
- RHSA-2020:1135: polkit 安全和BUG修复更新
- Dynamics CRM2013 6.1.1.1143版本号插件注冊器的一个bug
- 修复ext4日志(jbd2)bug( Ext4 文件系统有以下 Bug)
- uni-app - 面包屑导航组件,支持自定义分隔符,点击可跳转对应页面(全端兼容 H5 APP 小程序,组件代码干净整洁无BUG)
- 编写程序重复定义Bug(multiple definition of)解析
- vue项目中input框修改时页面数值随之改变的bug
- 遭遇多线程bug (1)
- Fundebug发布Vue插件,简化BUG监控接入代码
- SpringBlade bug mybatisplus 生成代码前判断一下表是否存在