vue2.0 自定义 侧滑删除(LeftSlider)组件
组件 删除 自定义 Vue2.0 侧滑
2023-09-11 14:15:30 时间
1.自定义侧滑删除组件
LeftSlider.vue
<!-- 侧滑删除 组件 -->
<template>
<div class="delete">
<div class="slider">
<div class="content"
@touchstart='touchStart'
@touchmove='touchMove'
@touchend='touchEnd'
:style="deleteSlider"
>
<!-- 插槽中放具体项目中需要内容 -->
<slot></slot>
</div>
<div class="remove active" ref='remove' @click="handleClick">删除</div>
</div>
</div>
</template>
<script>
export default {
props:{
propE: {
type: Object,
default: function () {
}
}
},
data() {
return {
startX:0, //触摸位置
endX:0, //结束位置
moveX: 0, //滑动时的位置
disX: 0, //移动距离
deleteSlider: '',//滑动时的效果,使用v-bind:style="deleteSlider"
}
},
methods:{
handleClick (v) {
this.$emit('msg-from-child', this.val)
this.deleteSlider = "transform:translateX(0px)";
},
touchStart(ev){
console.log(ev)
ev= ev || event;
//tounches类数组,等于1时表示此时有只有一只手指在触摸屏幕
if(ev.touches.length == 1){
// 记录开始位置
this.startX = ev.touches[0].clientX;
}
},
touchMove(ev){
ev = ev || event;
//获取删除按钮的宽度,此宽度为滑块左滑的最大距离
let wd=this.$refs.remove.offsetWidth;
if(ev.touches.length == 1) {
// 滑动时距离浏览器左侧实时距离
this.moveX = ev.touches[0].clientX;
//起始位置减去 实时的滑动的距离,得到手指实时偏移距离
this.disX = this.startX - this.moveX;
// 如果是向右滑动或者不滑动,不改变滑块的位置
if(this.disX < 0 || this.disX == 0) {
this.deleteSlider = "transform:translateX(0px)";
// 大于0,表示左滑了,此时滑块开始滑动
}else if (this.disX > 0) {
//具体滑动距离我取的是 手指偏移距离*5。
this.deleteSlider = "transform:translateX(-" + this.disX*5 + "px)";
// 最大也只能等于删除按钮宽度
if (this.disX*5 >=wd) {
this.deleteSlider = "transform:translateX(-" +wd+ "px)";
}
}
}
},
touchEnd(ev){
ev = ev || event;
console.log(ev)
let wd=this.$refs.remove.offsetWidth;
if (ev.changedTouches.length == 1) {
let endX = ev.changedTouches[0].clientX;
this.disX = this.startX - endX;
//如果距离小于删除按钮一半,强行回到起点
if ((this.disX*5) < (wd/2)) {
this.deleteSlider = "transform:translateX(0px)";
}else{
//大于一半 滑动到最大值
this.deleteSlider = "transform:translateX(-"+wd+ "px)";
}
}
}
}
}
</script>
<style lang="less" scoped>
.slider{
width: 100%;
height:100px;
position: relative;
user-select: none;
.content{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background:green;
z-index: 100;
// 设置过渡动画
transition: 0.3s;
}
.remove{
position: absolute;
width:100px;
height:100px;
background:red;
right: 0;
top: 0;
color:#fff;
text-align: center;
font-size: 32px;
line-height: 100px;
}
}
</style>
2.页面调用


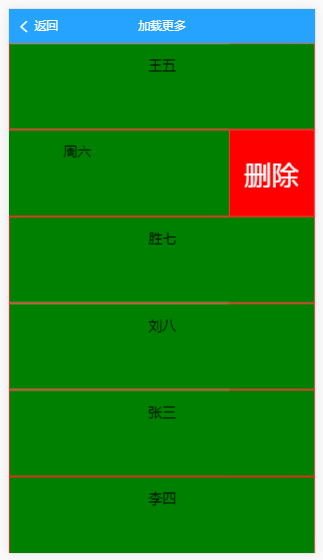
3.效果图

注:
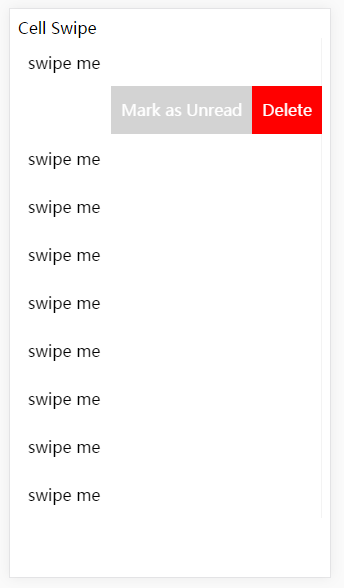
mint-ui 之 CellSwipe

vux 之 Swipeout

相关文章
- 【原创】开源.NET排列组合组件KwCombinatorics使用(二)——排列生成
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——Jsp页面
- Android组件系列----BroadcastReceiver广播接收器
- 第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
- vue父组件调用子组件资源
- android设置组件透明度
- 【IOS-COCOS2D游戏开发之七】在COCOS2D中添加/删除系统组件,并解决VIEW设置透明会影响VIEW中的其他组件的问题!【11月28日更新解决添加组件COCOS2D动画停止播放的BUG】
- 转-Fragment+ViewPager组件(高仿微信界面)
- React继续--组件开发
- crm项目-stark组件-wu
- Vue中组件化编码 完成任务的添加、删除、统计、勾选需求(实战练习三完结)
- HT for Web列表和3D拓扑组件的拖拽应用
- Centos根据系统VPS安装SendMail组件使WordPress支持E-mail
- 014:Mapbox GL添加draw组件,绘制点、线、多边形、删除

