64EasyUI 表单 - 格式化下拉框
表单 格式化 下拉框
2023-09-11 14:15:41 时间
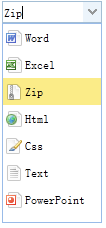
下面展示如何创建一个简单的下拉框(Combobox),让它在下拉框中显示图片项。您可以在下拉框(combobox)上使用 formatter 函数来告诉它如何格式化每一个条目。
创建图像下拉框(Combobox)
<input id="cc" style="width:100px"
url="data/combobox_data.json"
valueField="id" textField="text">
</input>
$('#cc').combobox({
formatter:function(row){
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';
}
});