【微信小程序】-- 自定义组件 - 数据监听器 - 案例 (三十五)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第35篇文章;
今天开始学习微信小程序的第18天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、数据监听器 - 案例
前面已经介绍自定义组件 - 数据监听器,通过栗子学习了数据监听器的用法,以及监听对象中单个属性。接下来就通过一个案例来更深刻了解该数据监听器的用法吧。话不多说,让我们原文再续,书接上回吧。

1、案例效果
可以先来看一下要实现的效果图,图中有显示颜色和三个按钮,通过三个按钮可以控制颜色的变化,如下所示:
首先先来创建一个新的组件 test3。

在把该组件设置为全局引用。
{
"usingComponents":{
"my-test1": "/components/test1/test1",
"my-test2": "/components/test2/test2",
"my-test3": "/components/test3/test3"
},
}
2、渲染 UI 结构
自定义组件创建并引用之后,接下来就是将该组件渲染到页面上,并进行样式美化,具体代码如下所示:
message.wxml
在消息页面使用该组件。
<view>---------</view>
<my-test3></my-test3>
test3.wxml
view 组件的背景颜色需要动态绑定。
<text>components/test3/test3.wxml</text>
<view style="background-color: rgb({{fullColor}});" class="colorBox">颜色值:{{fullColor}}</view>
<button size="mini" bindtap="changeR" type="default">R</button>
<button size="mini" bindtap="changeG" type="primary">G</button>
<button size="mini" bindtap="cahngeB" type="warn">B</button>
<view>{{rgb.r}},{{rgb.g}},{{rgb.b}}</view>
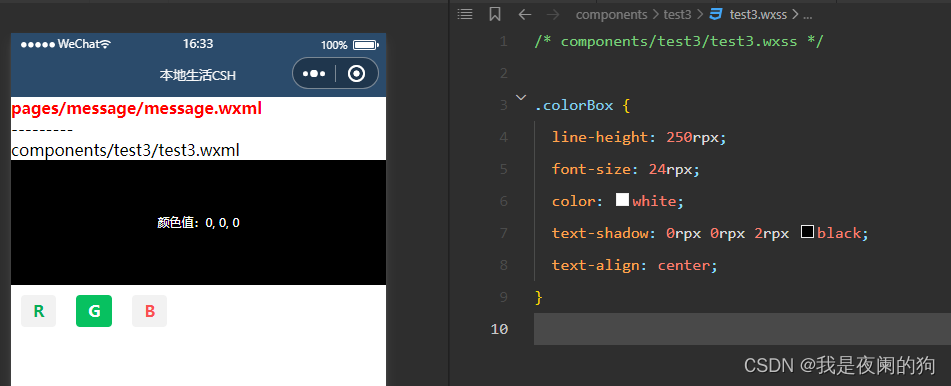
test3.wxss
.colorBox {
line-height: 250rpx;
font-size: 24rpx;
color: white;
text-shadow: 0rpx 0rpx 2rpx black;
text-align: center;
}
可以来看一下美化后的效果:

3、定义 button 的事件处理函数
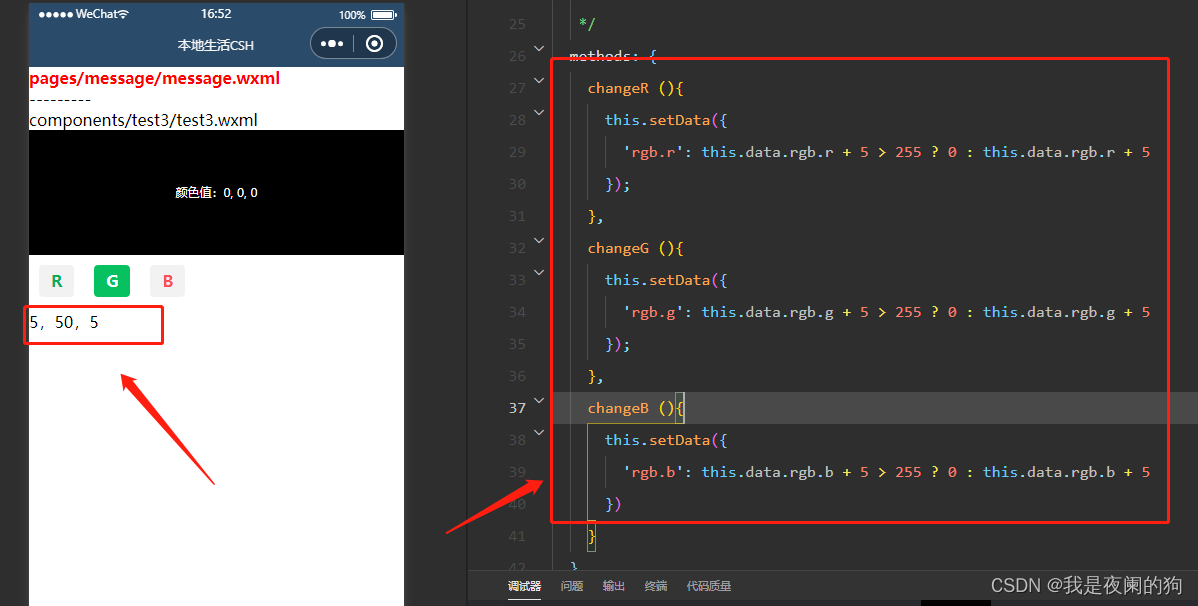
接下来就是给这三个按钮绑定事件,并更改对应的颜色值,具体代码如下:
test3.js
当颜色值累加到 255 时,在加的话就会归0。
Component({
/**
* 组件的初始数据
*/
data: {
rgb: {
r: 0,
g: 0,
b: 0
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: '0, 0, 0'
},
/**
* 组件的方法列表
*/
methods: {
addN1 (){
this.setData({num1 : this.data.num1 + 1});
},
addN2 (){
this.setData({num2 : this.data.num2 + 1});
},
},
})
通过 view 渲染出 rgb 这三个值,可以看一下显示效果:

4、监听对象中指定属性的变化
从上面的结果,可以发现点击按钮只会改变 rgb 这个三个值,并不会主动改变 fullColor 的值,所以需要为这三个值添加数据监听,具体代码如下所示:
test3.js
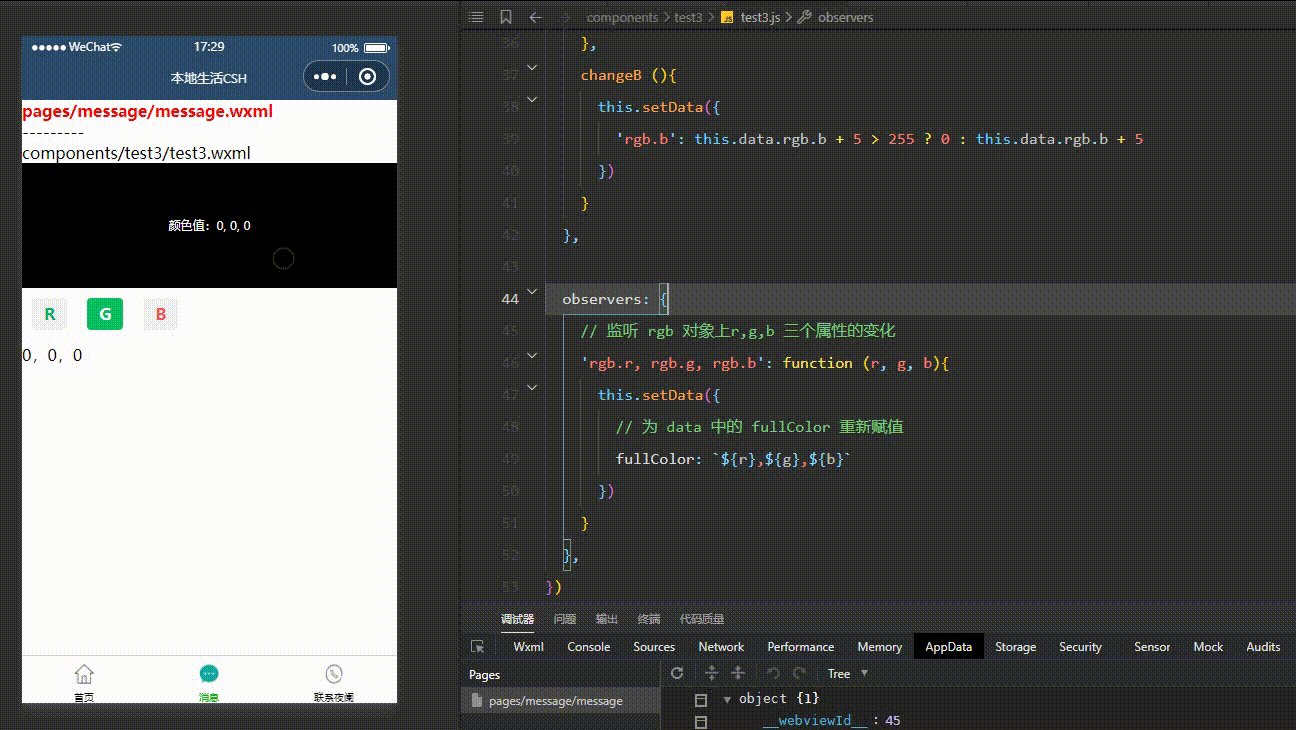
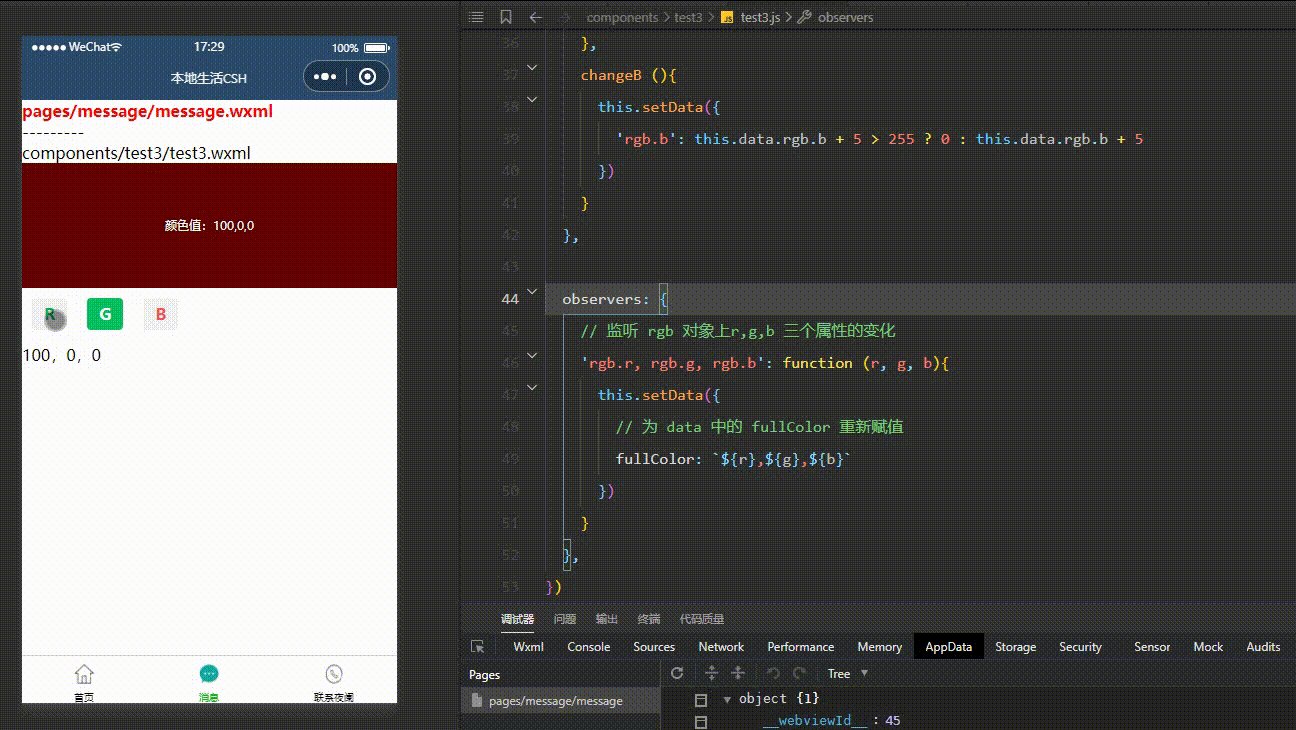
监听 rgb 对象上r,g,b 三个属性的变化。
Component({
observers: {
// 监听 rgb 对象上r,g,b 三个属性的变化
'rgb.r, rgb.g, rgb.b': function (r, g, b){
this.setData({
// 为 data 中的 fullColor 重新赋值
fullColor: `${r},${g},${b}`
})
}
},
})
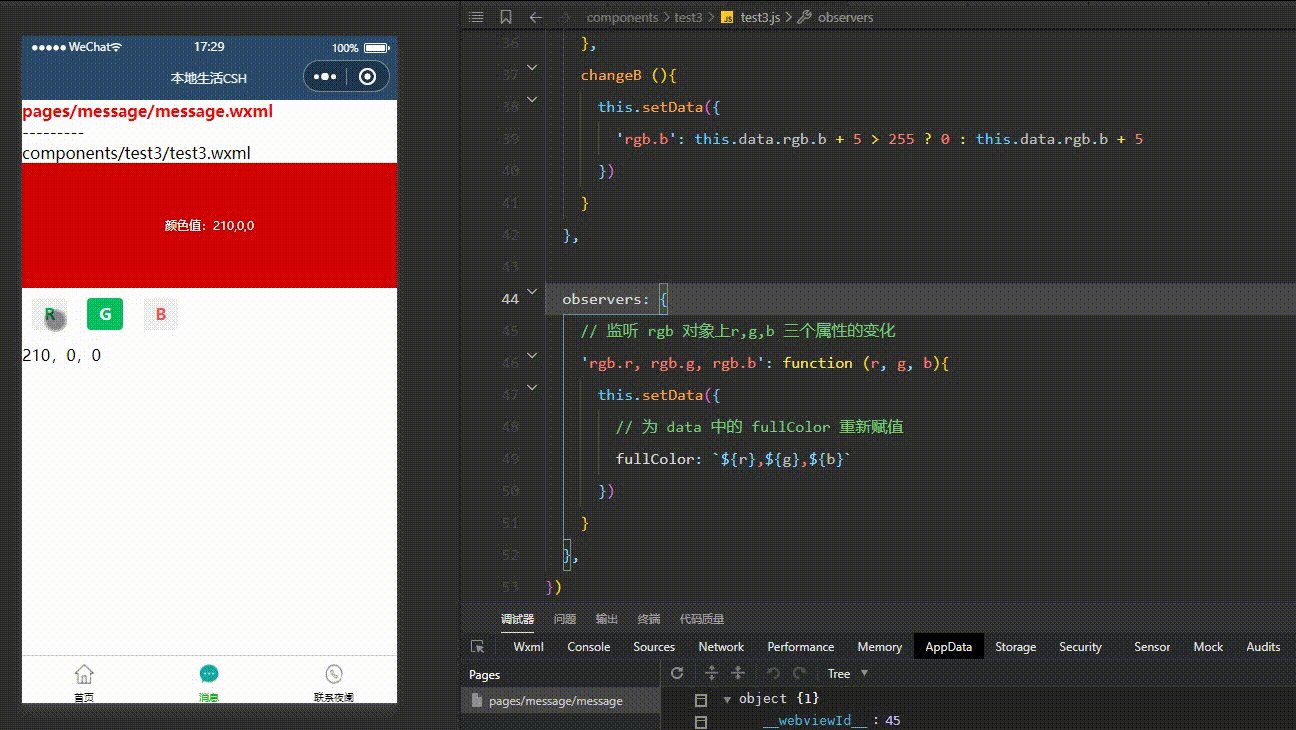
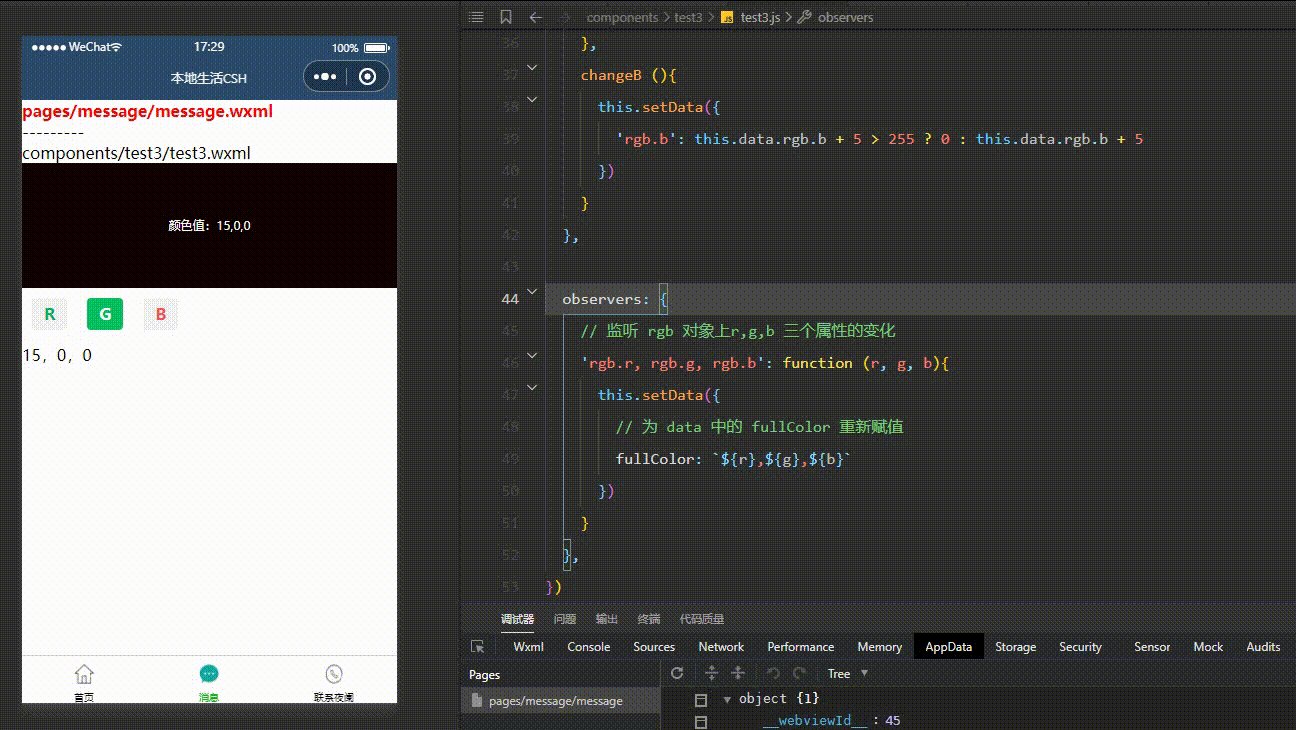
此时,当点击按钮改变 rgb 这三个值时,就触发数据监听器重新给 fullColor 赋值,从改变 view 的颜色,可以来看一下运行效果:

5、监听对象中所有属性的变化
在实际开发过程中,对象的属性都比较多,如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,具体代码如下:
test3.js
使用通配符 ** 监听对象上的所有属性的变化。
Component({
observers: {
// 使用通配符 ** 监听对象上的所有属性的变化
'rgb.**' : function (obj) {
this.setData({
fullColor: `${obj.r},${obj.g},${obj.b}`
})
}
},
})
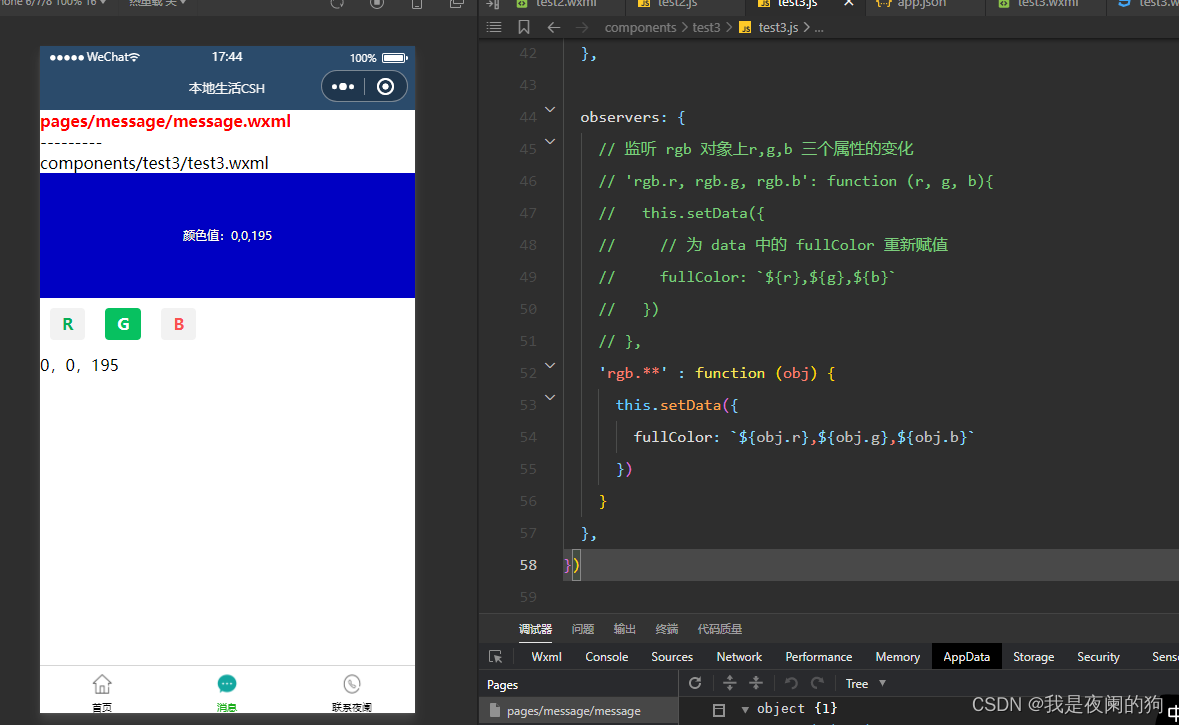
此时就完成整个案例,可以发现监听对象所以属性也能改变组件的背景颜色,来看一下运行效果:

总结
感谢观看,这里就是数据监听器 - 案例的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章
- Advanced Installer15.2 安装包的制作案例--------打包Winform安装程序以及创建桌面快捷方式和菜单程序以及设置卸载和开机启动以及安装必备组件
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——Action的实现类
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——OpSessionview实现
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——工具类
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——EmpDao层代码
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——EmpDao层代码
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——hibernate的config文件(hibernate.cfg.xml)
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——Emp实体类和对应的配置信息
- 两个有意思的逻辑分析案例
- Android实训案例(六)——四大组件之一BroadcastReceiver的基本使用,拨号,短信,SD卡,开机,应用安装卸载监听
- java 导出excel(复杂案例)
- 16.数组案例求成绩
- javascript案例40——tab导航栏(切换、添加、删除、修改)综合案例(es6面向对象、类的使用)
- Python编程语言学习:os模块/sys模块用法之获取当前系统环境的所有变量及其对应值、添加新的系统环境变量地址等案例之详细攻略
- CV之OpenCV:HALCON机器视觉软件简介&OpenCV的基础概念、常用案例(打开图片/摄像头/视频)、常用函数解释大全(C++/python语言)之详细攻略
- Database之SQL:SQL命令实现理解外键、约束(非空约束/唯一性约束/CHECK约束/主键约束/外键约束/查询约束)的概念及其相关案例之详细攻略
- AI:模型蒸馏/知识蒸馏(Knowledge Distilling,KD)算法的简介、案例应用之详细攻略
- CV之ICG:计算机视觉之图像标题生成(Image Caption Generator)算法的简介、使用方法、案例应用之详细攻略
- AutoML之flaml:基于OpenML数据集利用flaml框架自动寻找最优算法及其对应最佳参数(对比lightgbm和xgboost算法)实现预测航班是否延误二分类任务案例之详细攻略
- 【CSS】轮播图案例开发 ( 基本设置 | 子绝父相 | 浏览器水平居中 | 圆角设置 | 绝对定位居中设置 )
- 100集华为HCIE安全培训视频教材整理 | IPSec VdPdN高可靠性案例及配置(二)
- 【源码教程案例】AI绘画与安全在未来主要方向有哪些?
- ML之RL:强化学习Reinforcement Learning的简介、应用、经典案例、学习资源之详细攻略

