04Vue - Vue.js 入门(用组件构建应用)
2023-09-11 14:15:43 时间
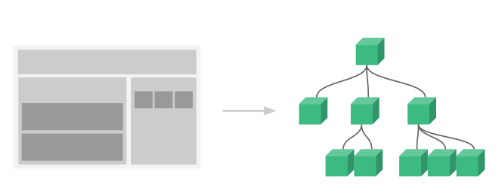
组件系统是 Vue.js 另一个重要概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:

在 Vue 里,一个组件实质上是一个拥有预定义选项的一个 Vue 实例:
// Define a new component called todo-item
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
现在你可以另一个组件模板中写入它:
<ul>
<!-- Create an instance of the todo-item component -->
<todo-item></todo-item>
</ul>
但是这样会为每个 todo 渲染同样的文本,这看起来并不是很酷。我们应该将数据从父作用域传到子组件。让我们来修改一下组件的定义,使得它能够接受一个 prop字段:
Vue.component('todo-item', {
// The todo-item component now accepts a
// "prop", which is like a custom attribute.
// This prop is called todo.
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
现在,我们可以使用 v-bind指令将 todo 传到每一个重复的组件中:

这只是一个假设的例子,但是我们已经将应用分割成了两个更小的单元,子元素通过 props接口实现了与父亲元素很好的解耦。我们现在可以在不影响到父应用的基础上,进一步为我们的 todo组件改进更多复杂的模板和逻辑。
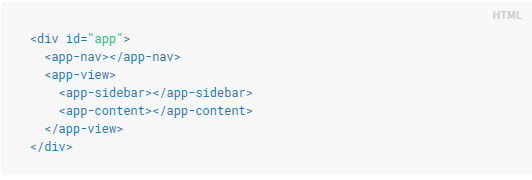
在一个大型应用中,为了使得开发过程可控,有必要将应用整体分割成一个个的组件。这里有一个(假想)的例子,看看使用了组件的应用模板是什么样的:

相关文章
- Vue笔记:安装配置node.js及使用vue-cli创建项目
- Vue 实现网易云音乐 WebApp
- JS框架_(JQuery.js)高德地图api
- JS框架_(Vue.js)带有星期日期的数字时钟
- [Vue-rx] Pass Template Data Through domStreams in Vue.js and RxJS
- [Nuxt] Update Vuex State with Mutations and MapMutations in Vue.js
- [Vue] Conditionally Render DOM Elements in Vue.js (v-if v-else v-show)
- vue.js3:使用clipboard.js实现复制到剪贴板(vue@3.2.37 / clipboard@2.0.11)
- vue-resource插件使用
- vue:export default 和 export 区别(difference between Vue 'export default' and 'new Vue')
- js jquery vue 网络请求封装 服务器 后台
- ASP.NET Core微服务(五)——【vue脚手架解析接口】
- 如何在VUE单页面引入CSS、JS(CDN链接)
- Vue.js实现文字超出指定高度后展开收起功能
- 211:vue+openlayer: 矢量图形的剪切、复制和粘贴
- 090:vue+openlayers探究加载能力的极限,100万个点?
- 前端必备技能知识:JS导出Blob流文件为Excel表格、Vue.js使用Blob的方式实现excel表格的下载(流文件下载)
- Vue.js - webpack相关配置

