前端基础 - HTML常用标签
2023-09-11 14:15:41 时间
HTML常用标签
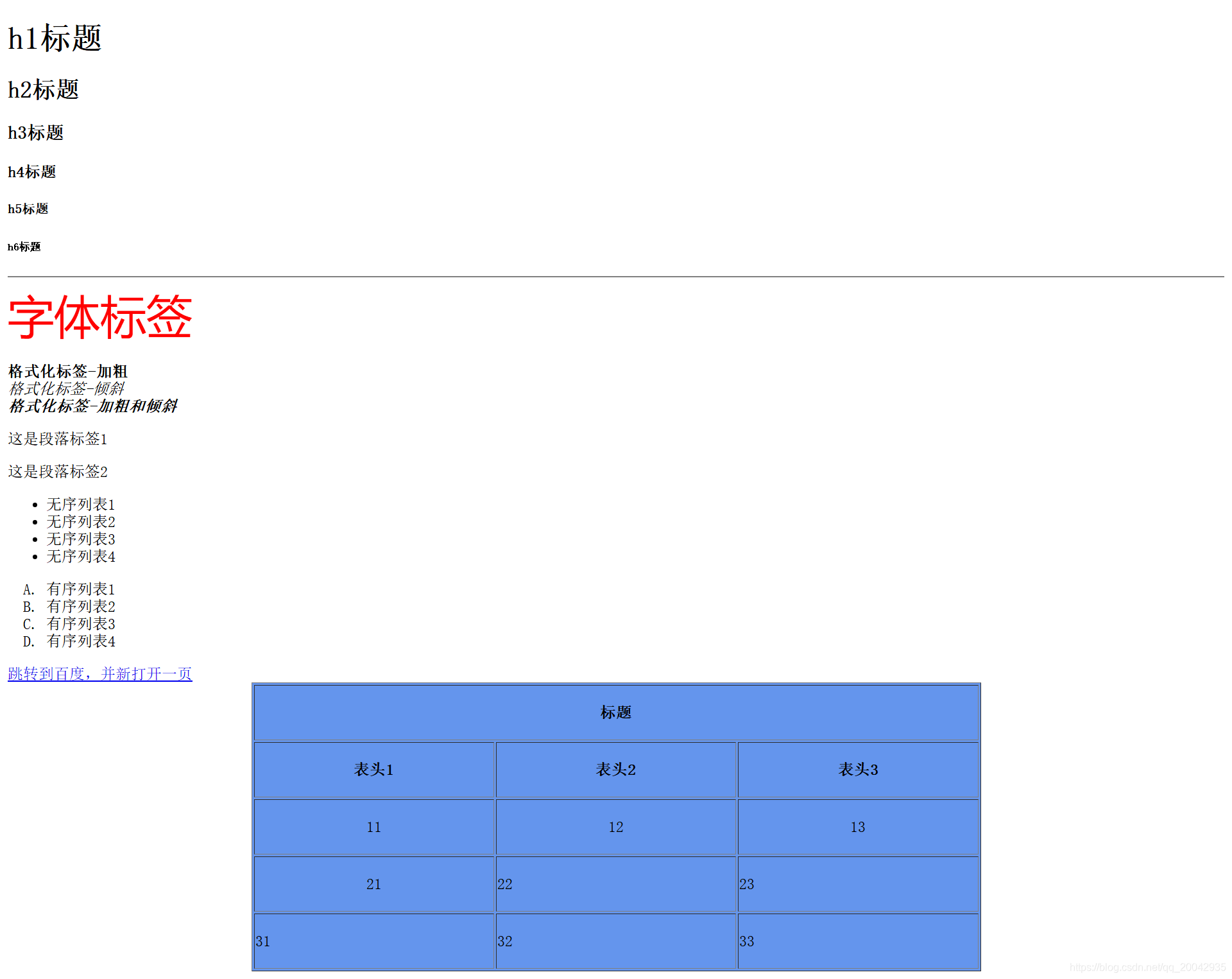
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>此处为浏览器标题</title>
</head>
<body>
<h1>h1标题</h1>
<h2>h2标题</h2>
<h3>h3标题</h3>
<h4>h4标题</h4>
<h5>h5标题</h5>
<h6>h6标题</h6>
<hr size="2" noshade="noshade" />
<font size="20" color="red" face="微软雅黑" >字体标签</font>
<br />
<br />
<b>格式化标签-加粗</b>
<br />
<i>格式化标签-倾斜</i>
<br />
<b><i>格式化标签-加粗和倾斜</i></b>
<p>这是段落标签1</p>
<p>这是段落标签2</p>
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
</ul>
<ol type="A">
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
</ol>
<a href="http://www.baidu.com" target="_blank">跳转到百度,并新打开一页</a>
<br />
<table width="60%" height="300px" align="center" border="1px" bgcolor="cornflowerblue" >
<th colspan="3">标题</th>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
<tr align="center">
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td align="center">21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
</html>
相关文章
- 网页基础:网页设计(我所知道的所有的html和css代码(含H5和CSS3)),如有错误请批评指正 wpf Listbox 实现按住ctrl键来取消选中 详解C#的协变和逆变 C#效率优化(1)-- 使用泛型时避免装箱
- python基础——高阶函数
- 前端基础 - HTML简介及开发环境
- 前端零基础入门:页面结构层HTML(3)
- 前端零基础入门:页面结构层HTML
- JavaScript基础系列
- Android之控件与布局,结构知识点,基础完结
- 【黑马程序员pinik名师讲html】HTML很容易忘记?有它我不慌的
- 《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 第01章 HTML基础
- 《HTML5 canvas开发详解(第2版)》——1.3 本书使用的基础HTML页面
- 《HTML5 Canvas开发详解》——1.2 本书中使用的基础HTML页面
- 二、小程序内嵌Html基础格式说明
- Python基础入门-字典
- 【前端作业系列】HTML基础点 , 训练表格(2022年6月17日作业)
- 【前端作业系列】HTML基础点 , 训练<有序列表><无序列表>(2022年6月15日作业)
- 2022版unity基础-坦克炮管旋转发射炮弹(向量基础,射线碰撞,物体实例化)
- Python学习---Django的基础操作180116
- 零基础学前端之HTML全套基础教程【学习笔记】
- SpringBlade 基础 win10重装后 一整套环境的重新搭建
- C站能力认证(C4前端基础认证) //任务一:构建可访问性HTML实例

