react jsx 常见问题
React 常见问题 jsx
2023-09-11 14:15:30 时间
问题一:
Expected to return a value in arrow function
解决方案:

修改后:
// 使用 store
return (
<div>
<h1>{pageTitle}</h1>
{
infoList.length > 0 ? (
<ul>
{
infoList.forEach((item, index) => {
<li>{item.name}</li>
})
}
</ul>
):null
}
</div>
);
注:将 map 改为 forEach 以后,页面渲染失败
问题二:
Expected an assignment or function call and instead saw an expression
解决方案:

修改后:
// 使用 store
return (
<div>
<h1>{pageTitle}</h1>
{
infoList.length > 0 ? (
<ul>
{
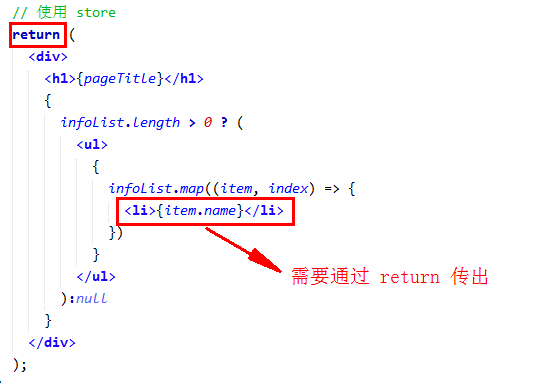
infoList.map((item, index) => {
return (
<li key={item.id}>{item.name}</li>
)
})
}
</ul>
):null
}
</div>
);
.
相关文章
- react组件卸载前的钩子
- [React Testing] Test react-router-dom Router Provider with createMemoryHistory
- [React] Ensure all React useEffect Effects Run Synchronously in Tests with react-testing-library
- [React] Override webpack config for create-react-app without ejection
- [React] Extend styles with styled-components in React
- [React Intl] Use a react-intl Higher Order Component to format messages
- [React Intl] Format a Date Relative to the Current Date Using react-intl FormattedRelative
- [React Intl] Render Content with Placeholders using react-intl FormattedMessage
- [React Fundamentals] Owner Ownee Relationship
- [React Fundamentals] Development Environment Setup
- [React Testing] JSX error diffs -- expect-jsx library
- [React] Directly Dispatch Actions into the Redux Store Before React Renders
- [React] Use react styled system with styled components
- [React] Using react-styleguidist for Component demo
- [React] Preview and edit a component live with React Live
- [React Intl] Render Content Based on a Number using react-intl FormattedMessage (plural)
- [React Intl] Format Numbers with Separators and Currency Symbols using react-intl FormattedNumber
- [React] Modify file structure
- [Redux] Generating Containers with connect() from React Redux (AddTodo)
- [React Testing] Conditional className with Shallow Rendering
- [React Testing] JSX error diffs -- expect-jsx library
- 用 React 整合 LogEntries JavaScript 库
- Kbone基础 - [04] React + Kbone 实现 Todos App
- atitit.React 优缺点 相比angular react是最靠谱的web ui组件化方案了
- React(一)react概述、组件、事件
- React合成事件的原理

