猴子也能学会的jQuery第五期——jQuery样式操作
jQuery 操作 样式 学会 猴子
2023-09-11 14:15:12 时间


📚系列文章—目录🔥
猴子也能学会的jQuery第十期——jQuery元素操作(上)
猴子也能学会的jQuery第十期——jQuery元素操作(下)
猴子也能学会的jQuery第十一期——jQuery尺寸和位置操作
猴子也能学会的jQuery第十二期——jQuery遍历(上)
猴子也能学会的jQuery第十二期——jQuery遍历(中)
猴子也能学会的jQuery第十二期——jQuery遍历(下)
🔥未完待续...
文章目录
📌回顾上期
上期讲了jQuery选择器的类型和操作
- jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
- jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的CSS选择器,除此之外,它还有一些自定义的选择器。
🎯jQuery样式操作
jQuery提供了用于样式的操作有两种,一种是css()方法和设置类样式的方法,前者通过css()方法直接操作元素的样式,如width、height等等,后者通过给元素添加或删除类名来操作元素的样式。
🧩修改样式
- jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。
- ❗注意:background-color: 'pink'; 应该为 background-color: pink;
🔗获取样式
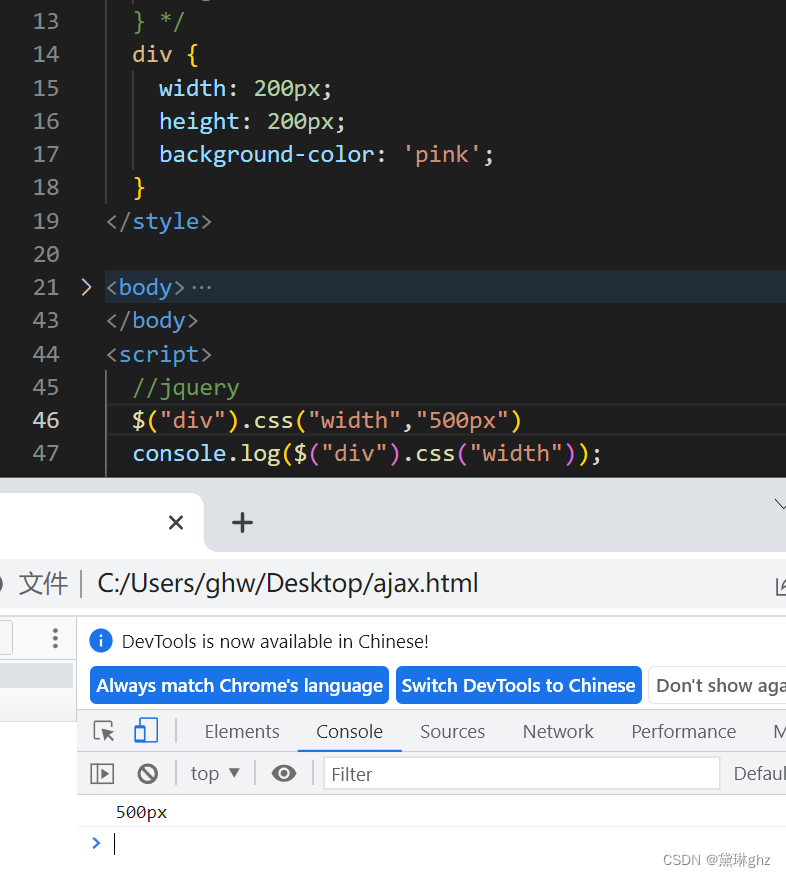
- css()方法接收参数时只写样式名,则返回样式值。
关键代码:console.log($("div").css("width"));
🔗设置单个样式
- css()接收的参数是属性名和属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号。
关键代码:$("div").css("width","500px")
🔗设置多个样式
- css()方法的参数可以是对象形式,方便设置多组样式。样式名和样式值用冒号隔开,样式名可以不用加引号。
- ❗注意:属性名可以不加引号,但需要用驼峰法书写
- 关键代码:$("div").css({width: 400,height: 400,backgroundColor: "red"})
🧩类操作
- 类操作就是通过操作元素的类名进行元素样式操作,当元素样式比较复杂时,如果通过css()方法实现,需要在CSS里编写很长的代码,既不美观也不方便。而通过写一个类名,把类名加上或去掉就会显得很方便。
🔗addClass()添加类
- addClass()方法向被选元素添加一个或多个类名。
- 基本语法为$(selector).addClass(className),className表示要添加的类名。
- 本来div的颜色是pink(粉色),然后点击div,就会在div元素添加box1类名,然后div的背景颜色修改了为green(绿色)
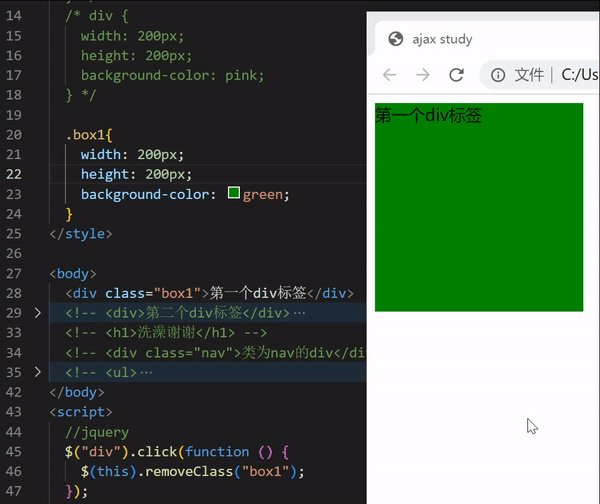
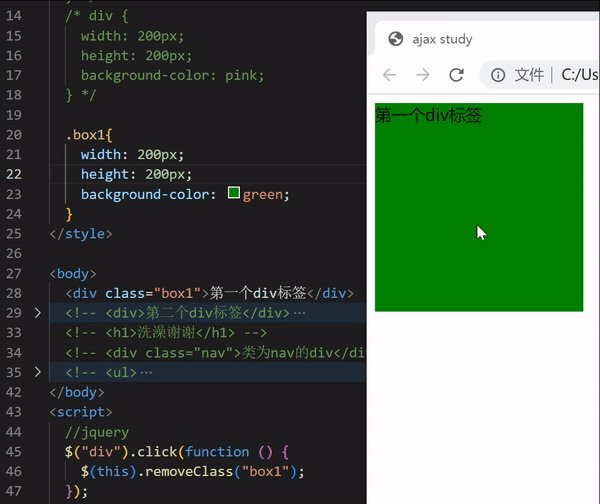
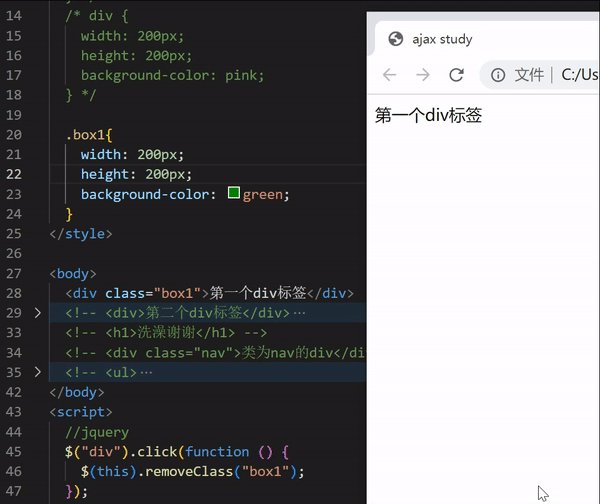
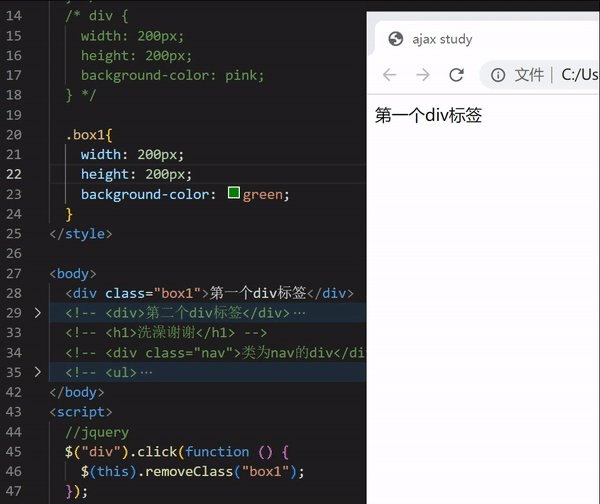
🔗removeClass()移除类
- removeClass()方法从被选元素移除一个或多个类名。
- 基本语法为$(selector).removeClass(className), className参数可以传入一个或多个类名,使用空格来分隔,如果省略该参数,表示移除所有的类名。
- 给div设置一个类为box1,颜色设置为green(绿色),宽高都为200px,然后点击div,就是在div元素移除box1类名,因此绿色背景消失
🔗toggleClass()切换类
- toggleClass()方法用来为元素添加或移除某个类,如果类不存在,就添加该类,如果类存在,就移除该类。
- 基本语法为$(selector).toggleClass(className, switch),className表示添加或移除的一个或多个类名,多个类名用空格分隔;switch参数用来规定只删除类或只添加类,设为true表示添加,设为false表示移除。
- 给div设置一个类为box1,颜色设置为green(绿色),宽高都为200px,然后点击div,当div元素存在box1类名时,就移除,如果不存在就添加。因此实现点击div背景切换背景效果
🔗补充:jQuery类操作与className的区别
原生JavaScript中className会替代元素原来的所有类名;jQuery里面的类操作只是针对指定类进行操作,不影响原先的类名。
📚持续更新🔥
相关文章
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
- javascript - 实现jquery类似的$调用方法
- Jquery如何序列化form表单数据为JSON对象 C# ADO.NET中设置Like模糊查询的参数 从客户端出现小于等于公式符号引发检测到有潜在危险的Request.Form 值 jquery调用iframe里面的方法 Js根据Ip地址自动判断是哪个城市 【我们一起写框架】MVVM的WPF框架(三)—数据控件 设计模式之简单工厂模式(C#语言描述)
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
- 使用jQuery的 load() 方法加载html公共模块
- 猴子也能学会的jQuery第十期——jQuery元素操作(上)
- 前端基础 -JQuery之 内容过滤选择器
- jquery文档操作
- jQuery可拖拽排序列表jquery-sortable-lists
- 《jQuery Cookbook中文版》——1.10 创建、操作和插入DOM元素
- 《jQuery Mobile入门经典》—— 2.1 使用HTML创建内容
- jquery操作select取值赋值与设置选中[转]
- jquery checkbox选框操作
- jQuery DOM操作之结点转移复制
- Nice Jquery Validator 内置属性
- jquery的事件绑定
- jquery 保留两个小数的方法
- 用jquery做一个带导航的名单列表
- Jquery_JQuery之DataTables强大的表格解决方案
- jquery widgets grid 重置列配置
- 【web前端(三十九)】javascript_jquery操作样式
- Jquery获取select选中的option的文本信息
- jQuery效果-隐藏与显示
- jQuery中"$"的理解
- JQuery/JS插件 json2.js