82jqGrid - 搜索
2023-09-11 14:15:41 时间
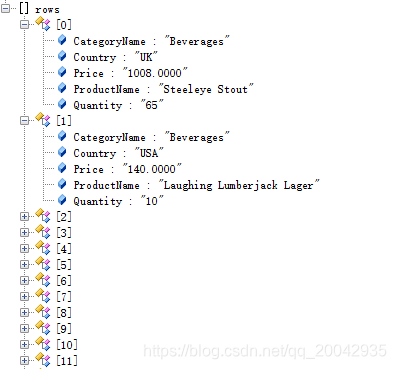
JSON(格式化后)
HTML代码举例
<html>
<head>
<title>jqGrid 实例</title>
</head>
<body>
···代码省略···
<table id="pgrid4"></table>
<div id="ppager4"></div>
<a href="data.json">JSON FILE</a>
···代码省略···
</body>
</html>
javascript代码举例
$(function(){
pageInit();
});
function pageInit(){
jQuery("#pgrid4").jqGrid('jqPivot',
"data.json",
// pivot options
{
xDimension : [
{
dataName: 'CategoryName',
width:90
},{
dataName: 'ProductName'
}
],
yDimension : [
{
dataName: 'Country'
}
],
aggregates : [
{
member : 'Price',
aggregator : 'sum',
width:80,
formatter:'number',
align:'right',
summaryType: 'sum'
}
],
rowTotals: true,
colTotals: true
},
// grid options
{
width: 700,
rowNum : 10,
pager: "#ppager4",
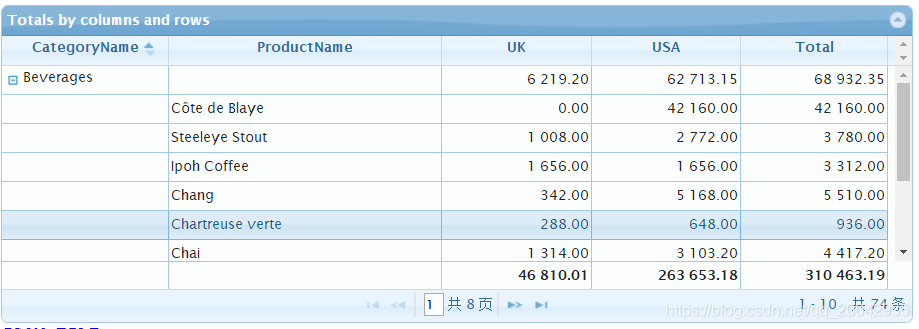
caption: "Totals by columns and rows"
});
$("#grid").jqGrid('navGrid','#pager',{add:false, edit:false, del:false, search:true});
}
相关文章
- Elasticsearch实践(二):搜索
- Java实现 LeetCode 581 最短无序连续子数组(从两遍搜索找两个指针)
- 第三百七十一节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)用Django实现我的搜索以及热门搜索
- Leetcode.530 二叉搜索树的最小绝对差
- Electron使用指南 - [16] 搜索信息
- 【BZOJ 1016】[JSOI2008]最小生成树计数(搜索+克鲁斯卡尔)
- 人脸匹配搜索指北
- 938. 二叉搜索树的范围和
- js实现百度,淘宝搜索功能
- Lesson21——NumPy 排序,搜索、计数、条件刷选函数
- linux环境下安装sphinx中文支持分词搜索(coreseek+mmseg)
- 【LeetCode】33. 搜索旋转排序数组
- WPF 自定义搜索框