猴子也能学会的jQuery第十二期——jQuery遍历(下)


📚系列文章—目录🔥
猴子也能学会的jQuery第十期——jQuery元素操作(上)
猴子也能学会的jQuery第十期——jQuery元素操作(下)
猴子也能学会的jQuery第十一期——jQuery尺寸和位置操作
猴子也能学会的jQuery第十二期——jQuery遍历(上)
猴子也能学会的jQuery第十二期——jQuery遍历(中)
猴子也能学会的jQuery第十二期——jQuery遍历(下)
🔥未完待续...
文章目录
📌回顾上期
上期讲了jQuery遍历的内容,分为上中下三个部分
- jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
🎯jQuery同胞
同胞拥有相同的父元素。
- 通过jQuery这些方法可以在 DOM 树中遍历元素的同胞元素。如siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()和prevUntil()等等。
🧩jQuery siblings()方法
siblings() 方法返回被选元素的所有同胞元素。
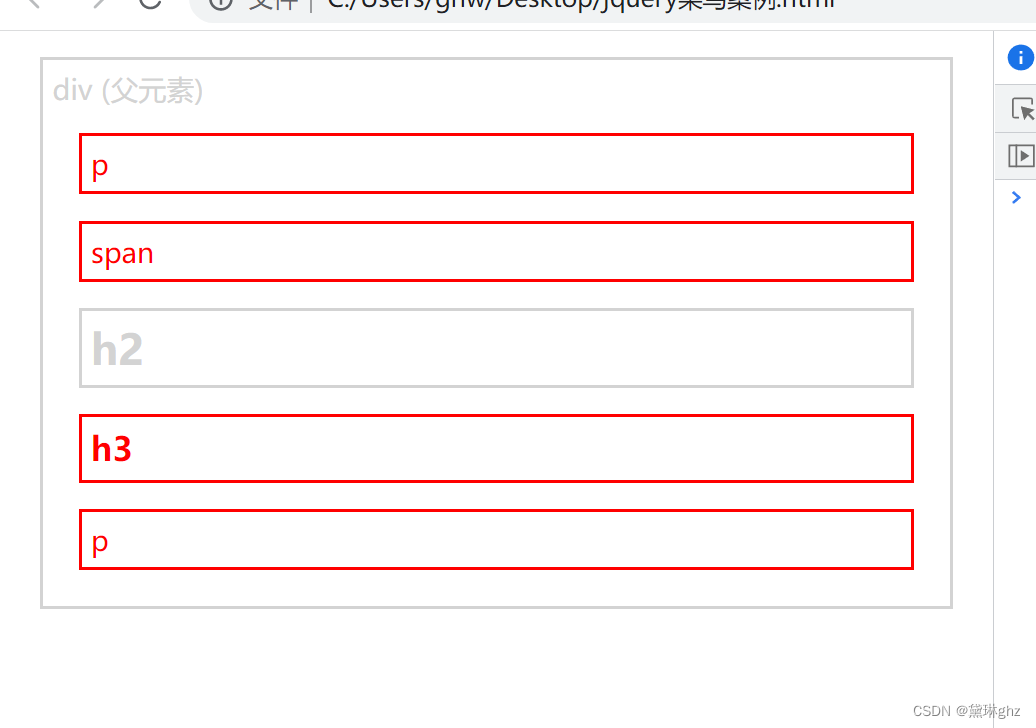
下面通过代码演示,返回 <h2> 的所有同胞元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("h2").siblings().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <p>p</p> </div> </body> </html>
- 同时可以使用可选参数来过滤对同胞元素的搜索。
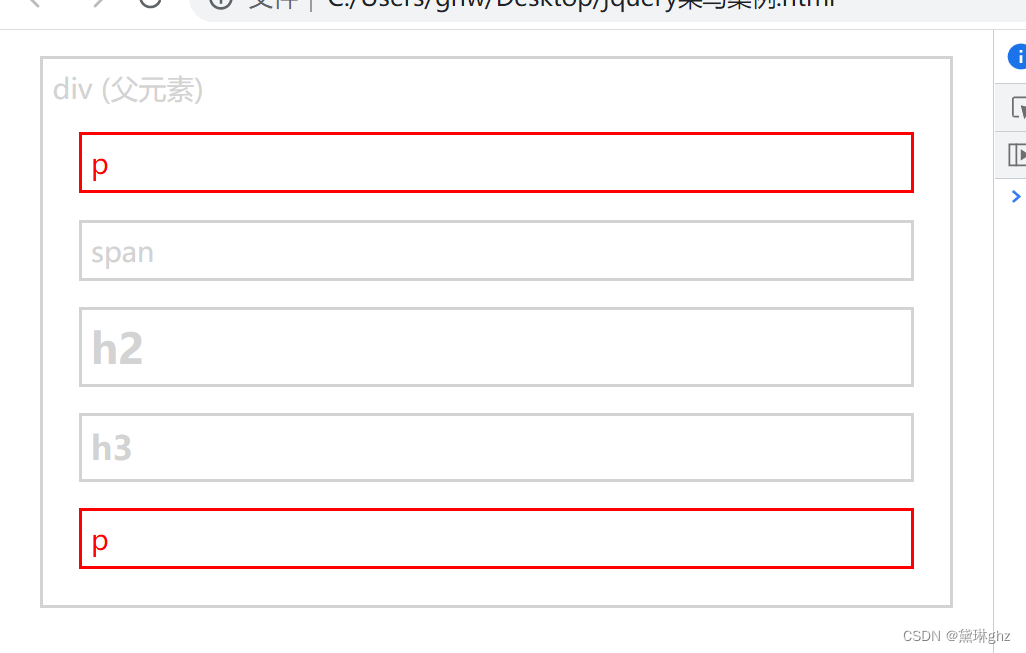
- 下面通过代码演示,返回属于 <h2> 的同胞元素的所有 <p> 元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("h2").siblings("p").css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <p>p</p> </div> </body> </html>
🧩jQuery next()方法
next() 方法返回被选元素的下一个同胞元素。
该方法只返回一个元素。
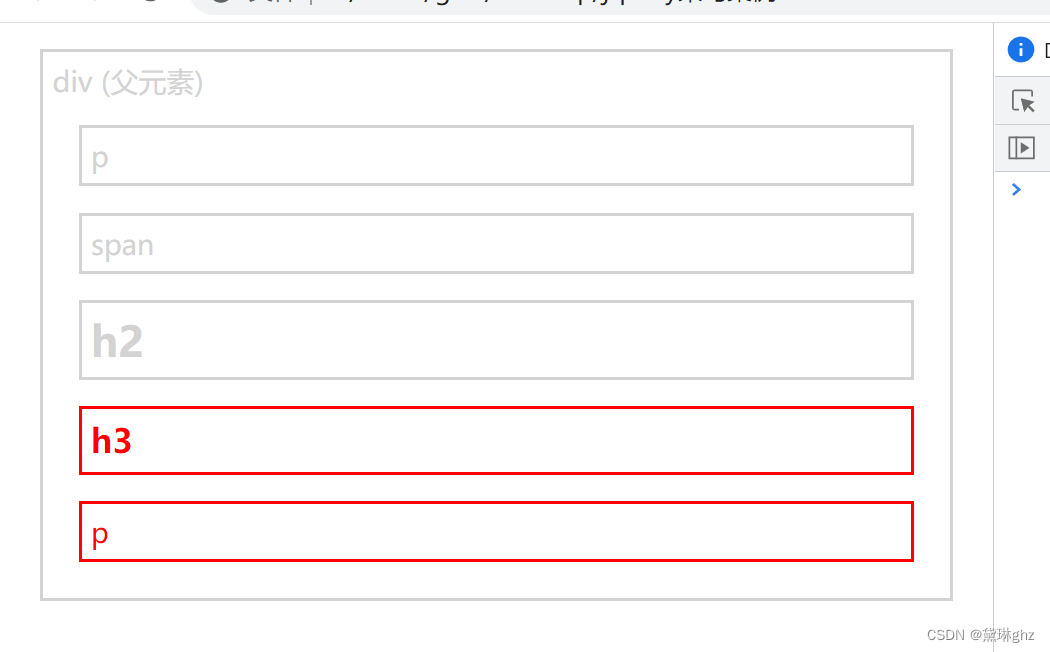
下面通过代码演示,返回 <h2> 的下一个同胞元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("h2").next().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <p>p</p> </div> </body> </html>
🧩jQuery nextAll()方法
nextAll() 方法返回被选元素的所有跟随的同胞元素。
下面通过代码演示,返回 <h2> 的所有跟随的同胞元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("h2").nextAll().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <p>p</p> </div> </body> </html>
🧩jQuery nextUntil()方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
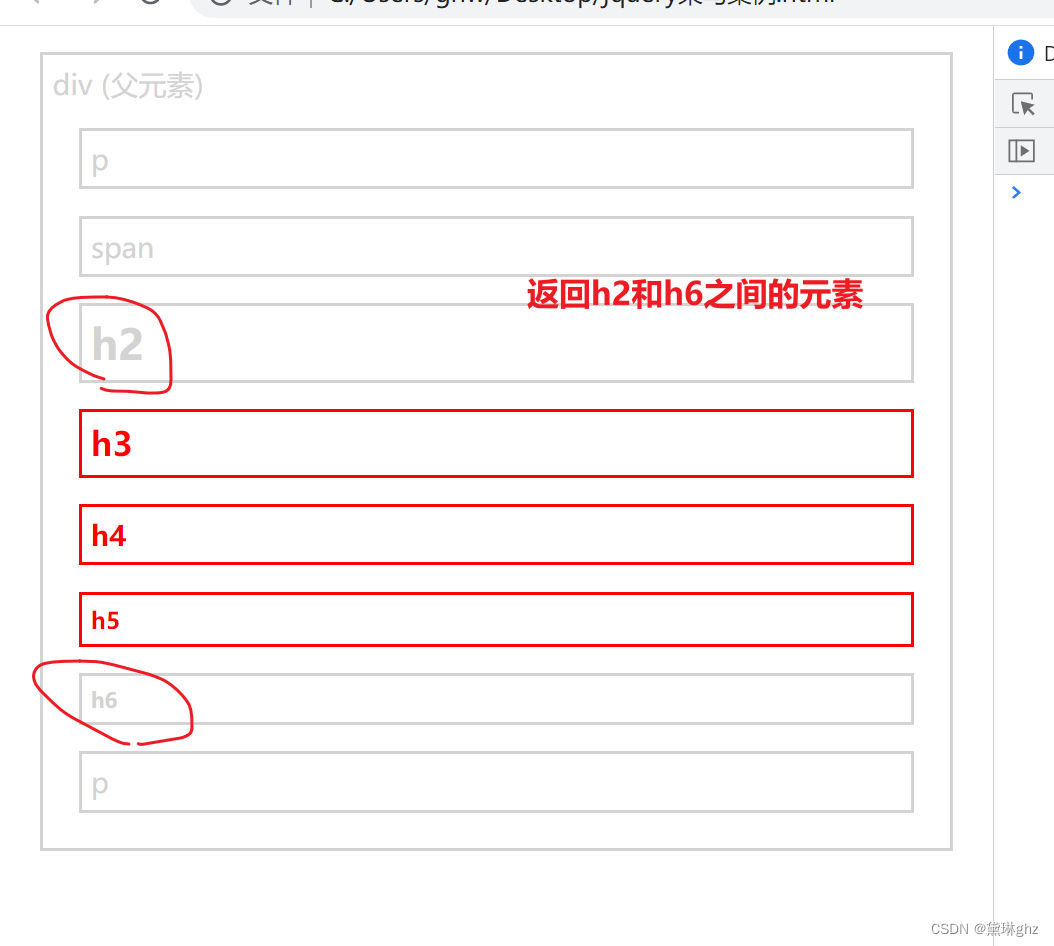
下面通过代码演示,返回介于 <h2> 与 <h6> 元素之间的所有同胞元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> <p>p</p> </div> </body> </html>
🧩前言
- prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
🧩jQuery prev()方法
prev() 方法返回被选元素的前一个同级元素。
同级元素是共享相同父元素的元素。
该方法只返回一个元素。
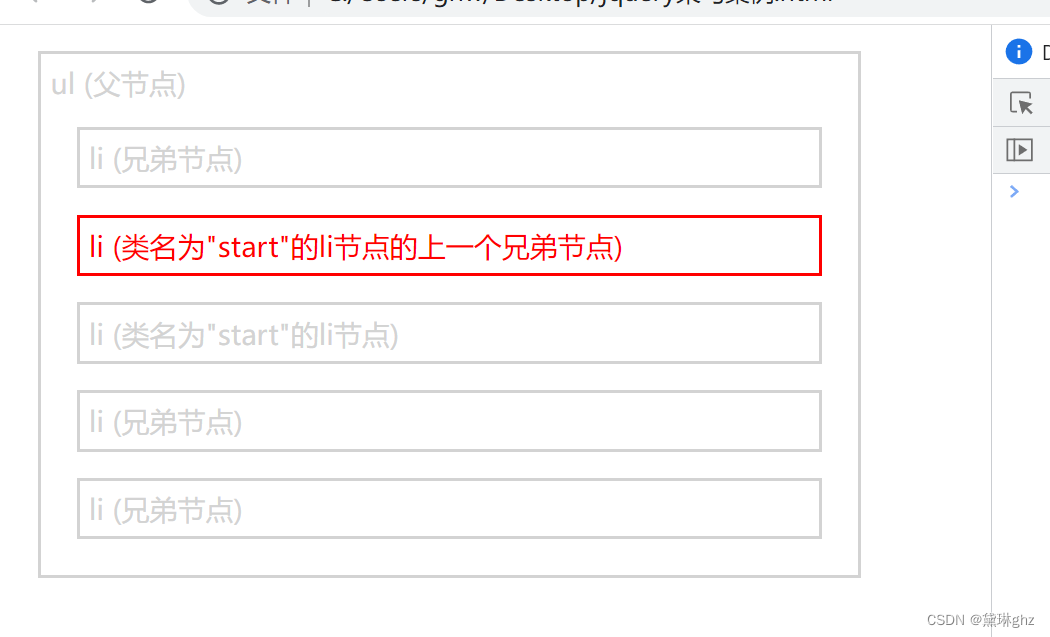
下面通过代码演示,返回带有类名 "start" 的每个 <li> 元素的前一个同级元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("li.start").prev().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li>li (兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> </body> </html>
🧩jQuery prevAll()方法
prevAll() 方法返回被选元素之前的所有同级元素。
同级元素是共享相同父元素的元素。
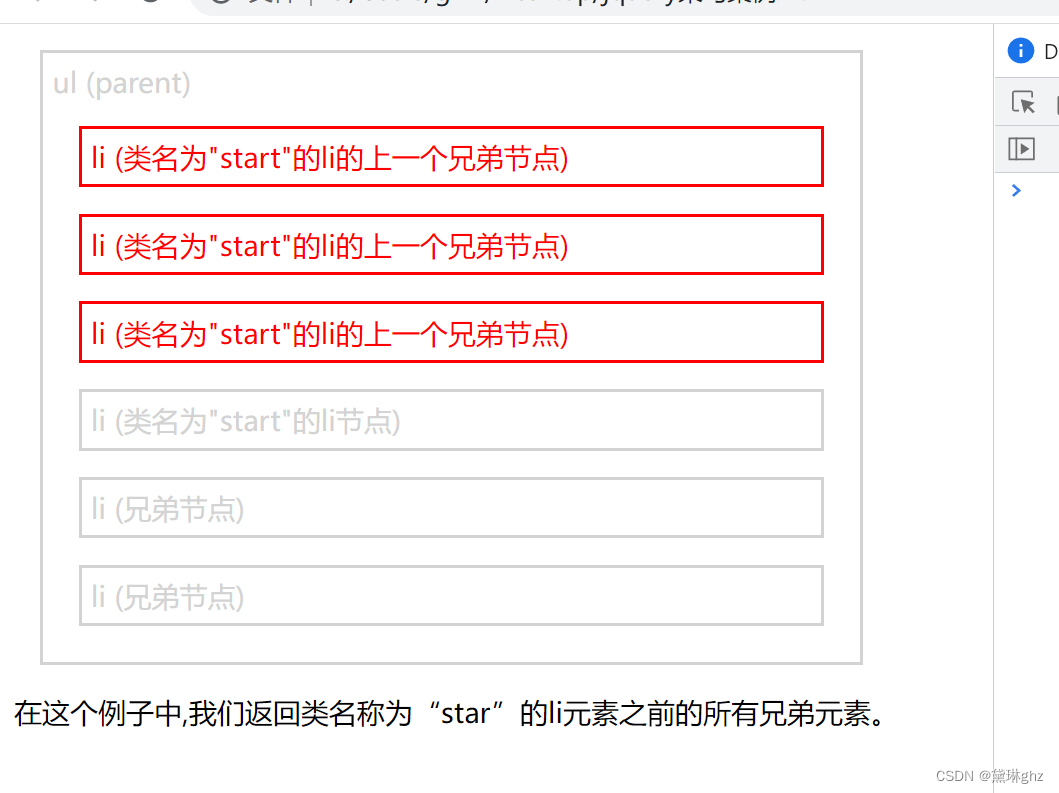
下面通过代码演示,返回带有类名 "start" 的每个 <li> 元素之前的所有同级元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("li.start").prevAll().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (parent) <li>li (类名为"start"的li的上一个兄弟节点)</li> <li>li (类名为"start"的li的上一个兄弟节点)</li> <li>li (类名为"start"的li的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> <p>在这个例子中,我们返回类名称为“star”的li元素之前的所有兄弟元素。</p> </body> </html>
🧩jQuery prevUntil()方法
prevUntil() 方法返回 selector 与 stop 之间的每个元素之前的所有同级元素。
同级元素是共享相同父元素的元素。
如果两个参数都为空,该方法将返回元素之前的所有同级元素(与prevALL()方法相同)。
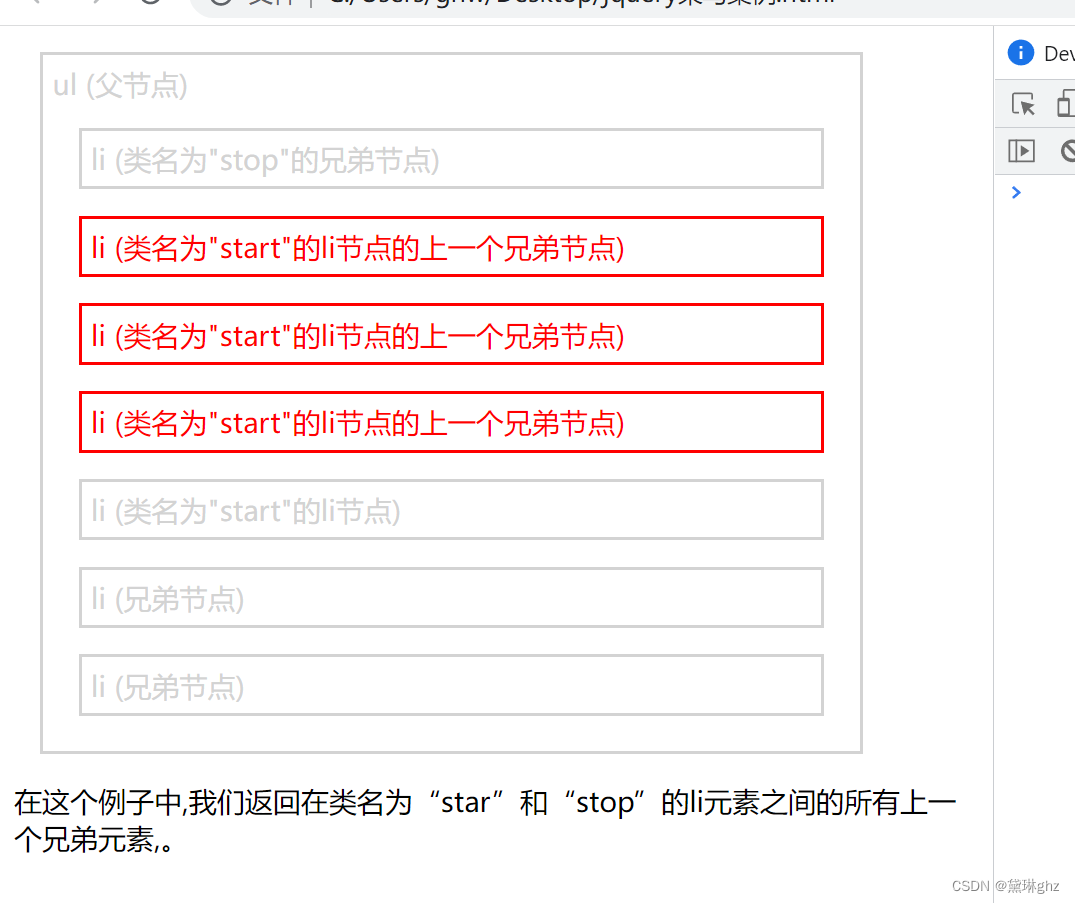
下面通过代码演示,返回在类名为 "start" 和 "stop" 的两个 <li> 元素之间的所有同级元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("li.start").prevUntil("li.stop").css({"color":"red","border":"2px solid red"}); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li class="stop">li (类名为"stop"的兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> <p>在这个例子中,我们返回在类名为“star”和“stop”的li元素之间的所有上一个兄弟元素,。</p> </body> </html>
🎯jQuery过滤
- 通过jQuery过滤,缩小搜索元素的范围。
- 三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
- 其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
🧩jQuery first()方法
first() 方法返回被选元素的首个元素。
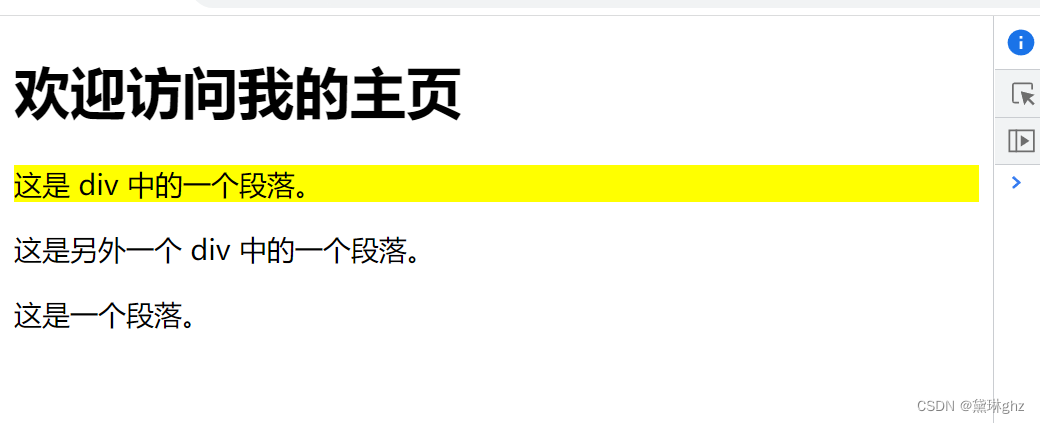
下面通过代码演示,选取首个 <div> 元素内部的第一个 <p> 元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("div p").first().css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <div> <p>这是 div 中的一个段落。</p> </div> <div> <p>这是另外一个 div 中的一个段落。</p> </div> <p>这是一个段落。</p> </body> </html>
🧩jQuery last()方法
last() 方法返回被选元素的最后一个元素。
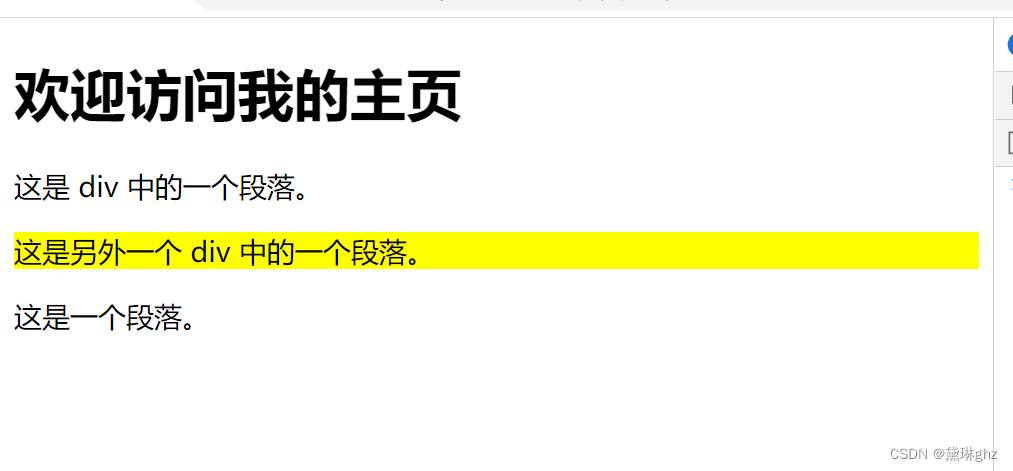
下面通过代码演示,选择最后一个 <div> 元素中的最后一个 <p> 元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("div p").last().css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <div> <p>这是 div 中的一个段落。</p> </div> <div> <p>这是另外一个 div 中的一个段落。</p> </div> <p>这是一个段落。</p> </body> </html>
🧩jQuery eq()方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
下面通过代码演示,选取第二个 <p> 元素(索引号 1)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("p").eq(1).css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <p>百度 (index 0).</p> <p>http://www.baidu.com (index 1)。</p> <p>google (index 2).</p> <p>http://www.google.com (index 3)。</p> </body> </html>
🧩jQuery filter()方法
filter() 方法允许您规定一个标准。
不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
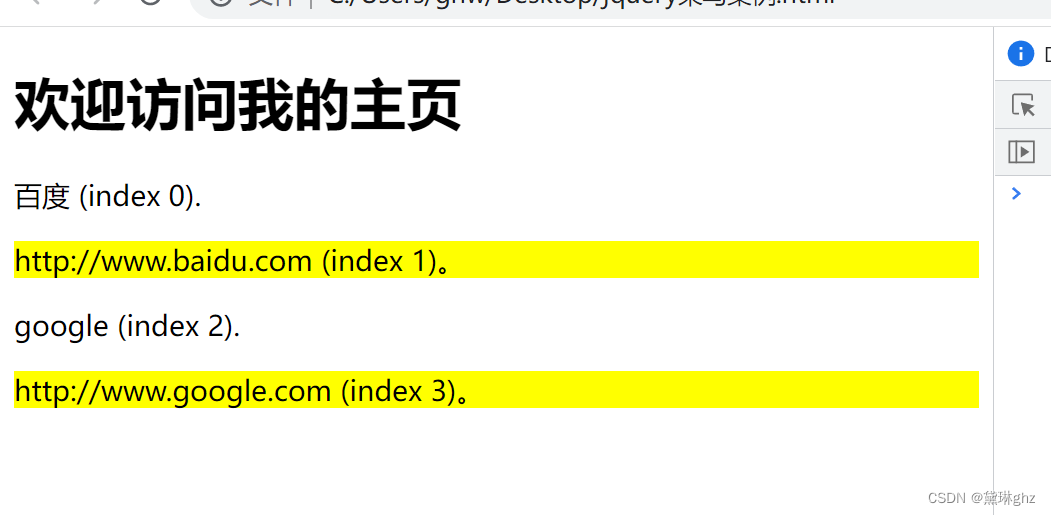
下面通过代码演示,返回带有类名 "url" 的所有 <p> 元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("p").filter(".url").css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <p>百度 (index 0).</p> <p class="url">http://www.baidu.com (index 1)。</p> <p>google (index 2).</p> <p class="url">http://www.google.com (index 3)。</p> </body> </html>
🧩jQuery not()方法
not() 方法返回不匹配标准的所有元素。
not() 方法与 filter() 相反。
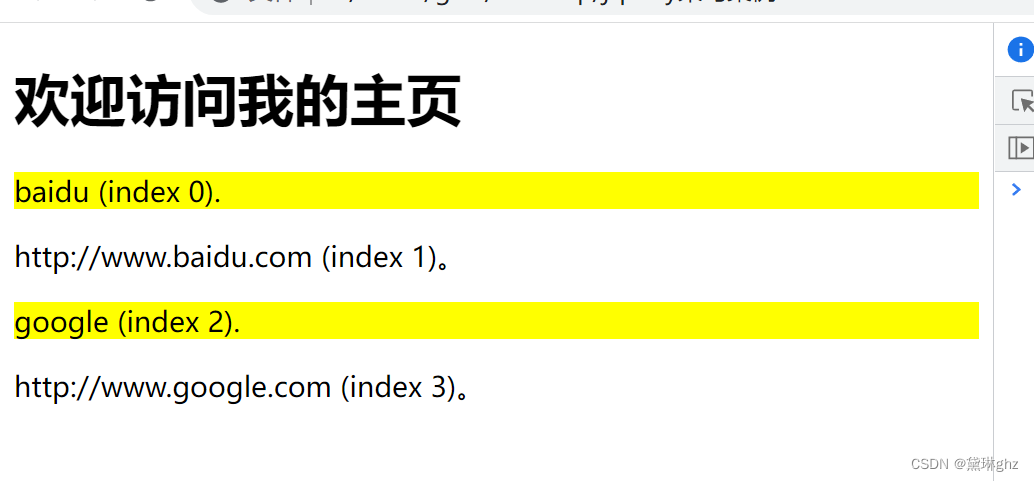
下面通过代码演示,返回不带有类名 "url" 的所有 <p> 元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("p").not(".url").css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <p>baidu (index 0).</p> <p class="url">http://www.baidu.com (index 1)。</p> <p>google (index 2).</p> <p class="url">http://www.google.com (index 3)。</p> </body> </html>
📚持续更新🔥
相关文章
- jQuery显示隐藏密码插件jquery.toggle-password演示
- jQuery分页插件(jquery.page.js)的使用
- jQuery插件 -- Form表单插件jquery.form.js
- jquery遍历-filter()
- jquery平滑滚动到锚点 一行代码
- 10个简单实用的 jQuery 代码片段
- vue-cli 工程中引入jquery
- jQuery温习篇---强大的JQuery选择器
- jQuery UI 实例 - 标签页(Tabs)
- jQuery必知要点(一)
- jquery升级到新版本报错[jQuery] Cannot read property ‘msie’ of undefined错误的解决方法(转)
- Jquery节点遍历
- 白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连续7-电话问卷调查
- jquery中innerwidth,outerwidth,outerwidth和width的区别
- Jquery.Validate验证CheckBoxList,RadioButtonList,DropDownList是否选中
- jQuery实现当按下回车键时绑定点击事件