【微信小程序】-- 页面事件 - 上拉触底(二十六)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第26篇文章;
今天开始学习微信小程序的第14天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、上拉触底事件
前面已经学习了页面事件-下拉刷新,通过栗子学习了开启下拉刷新效果的两种方式,以及下拉监听函数和停止下拉效果,在模拟器上会自动停止下拉效果,而真机上不会,所以在下拉监听函数要记得加上停止下拉效果。接下来就来学习一下另外一个页面事件–上拉触底。话不多说,让我们原文再续,书接上回吧。

1、上拉触底的概念
不用说了,肯定是移动端的专有名词,指的就是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。在实际开发过程中,上拉触底更多的是为了实现数据的分页。
2、监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。老样子,开始敲吧。
home.wxml
首先创建比较长的 view 组件,用于滑动。
<view class="box"></view>
home.wxss
.box {
height: 2000rpx;
background-color: antiquewhite;
}
home.js
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.dir("你打了夜阑的狗一巴掌,完了你,现在就摇人");
},
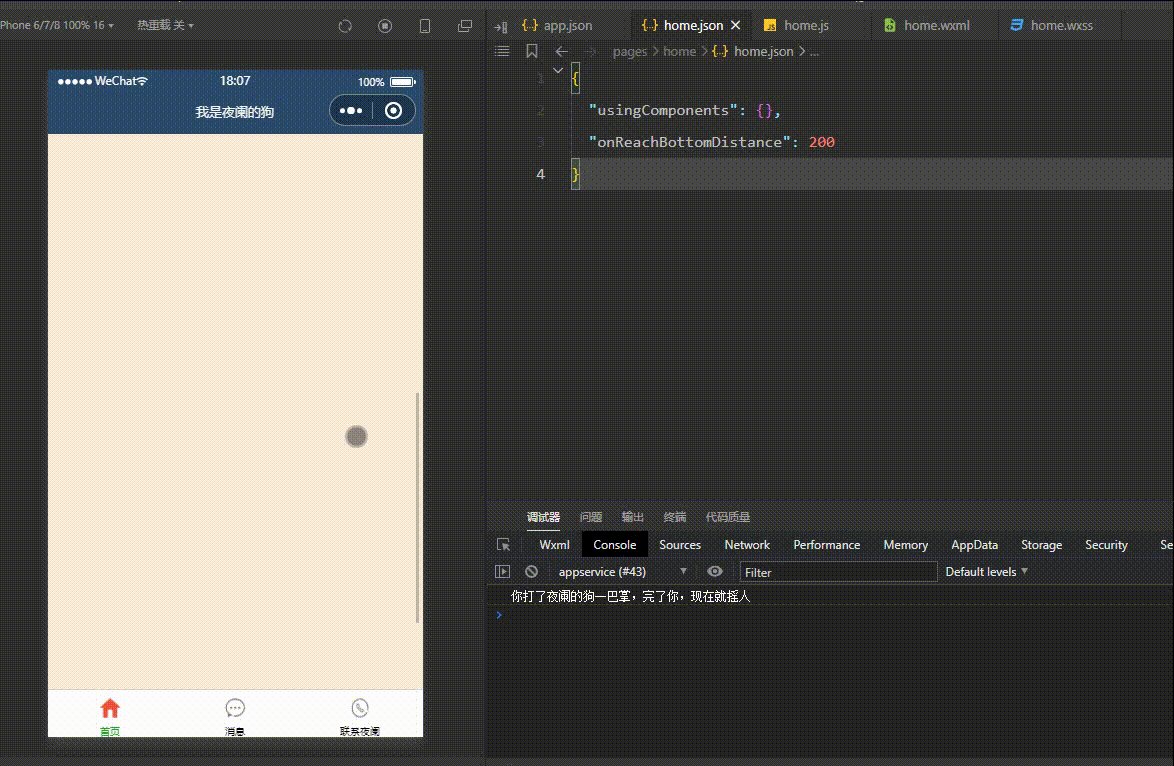
来看一下演示效果:

快到页面底部的时候,就触发上拉触底监听,打印log。同时还有这么个情况,当反复在页面底部进行滑动时,这个log会一直反复打印。在实际开发过程中,这是不应该出现的,所以需要做截流处理。
同一时间只允许发起一个请求来获取下一个的数据,当上一个请求没有完成的时候,是不允许下一个请求发起的。
3、配置上拉触底距
前面也学习过上拉触底距离,这里再来回顾一下吧,指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。通过栗子来学习一下,具体代码如下:
home.json
{
"usingComponents": {},
"onReachBottomDistance": 200
}
当上拉到距离 200px 的时候,就触发上拉触底监听,可以来看下实际运行效果:

二、自定义编译模式
在实际开发过程中,当对 contact 页面(非首页)改动时,点击编译会先弹到首页,然后在点击跳转到 contact 页面,这个过程十分麻烦。这里就可以通过自定义编译模式来选择编译后第一个显示的页面。
首先打开普通编译,选择添加编译模式。

在自定义编译模式中,还可以选择页面的启动参数,启动页面选择想要的页面即可。

这样基本上就设置好,每次编译的时候就自动跳转到 contact 页面,并且还会带有启动参数。

总结
感谢观看,这里就是页面事件 - 上拉触底的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章
- [转] JavaScript:彻底理解同步、异步和事件循环(Event Loop)
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
- 【微信小程序】-- WXML 模板语法 - 事件绑定 -- tap & input (十)
- 微信小程序 - 点击事件与长按事件共存且不冲突(用户可长按可点击)
- 微信小程序 - 在视图组件上绑定函数并携带参数(事件对象自定义属性传参)
- 从零开始的微信小程序入门教程(四),理解小程序事件与冒泡机制
- 微信小程序实现显示和隐藏控件-头像-取值-bindblur事件
- 微信小程序实现显示和隐藏控件-头像-取值-bindblur事件
- 【FAQ】HarmonyOS 3.0 悬浮窗触摸事件被屏蔽
- iOS开发之触摸事件
- SpringBoot几个重要的事件回调、监听机制
- 微信小程序~事件绑定和冒泡
- 微信小程序事件绑定
- Server 2008 R2 事件查看器实现日志分析
- 概率 | 【提神醒脑】自用笔记串联一 —— 事件、随机变量及其分布
- Vue样式绑定和事件处理器
- 微信小程序阻止事件冒泡【看这里】
- js如何给ul的所有的li绑定事件,打印他们的索引
- Vue 之 vue-seamless-scroll 实现简单自动无缝滚动,且添加对应点击事件的简单整理
- OnContextMenu事件
- MySpace出现史上最大规模数据泄露事件
- JS学习第4天——Web API之DOM(事件高级)【注册/删除事件、DOM事件流、阻止事件冒泡、事件委托、常用的鼠标/键盘事件】
- 实现比较通用的DOM事件挂载、事件卸载(兼容)
- SQL Server 扩展事件
- Delphi中匿名方法动态绑定事件

