vscode配置eslint保存自动修复
2023-09-11 14:15:40 时间
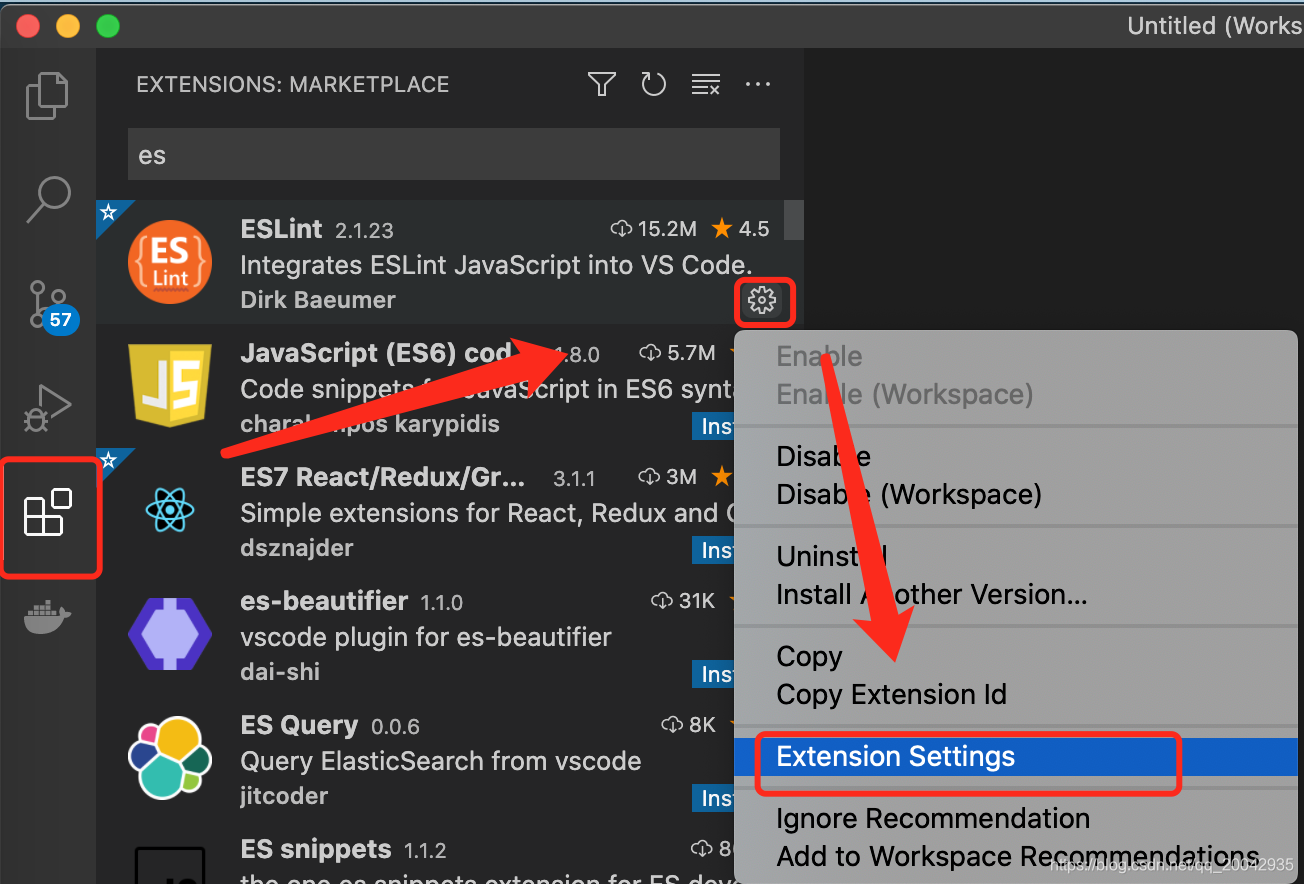
① 打开eslint插件,点击设置:

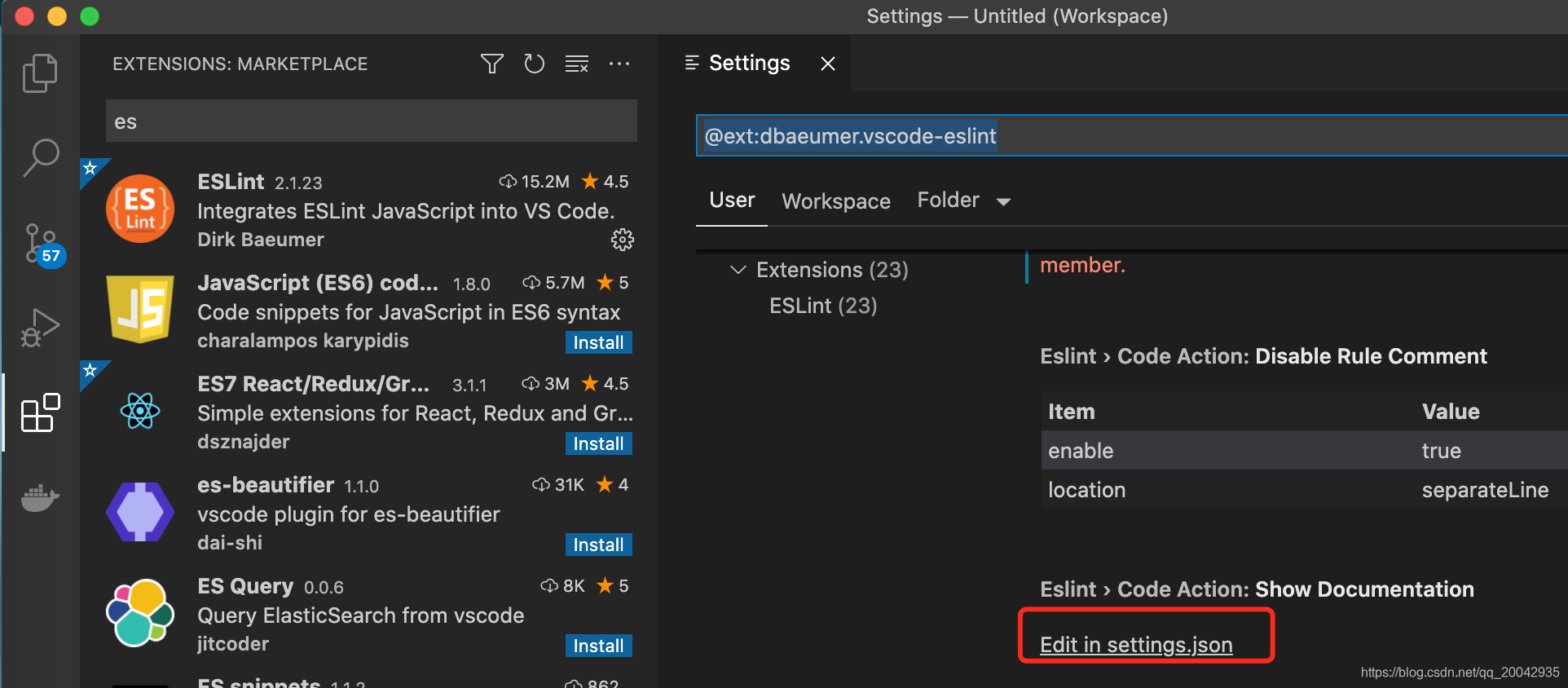
②打开设置文件

③复制以下的内容(把原来的直接覆盖),内容如下:
{
"explorer.confirmDelete": false,
//配置eslint
"eslint.autoFixOnSave": true, // 启用保存时自动修复,默认只支持.js文件
"eslint.validate": [
"javascript", // 用eslint的规则检测js文件
{
"language": "vue", // 检测vue文件
"autoFix": true // 为vue文件开启保存自动修复的功能
},
{
"language": "html",
"autoFix": true
},
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
④ command+s保存,运行结果如下:

相关文章
- 编写第一个vscode插件,如何发布,和给别人用
- vscode - 设置中文语言
- VScode配置C/C++环境,傻瓜式教学(十分钟解决配置问题)
- vscode 配置搜索过滤目录
- vscode 代码段 配置代码片段 snippets
- 【VSCode】代码行数统计/vs code counter
- vscode (Visual Studio Code) 配置Python 虚拟环境
- Win10系统,VSCode编辑器下安装及配置OpenCv
- 搞定vscode编写java
- 【亲测可用】VsCode配置C语言环境
- vscode 配置使用 pip 标准库管理器
- VSCode Python 开发环境配置
- 自己使用过比较好用的VSCode插件
- jsconfig.json 配置vscode只能跳转文件
- 浅析团队代码命名规范、如何实现团队协作代码规范:ESLint检测、Prettier格式化、VSCode编辑器自动检测设置及共享配置
- VSCode 利用 Snippets 设置代码块[附带网站推荐]
- VSCODE下资源文件的使用
- VSCode + CMake + MinGW实战教程

