07jqGrid - 翻页
翻页
2023-09-11 14:15:41 时间
jqGrid的翻页要定义在html里,通常是在grid的下面,且是一个div对象:
<table id="list"></table>
<div id="gridpager"></div>
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
不必给翻页设置任何的css属性。在jqGrid里定义的翻页可以是::pager : ‘#gridpager’, pager : ‘gridpager’ or pager : jQuery(’#gridpager’). 推荐使用前两个,当使用其他方式时jqGrid的导入导出功能时会引起错误。
导航栏的属性:
$.jgrid = {
defaults : {
recordtext: "View {0} - {1} of {2}",
emptyrecords: "No records to view",
loadtext: "Loading...",
pgtext : "Page {0} of {1}"
},
...
}
如果想改变这些设置:
jQuery.extend(jQuery.jgrid.defaults,{emptyrecords: "Nothing to display",...});
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
emptyrecords: "Nothing to display",
...
});
导航栏的属性:
jQuery("#grid_id").setGridParam({rowNum:10}).trigger(“reloadGrid”);
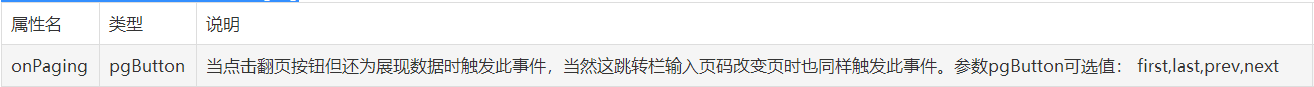
跟翻页相关的事件只有一个:onPaging
jqGrid的翻页导航是一个方法,你可以事先定义一些其他操作,比如:编辑、新增、删除及搜索。也可以增加自定义的函数。导航工具栏是定义到翻页控件上的。定义如下:
<body>
...
<table id="list"></table>
<div id="gridpager"></div>
...
</body>
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
jQuery("#grid_id").navGrid('#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView);
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
jQuery("#grid_id").jqGrid('navGrid','#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView);
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
}).navGrid('#gridpager',{parameters}, prmEdit, prmAdd, prmDel, prmSearch, prmView);
...
grid_id :表格id
gridpager :导航栏id
parameters :参数列表
prmEdit, prmAdd, prmDel, prmSearch, prmView :事件
$.jgrid = {
...
search : {
caption: "Search...",
Find: "Find",
Reset: "Reset",
odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'],
groupOps: [ { op: "AND", text: "all" }, { op: "OR", text: "any" } ],
matchText: " match",
rulesText: " rules"
},
edit : {
addCaption: "Add Record",
editCaption: "Edit Record",
bSubmit: "Submit",
bCancel: "Cancel",
bClose: "Close",
saveData: "Data has been changed! Save changes?",
bYes : "Yes",
bNo : "No",
bExit : "Cancel",
},
view : {
caption: "View Record",
bClose: "Close"
},
del : {
caption: "Delete",
msg: "Delete selected record(s)?",
bSubmit: "Delete",
bCancel: "Cancel"
},
nav : {
edittext: "",
edittitle: "Edit selected row",
addtext:"",
addtitle: "Add new row",
deltext: "",
deltitle: "Delete selected row",
searchtext: "",
searchtitle: "Find records",
refreshtext: "",
refreshtitle: "Reload Grid",
alertcap: "Warning",
alerttext: "Please, select row",
viewtext: "",
viewtitle: "View selected row"
},
......
属性解析
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
}).navGrid('#gridpager',{view:true, del:false},
{}, // use default settings for edit
{}, // use default settings for add
{}, // delete instead that del:false we need this
{multipleSearch : true}, // enable the advanced searching
{closeOnEscape:true} /* allow the view dialog to be closed when user press ESC key*/
);