Bootstrap响应式导航栏的学习和如何清除汉堡按钮(.navbar-toggler)点击后的黑边框
目录
💾关于Bootstrap导航栏
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。
📄默认的导航栏
创建一个默认的导航栏的步骤如下:
- 向 <nav> 标签添加 class .navbar、.navbar-default。
- 向上面的元素添加 role="navigation",有助于增加可访问性。
- 向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
- 为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
📄代码演示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 默认的导航栏</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">导航栏测试</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">jmeter</a></li> <li><a href="#">EJB</a></li> <li><a href="#">Jasper Report</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div> </nav> </body> </html>
💾关于响应式的导航栏使用操作
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的 <div> 中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse <div> 中的元素。
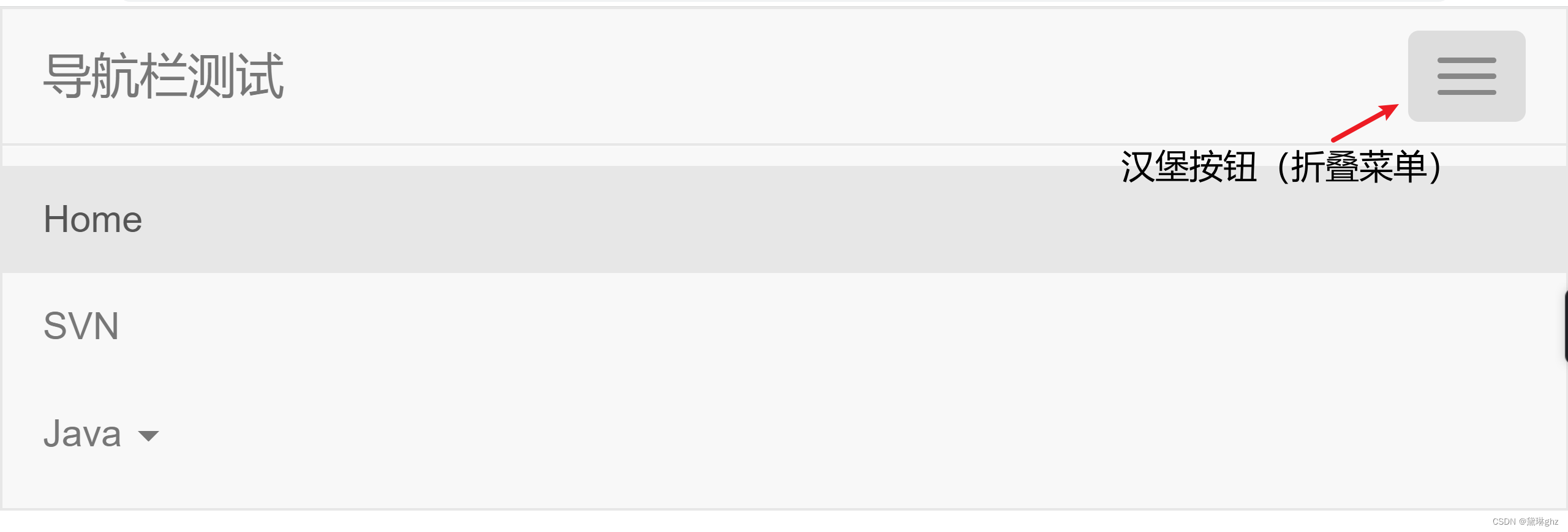
📄关于汉堡按钮
汉堡选单(又名折叠选单),因其形似汉堡而得名,通常是放在图形用户界面顶部角落的按钮。它通常用于切换被折叠的导航栏。关于此选单的按钮一般由三条横线组成,也被称为折叠菜单图标或汉堡按钮。
📄关于响应式导航栏
首先,响应式就是指应对不同的分辨率设备,所展示的效果可以适配改设备的分辨率来展示。就比如人们使用手机的尺寸不同,移动端与PC端的区别等等
⏬响应式前
⏬响应式后(仅改变页面的宽度,而不是切换设备(移动端))
⏬点击汉堡按钮打开被隐藏的导航选项
📄代码演示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 默认的导航栏</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">导航栏测试</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">jmeter</a></li> <li><a href="#">EJB</a></li> <li><a href="#">Jasper Report</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div> </nav> </body> </html>
❓问题:解决汉堡按钮(.navbar-toggler)点击后的黑边框
出现的原因,可能是旧版Bootstrap的.navbar-toggler默认配置问题(猜测),其实也不是问题,主要是展示效果可能不好,但是这个黑边框的出现表示你确确实实点击了按钮。
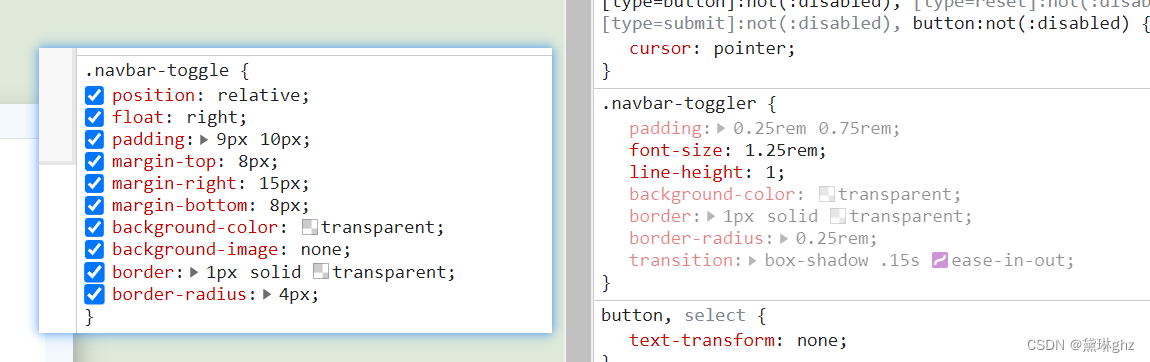
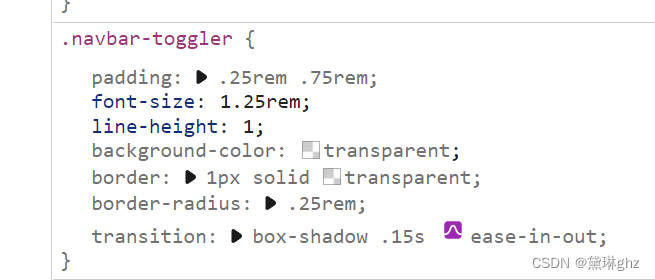
📄分析问题
如图我们可以看到点击汉堡按钮后出现了黑色边框,还加了圆角边框,那么这些样式从何而来?如何修改?我们可以通过控制台来查看源码。
📄解决方法
❗❗但是,黑色边框是点击后才出现,这些样式是点击前就已经存在的,然而控制台并没有体现元素状态的这些代码,因此我们要修改.navbar-toggler元素状态下的代码,既然默认设置是有黑色边框,那就加几行代码来覆盖掉默认样式即可,给.navbar-toggler配置以下代码。(因为黑色边框是点击后出现的,所以元素的状态应该为:focus 获取焦点,然后通过:active选择器来重新配置样式)
.navbar-toggler:focus, .navbar-toggler:active, .navbar-toggler-icon:focus { outline: none; border: none; box-shadow: none; }
到此,问题解决
相关文章
- Bootstrap 可视化HTML编辑器,summernote
- 用Tornado实现web聊天室(前端采用vue+bootstrap)
- “Bootstrap技术社区”网站——响应式网页(1+X Web前端开发中级 例题)
- callio项目—Bootstrap响应式网页(1+X Web前端开发中级 例题)
- 使用Bootstrap 3开发响应式网站实践02,轮播
- 使用Bootstrap 3开发响应式网站实践01,前期准备、导航区域等
- bootstrap教程,SQL
- Bootstrap-基于bootstrap的后台二级垂直菜单
- BootStrap学习01框架搭建
- webUI框架miniUI,easyUI,extJS,Bootstrap简介及简单部署
- bootstrap vs react
- Bootstrap基础必读(二)
- Django+Bootstrap+Mysql 搭建个人博客 (六)
- Django+Bootstrap+Mysql 搭建个人博客(三)
- bootstrap-fileinput 图片上传
- 2016 医疗项目 Bootstrap 自适应页面布局(1)
- bootstrap-table导出时存在bootstrap-switch按钮如何导出
- bootstrap实现弹框及提交提示
- 有了bootstrap,为什么还要做amaze ui
- 50 个 Bootstrap 插件