React Native商城项目实战01 - 初始化设置
2023-09-11 14:15:30 时间
1.创建项目
$ react-native init BuyDemo
2.导入图片资源
安卓:把文件夹放到/android/app/src/main/res/目录下,如图:

iOS: Xcode打开工程,把图片拖动到Images.xcassets里
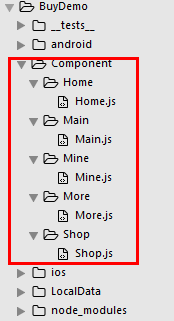
3.根据实际需求,组织项目结构,目的是更加清晰

4.Main.js
/**
* 主页面
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
// ES5
var Main = React.createClass({
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Main
</Text>
</View>
);
}
});
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
// 输出
module.exports = Main;
5.index.android.js 引入Main.js并使用这个组件
/**
* android
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
/*==============导入外部组件================*/
var Main = require('./Component/Main/Main');
class BuyDemo extends Component {
render() {
return (
<Main />
);
}
}
const styles = StyleSheet.create({
});
AppRegistry.registerComponent('BuyDemo', () => BuyDemo);
6.效果图

.
相关文章
- react 项目实战(三)表单验证
- 微信小程序 项目实战(二)board 首页
- React Native商城项目实战11 - 个人中心头部内容
- React Native商城项目实战04 - 封装TabNavigator.Item的创建
- react-native 项目实战 -- 新闻客户端(2) -- 完善TabBar
- PMP备考之路 - PMBOK第七章(项目成本管理)
- C++第9周项目1参考——分段函数求值
- Jenkins+Docker 一键自动化部署 SpringBoot 项目
- React-native 环境配置及项目创建
- React Native项目实战之fetch请求
- React项目使用React-Router
- 优雅的在React项目中使用Redux
- React魔法堂:echarts-for-react源码略读
- 【React Native开发】React Native移植原生Android项目(4)
- Qt项目为程序添加软件图标
- SimonLiu的ESP8266与AliOS Things 学习教程系列之九:AliOS Things rel_2.1.0配置/新建/编译项目的方法
- 如何对遗留系统组织重构项目?

