【微信小程序】-- 自定义组件 -- 创建与引用 &样式(三十二)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第32篇文章;
今天开始学习微信小程序的第17天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、组件的创建与引用
前面对学习到的页面导航、页面事件和wxs脚本等相关内容进行了一个总结。接下来就来学习小程序中的自定义组件 – 创建与引用。话不多说,让我们原文再续,书接上回吧。

1、创建组件
在微信小程序中创建组件可分为以下三步:
- Step 1、项目的根目录中,鼠标右键,创建 components 文件夹。
- Step 2、然后在新建的 components 文件夹上创建组件名文件夹,这里以 test1 为例。
- Step 3、最后在 test1 文件上鼠标右键,点击“新建
Component,输入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为.js,.json,.wxml和.wxss。

注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中。
2、引用组件
创建完组件之后,接下来就要去进行使用,首先对组件进行引用,组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
- 局部引用:组件只能在当前被引用的页面内使用。
- 全局引用:组件可以在每个小程序页面中使用。
3、局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。采用键值对方式进行引用,具体代码如下所示:
contact.json
引入组件
{
"usingComponents": {
"my-test1": "/components/test1/test1"
}
}
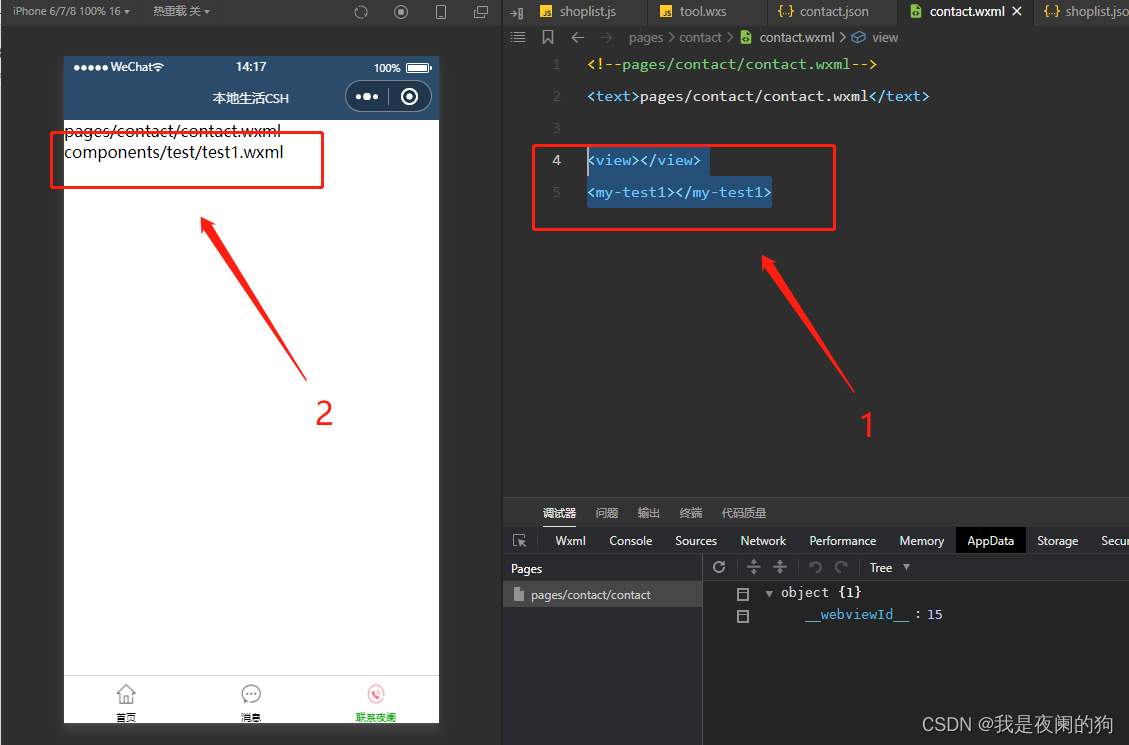
contact.wxml
使用组件
<view></view>
<my-test1></my-test1>
可以来看一下运行效果:

注意:由于组件是局部引用的,所以在别的页面进行调用该组件的时候是不会生效的。
4、全局引用组件
如果一个一个页面都要这样调用该组件,那就太麻烦了。这里就可以把该组件进行全局引用供全部页面使用。在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。具体代码如下:
app.json
创建 usingComponents 节点并引用组件。
{
"pages":[
...
],
"window":{
...
},
"usingComponents":{
"my-test1": "/components/test1/test1"
},
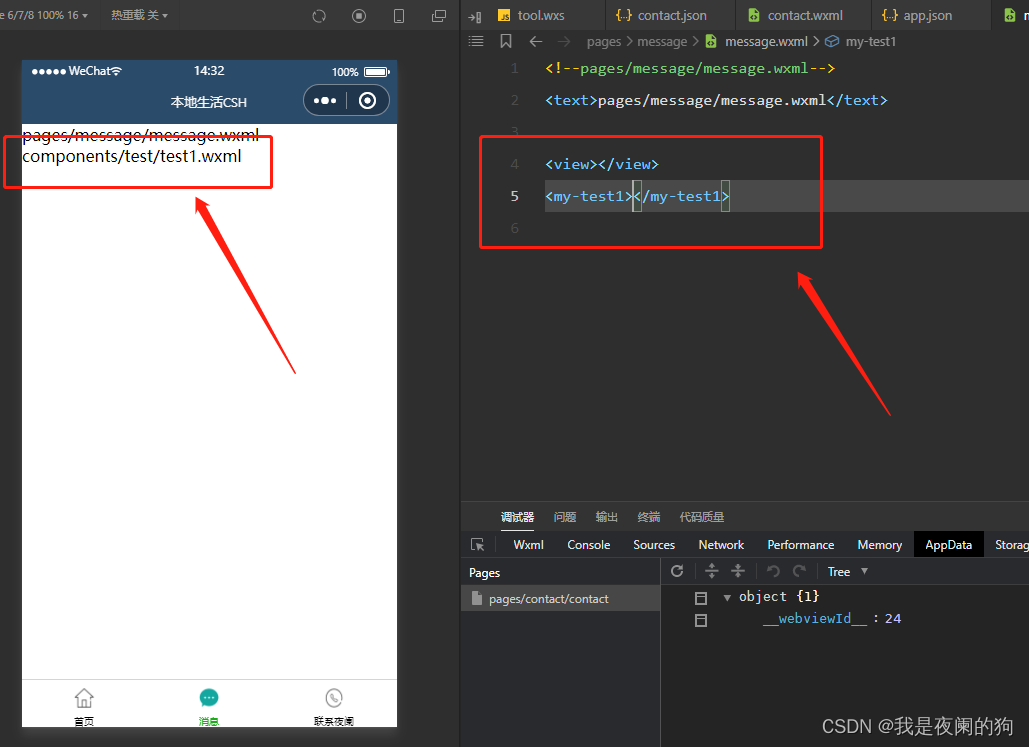
这样在全部页面都可以调用该组件,这里以 message 页面为例,就能发现 message 页面可以调用该组件了,实际运行如下所示:

5、全局引用与局部引用的使用
根据组件的使用频率和范围,来选择合适的引用方式,如下表所示:
| 引用方式 | 使用范围 |
|---|---|
| 全局引用 | 如果某组件在多个页面中经常被用到 |
| 局部引用 | 如果某组件只在特定的页面中被用到 |
6、组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与
.json 文件有明显的不同:
| 区别 | 组件 | 页面 |
|---|---|---|
| .json | 需要声明 “component”: true 属性 | 不需声明 |
| .js | 调用的是 Component() 函数 | 调用的是 Page() 函数 |
| 事件处理函数 | 需要定义到 methods 节点中 | 只要与 data 平级位置即可 |
二、自定义组件 - 样式
1、组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI 结构,如图所示:

- 组件 1 的样式不会影响组件 2 的样式。
- 组件 2 的样式不会影响小程序页面的样式。
- 小程序页面的样式不会影响组件 1 和 2 的样式。
这样做好处就是: 防止外界的样式影响组件内部的样式以及组件的样式破坏外界的样式。
2、组件样式隔离的注意点
app.wxss中的全局样式对组件无效。
首先定义一个全局样式,页面和组件进行调用,具体代码如下所示:
app.wxss
.g-csh-red-test{
color: red;
}
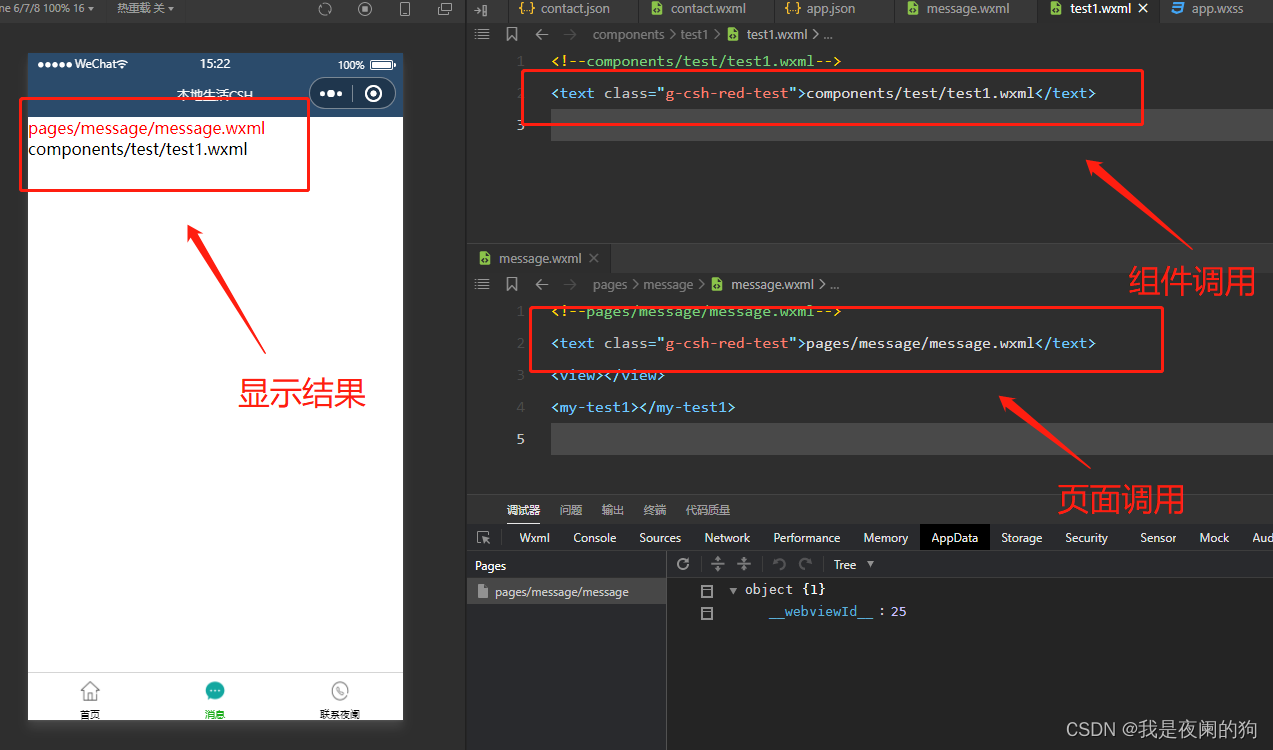
message.wxml
在页面调用全局样式。
<text class="g-csh-red-test">pages/message/message.wxml</text>
<view></view>
<my-test1></my-test1>
test1.wxml
在组件调用全局样式。
<text class="g-csh-red-test">components/test/test1.wxml</text>
可以发现只有页面上全局样式是生效的,来看一下运行效果:

- 只有
class选择器会有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离的影响。
#a { } /* 在组件中不能使用 */
[a] { } /* 在组件中不能使用 */
button { } /* 在组件中不能使用 */
.a > .b { } /* 除非 .a 是 view 组件节点,否则不一定会生效 */
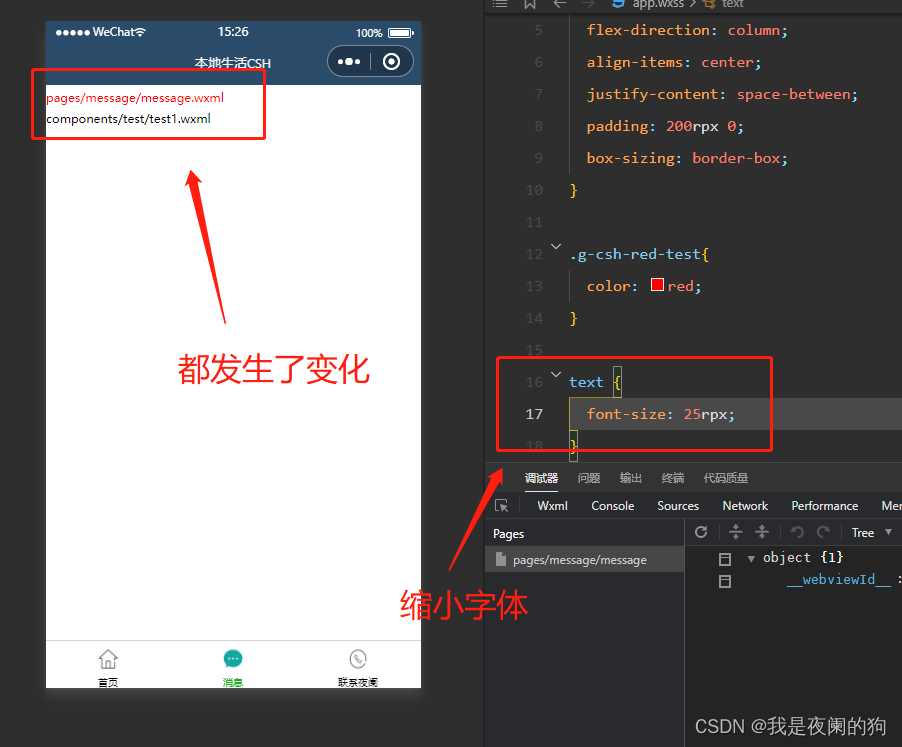
这里对全局样式的字体进行设置,具体代码如下所示:
app.wxss
.g-csh-red-test{
color: red;
}
可以看得到组件跟页面字体都变小了,可以来看一下运行效果:

这样直接修改页面和组件的样式,在开发过程中风险很大,所以建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
3、修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法有以下两种:
方法一:
在组件的 js 文件中新增如下配置:
Component({
options:{
styleIsolation: "isolated"
},
})
方法二:
在组件的 json 文件中新增如下配置:
{
"styleIsolation": "isolated"
}
一般情况方法一使用的比较多一点。
4、styleIsolation 的可选值
这里以方法一为例,来对 styleIsolation 属性进行设置,具体属性如下所示:
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外, 使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件, 但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件, 自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
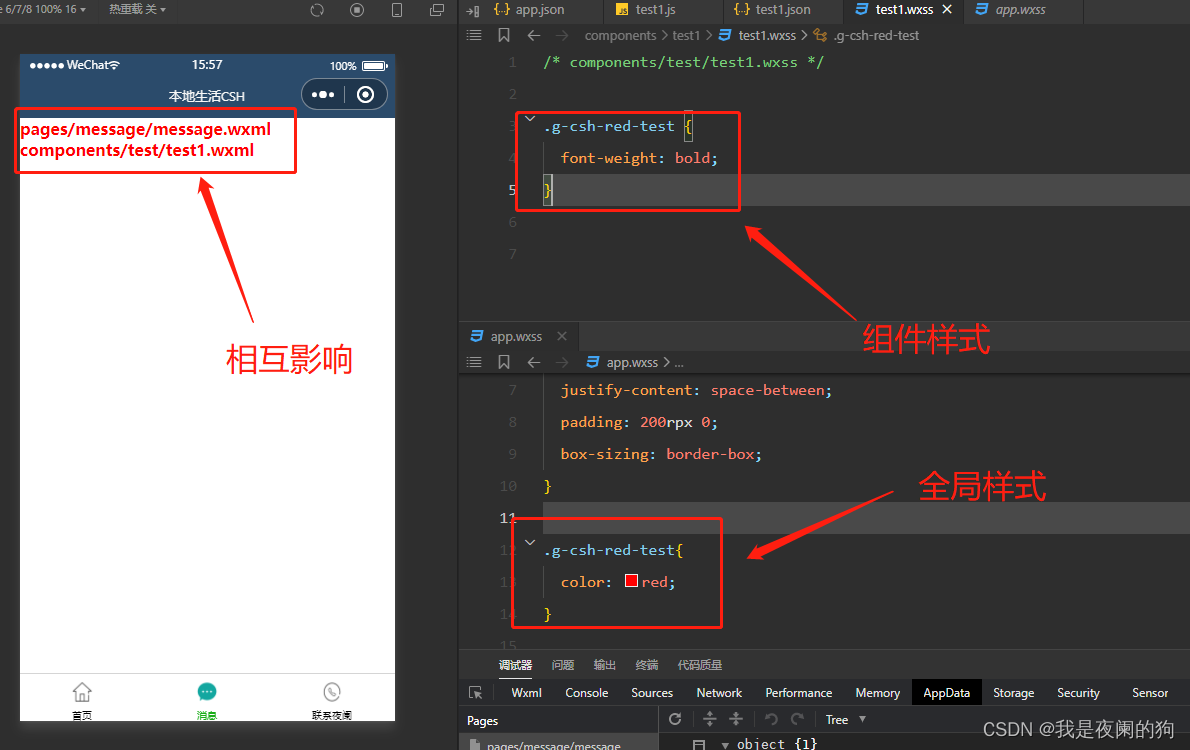
test1.js
将组件和页面的样式设置为相互影响。
Component({
options:{
styleIsolation: "shared"
},
})
test1.wxss
对文本进行加粗。
.g-csh-red-test {
font-weight: bold;
}
此时可以发现,页面的文本也加粗了且组件上文本也变成红色了,说明组件和页面的样式现在是相互影响的,可以来看一下实际运行效果:

总结
感谢观看,这里就是自定义组件 – 创建与引用&样式的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章
- python-django项目基础-haystack&whoosh&jieba_20191124
- [React] Broadcaster + Operator + Listener pattern -- 21. useBroadcaster & useListener Example 2 (allowWhen)
- [HTML 5] Understanding DOM loading event & 'async', 'defer' keyword
- [Flutter] Creating & Updating State in a Flutter Application
- 【REACT NATIVE 系列教程之二】创建自定义组件&&导入与使用示例
- 组件&插件化之复习
- [Rails Level1] MODEL & Validations
- Linux nohup 和& 命令
- MFC 状态栏相关使用(CStatusBar & CStatusBarCtrl)
- 华为OD机试 - 农场施肥(Java & JS & Python)
- 华为OD机试 - 密钥格式化(Java & JS & Python)
- DL之RNN:人工智能为你写歌词(林夕写给陈奕迅)——基于TF利用RNN算法实现【机器为你作词】、训练&测试过程全记录
- 操作系统中的任务调度 & CPU 内存缓存一致性问题
- Redis 作者 Antirez 讲如何实现分布式锁?Redis 实现分布式锁天然的缺陷分析&Redis分布式锁的正确使用姿势!...
- OpenCV编程->Windows7下调用iPhnoe摄像头
- Docker && Container 对比 —— 筑梦之路
- Android 儿子Activity在启动过程中的流程组件 && 儿子Activity在一个新的进程组件启动过程
- HDU1325 &&poj1308 基础并查集

