09EasyUI 菜单与按钮- 创建简单的菜单
简单 创建 按钮 菜单
2023-09-11 14:15:41 时间
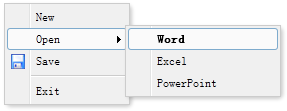
菜单(Menu)定义在一些 DIV 标记中,如下所示:
<div id="mm" class="easyui-menu" style="width:120px;">
<div "javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
当菜单创建之后是不显示的,调用 ‘show’ 方法显示它或者调用 ‘hide’ 方法隐藏它:
$('#mm').menu('show', {
left: 200,
top: 100
});
相关文章
- CVE-2013-2551:Internet Explore VML COALineDashStyleArray 整数溢出漏洞简单调试分析
- Rancher创建集群并进行简单的部署
- C# 创建一个简单的WebApi项目
- 《SQL初学者指南(第2版)》——2.1 一条简单的SELECT语句
- 简单生活,踏实人生
- VUE&Element简单介绍。
- (第七列)C语言:在排好序的数列中插入一个新的数,原来这么简单?
- Quartz.Net的使用(简单配置方法)定时任务框架
- Unity 工具 之 Jenkins 打包自动化工具的下载/安装/基本操作/任务创建执行/Unity打包自动化简单搭建的相关整理
- Web 前端 之 Vue webpack 环境的搭建及工程创建简单整理
- Web 前端 之 Vue 浏览器调试工具 Vue.js devtools 安装(三种方法)的简单整理
- Vue 之 Vue Cli 创建 Three js 工程( 网页 3D )的简单整理(一些注意事项)
- Unity 游戏实例开发集合 之 CompoundBigWatermelon (简单合成一个大西瓜) 休闲小游戏快速实现
- 一个简单的推断抢购时间是否到达的js函数
- 5创建型模式之简单工厂模式
- Git学习:如何登陆以及创建本地代码仓库、并提交本地代码至Github(最简单方法)
- flask+vue:创建一个数据列表并实现简单的查询功能(三)
- IOS开发之小实例--创建一个简单的用于视频录制和回放的应用程序
- C# 基于任务的异步模式的创建与使用的简单示例
- Java实现简单的UI界面,并可以选取文件及处理(JFrame)
- nodejs 模板引擎ejs的简单使用
- 简单便捷的纯PHP网盘程序 Veno File Manager 2.6.3(VFM2)