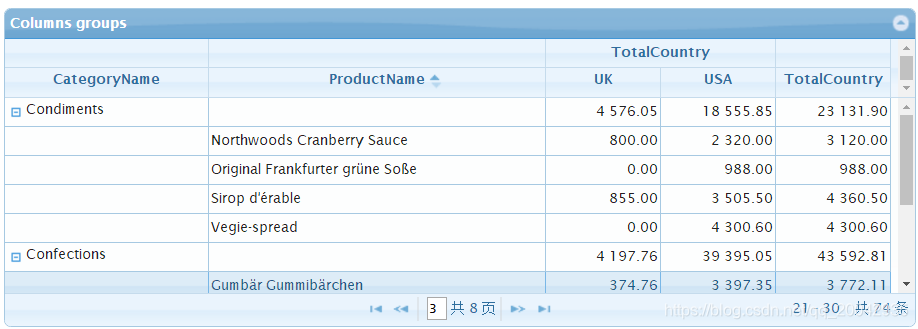
80jqGrid - 冻结分组列
分组 冻结
2023-09-11 14:15:41 时间
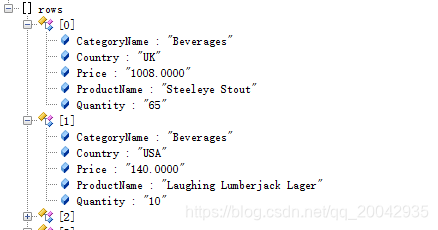
JSON(格式化后的json)
HTML代码举例
<html>
<head>
<title>jqGrid 实例</title>
</head>
<body>
···代码省略···
<table id="pgrid3"></table>
<div id="ppager3"></div>
<a href="data.json">JSON FILE</a>
···代码省略···
</body>
</html>
javascript代码举例
$(function(){
pageInit();
});
function pageInit(){
jQuery("#pgrid3").jqGrid('jqPivot',
"data.json",
// pivot options
{
xDimension : [
{
dataName: 'CategoryName',
width:90
},{
dataName: 'ProductName'
}
],
yDimension : [
{
dataName: 'Country',
converter : function(value, xData, yData){
return 'TotalCountry';
}
},{
dataName: 'Country'
}
],
aggregates : [
{
member : 'Price',
aggregator : 'sum',
width:50,
formatter:'number',
align:'right',
summaryType: 'sum'
}
]
},
// grid options
{
width: 700,
rowNum : 10,
pager: "#ppager3",
caption: "Columns groups"
});
}
相关文章
- Android 开源库StickyListHeadersListView来实现ListView列表分组效果
- Linq 分组(group by)求和(sum)并且按照分隔符(join)分割列数据
- 49. 字母异位词分组
- 表格分组标签:表格行分组中的隐藏功能
- Python语言学习之pandas:DataFrame二维表的简介、常用函数、常用案例(增删改查排序之选择指定列、根据条件选择特定数据、赋值、列名重命名、修改列数据、处理缺失值、列合并、分组之详细攻略
- 6133. 分组的最大数量
- 【Android Gradle 插件】Gradle 依赖管理 ③ ( build.gradle#dependencies 依赖分组 | configurations 自定义依赖分组 )
- SQL分组查询GroupBy
- 建木(Jianmu)----迈出建木第一步创建项目分组
- LeetCode 1282. 用户分组
- MySQL学习7:分组和分页