【小程序】微信小程序实现富文本图文代码嵌入view(已解决)
2023-09-11 14:15:10 时间
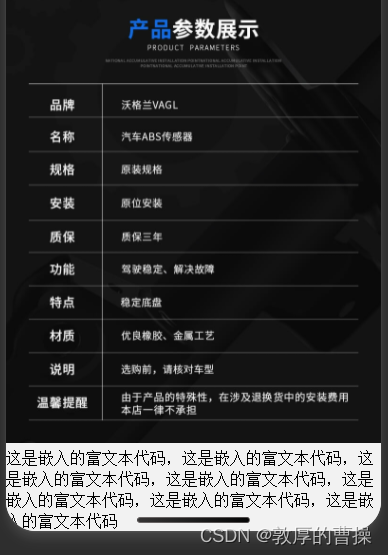
一、实现效果

二、wxml代码
<view class="productDetail">
<!-- 传入富文本内容 -->
<rich-text nodes="{{productDetail}}"></rich-text>
</view>三、js代码
/**
* 页面的初始数据
*/
data: {
productDetail:"<img style='width:100%' src='/images/demo/product_21.jpg'/><img style='width:100%' src='/images/demo/product_22.jpg'/><img style='width:100%' src='/images/demo/product_23.jpg'/><p><span style='font-family: 宋体;'>这是嵌入的富文本代码,这是嵌入的富文本代码,这是嵌入的富文本代码,这是嵌入的富文本代码,这是嵌入的富文本代码,这是嵌入的富文本代码,这是嵌入的富文本代码</span></span></p>"
},
相关文章
- H5和微信小程序测试区别
- 【小程序】微信小程序中的navigator超链接和路由跳转(图文+代码)
- 【小程序】把微信小程序转换h5代码的几个关键字替换
- 微信小程序 - 手持弹幕 | 全屏炫酷滚屏神器源代码模板,超详细代码和注释复制粘贴即可使用(全屏文字滚动,支持调节滚动速度、字体大小、字体颜色)文字内容横屏滚动,手机变身 LED 屏
- 微信小程序 - 将页面可分享到朋友圈功能(两步完成)
- 微信小程序 - 在视图组件上绑定函数并携带参数(事件对象自定义属性传参)
- 微信开发
- 前端微信小程序资讯类仿今日头条微信小程序
- 前端微信小程序仿菜谱精灵
- 微信小程序 - 相对定位和绝对定位 - 相对路径和绝对路径
- 微信小程序 this.data与this.setData
- 微信小程序之底部弹框预约插件
- 《微信公众平台应用开发实战(第2版)》一第1章 微信公众平台介绍
- 微信小程序之执行环境
- 微信小程序之 ECMAScript
- 微信小程序~map组件z-index无效
- 微信小程序-------支付 实现
- Python实例---模拟微信网页登录(day2)
- python 微信小程序 英语单词小程序代码分享
- 微信这类即时通讯让你忘掉短信,但是 Google 还是想让短信涅槃重生
- 安卓开发笔记(三十三):Android仿写微信发现
- 开发一个微信小程序(5):查询天气-添加未来24小时逐小时天气

