gitbook 插件 评论
插件 评论 GitBook
2023-09-11 14:15:46 时间
评论
文章目录
1. Disqus 插件
Disqus 是一个非常流行的为网站集成评论系统的工具,同样,gitbook 也可以集成 disqus 以便可以和读者交流。
首先,需要在 disqus 上注册一个账号,然后添加一个 website,这会获得一个关键字,然后在集成时配置这个关键字即可。
1.1 安装
npm i gitbook-plugin-disqus
1.2 配置
book.json配置:
{
"plugins": ["disqus"],
"pluginsConfig": {
"disqus": {
"shortName": "introducetogitbook"
}
}
}
注意:上面的 shortName 的值就是你在 disqus 上创建的 website 获得的唯一关键字。
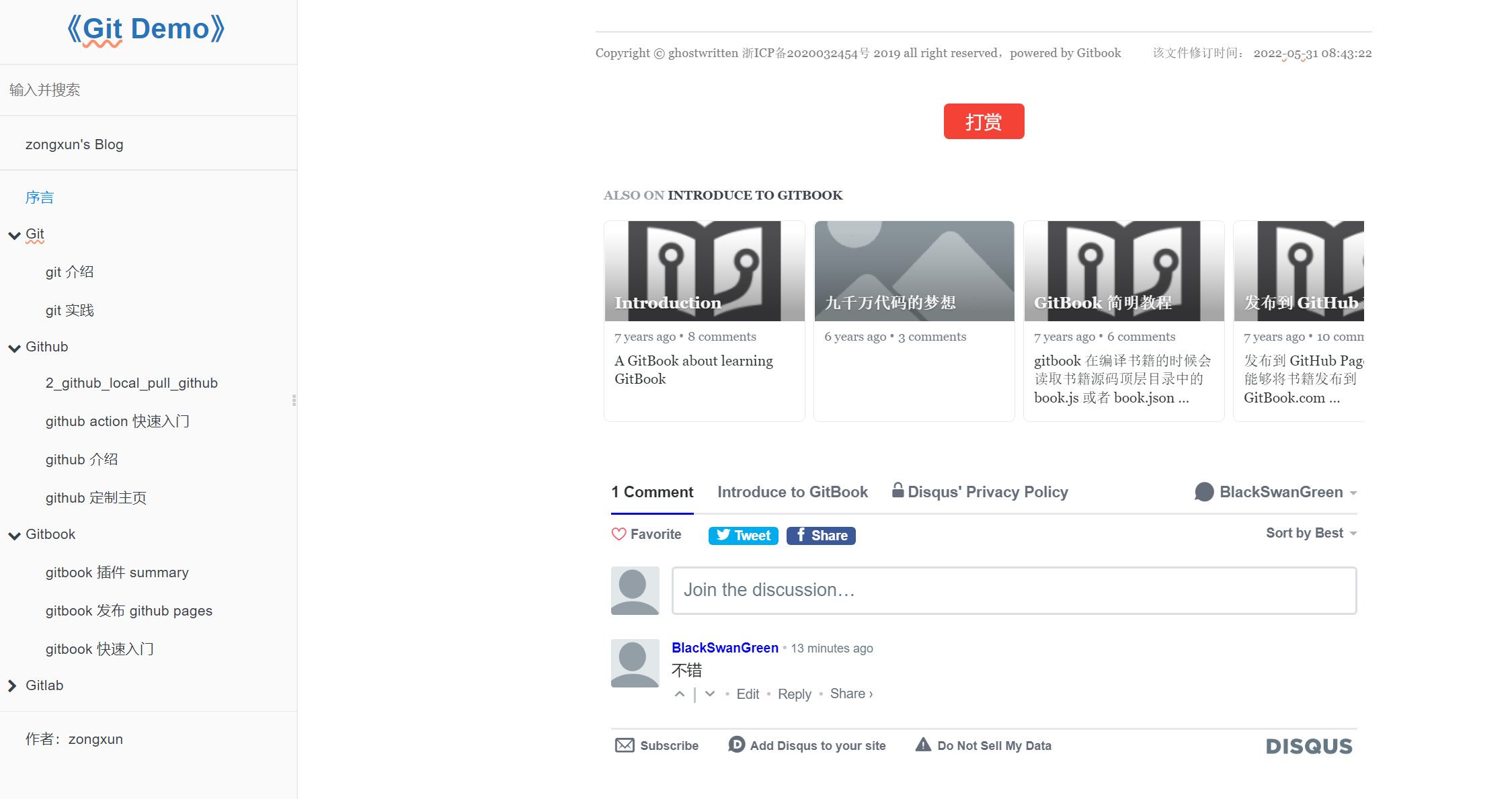
1.3 效果

1.4 评论
略感复杂,不够简约
综合指数:⭐️⭐️⭐️⭐️
2. gitalk 插件
gitalk 插件是实现博客评论功能
2.1 安装
2.2 配置
2.3 效果
2.4 评价
3 gtalk 插件
gtalk 插件是实现博客评论功能
3.1 安装
npm i gitbook-plugin-gtalk
3.2 配置
{
"plugins": ["gtalk"],
"pluginsConfig": {
"gtalk": {
"clientID": "GitHub Application Client ID",
"clientSecret": "GitHub Application Client Secret",
"repo": "GitHub repo",
"owner": "GitHub repo owner",
"admin": ["GitHub repo owner and collaborators, only these guys can initialize github issues"]
}
}
}
Github 如何获取 GitHub Client ID and Client Secret
3.3 效果
略
4. mygitalk 插件
mygitalk 插件是基于 gitalk改进的插件
4.1 安装
npm i gitbook-plugin-mygitalk
or
gitbook install
4.2 配置
{
"pluginsConfig": {
"mygitalk": {
"clientID": "GitHub Application Client ID",
"clientSecret": "GitHub Application Client Secret",
"repo": "GitHub repo",
"owner": "GitHub repo owner",
"admin": ["GitHub repo owner and collaborators, only these guys can initialize github issues"],
"distractionFreeMode": false
}
}
}
4.3 效果
(略)
相关文章
- 简单日历插件jquery.date_input.pack
- maven插件使用及dockerfile插件多模块下打包
- windows下安装ElasticSearch的Head插件
- EasyNVR H5无插件摄像机直播解决方案前端解析之:如何在播放界面添加实时云台控制界面
- Android Studio实用插件使用
- Ubuntu20.04给火狐浏览器安装Flash插件
- 工具推荐 | 五个非常实用的GitHub专用插件
- vue-countTo---简单好用的一个数字滚动插件
- 【Android Gradle 插件】Gradle 自定义 Plugin 插件 ⑦ ( 自定义 Gradle 插件导入方式 | buildSrc 插件导入 | 构建脚本中自定义插件 | 独立文件 )
- 【Android Gradle 插件】自定义 Gradle 任务 ⑥ ( 执行 Gradle 任务的简化版命令 | 同时执行多个 Gradle 任务的命令 )
- 【Android Gradle 插件】ProductFlavor 配置 ( ProductFlavor 引入 | ProductFlavor 参考文档地址 )
- CKEditor上传插件
- Fiddler工具 — Fiddler常用插件(Willow)
- k8s的CNI网络插件

