每日一学—用一行代码实现灰色页面
代码 实现 页面 每日 一行 灰色 一学
2023-09-11 14:15:12 时间
文章目录
📋实现灰色页面
- 如何让一个网页全屏变成灰色呢?这样的效果是怎么样实现的呢?难道说把页面的所有元素都一个个进行调整?这样工作量太大而且很不实际,因此接下来通过这行代码来实现效果。
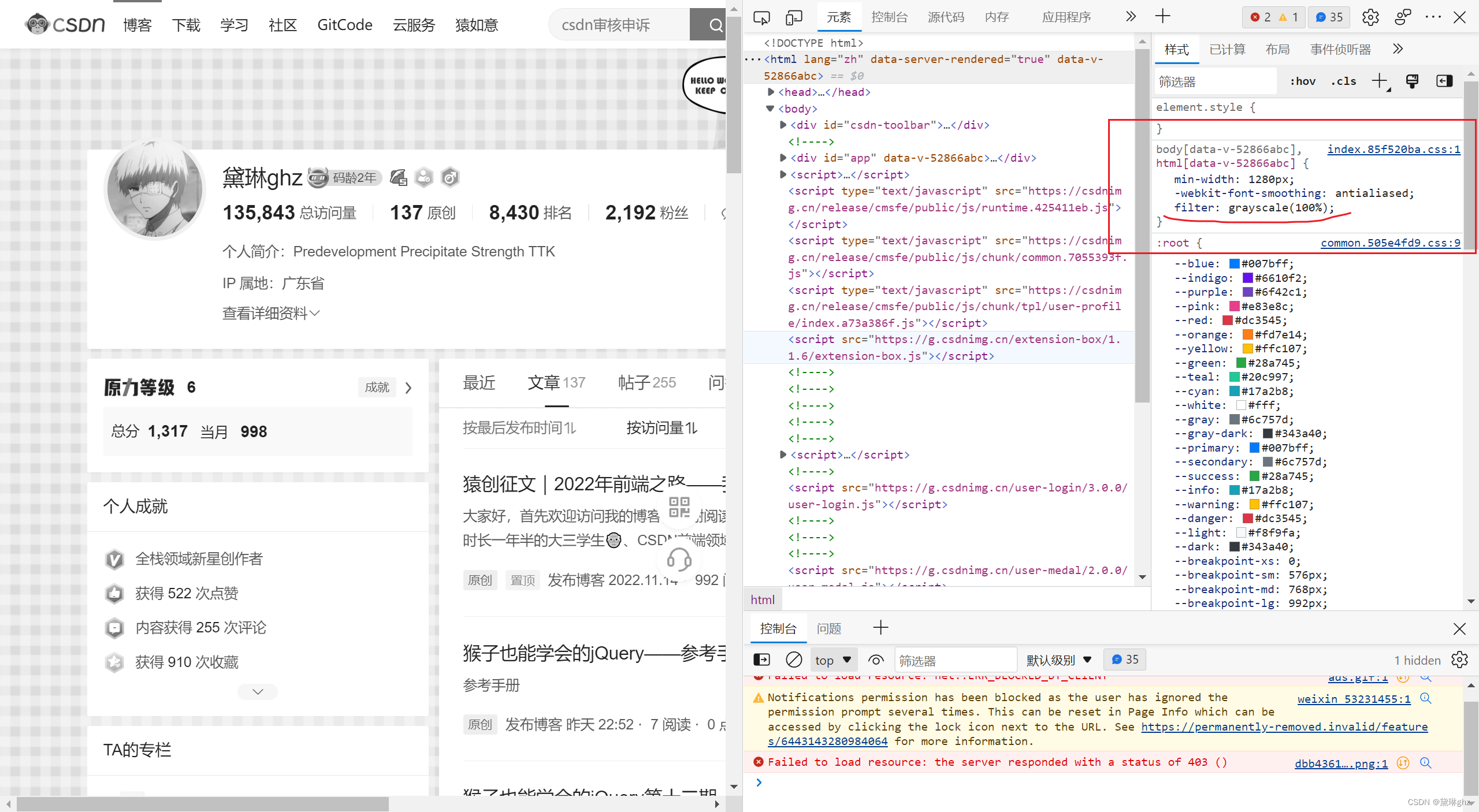
- filter: grayscale(100%);
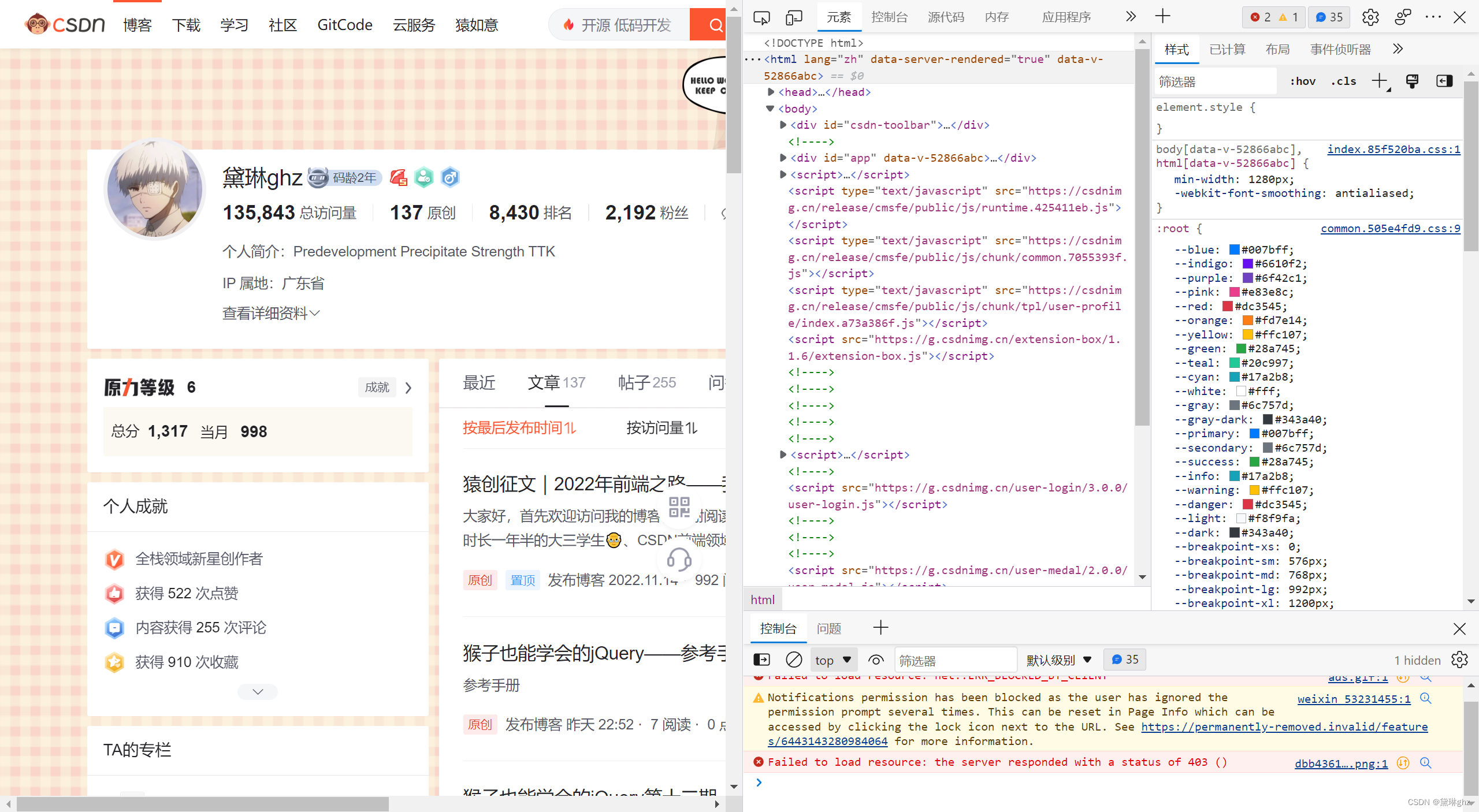
- 这里用我的CSDN主页举例(默认情况如下)。
- 在body或html下设置filter: grayscale(100%);这个样式后,我们可以发现页面变灰色。
📋实现原理
通过CSS3 filter(滤镜) 属性来实现灰色页面。
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
语法格式:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();所用的值grayscale
grayscale(%) 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;
📋查看效果
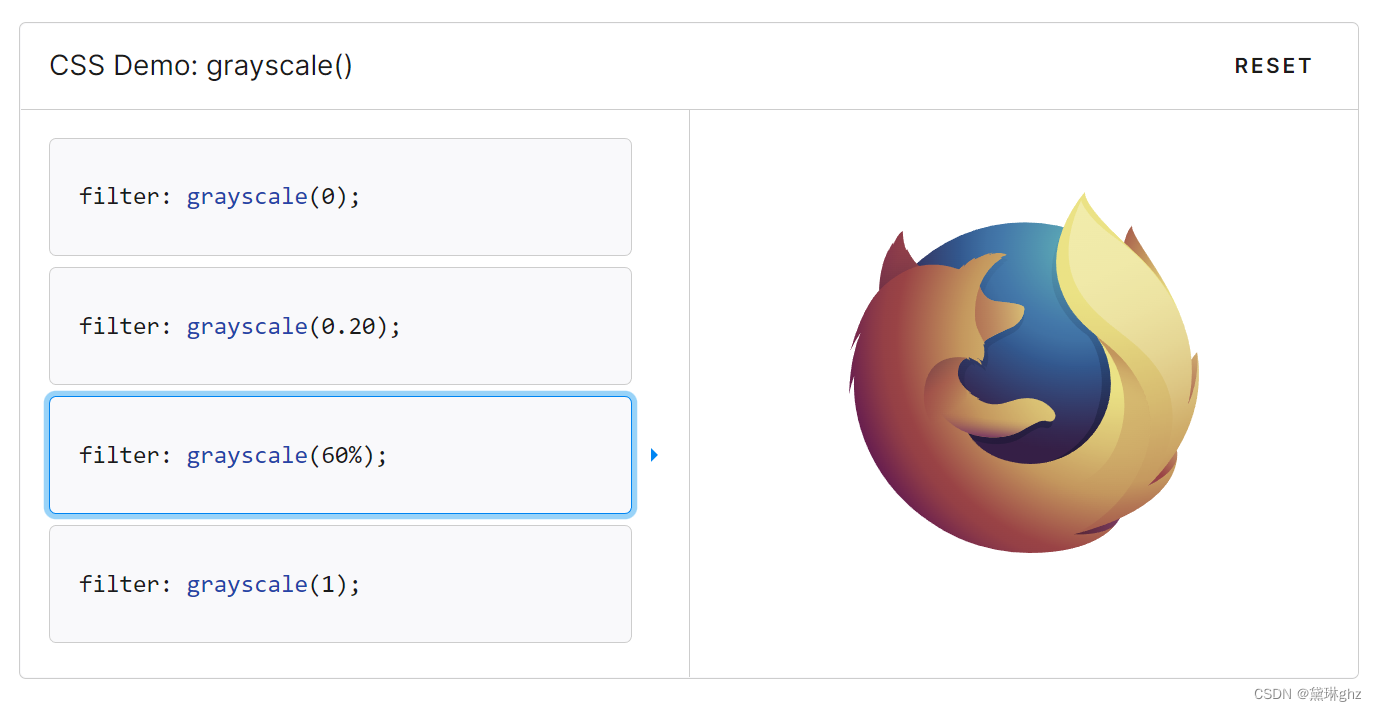
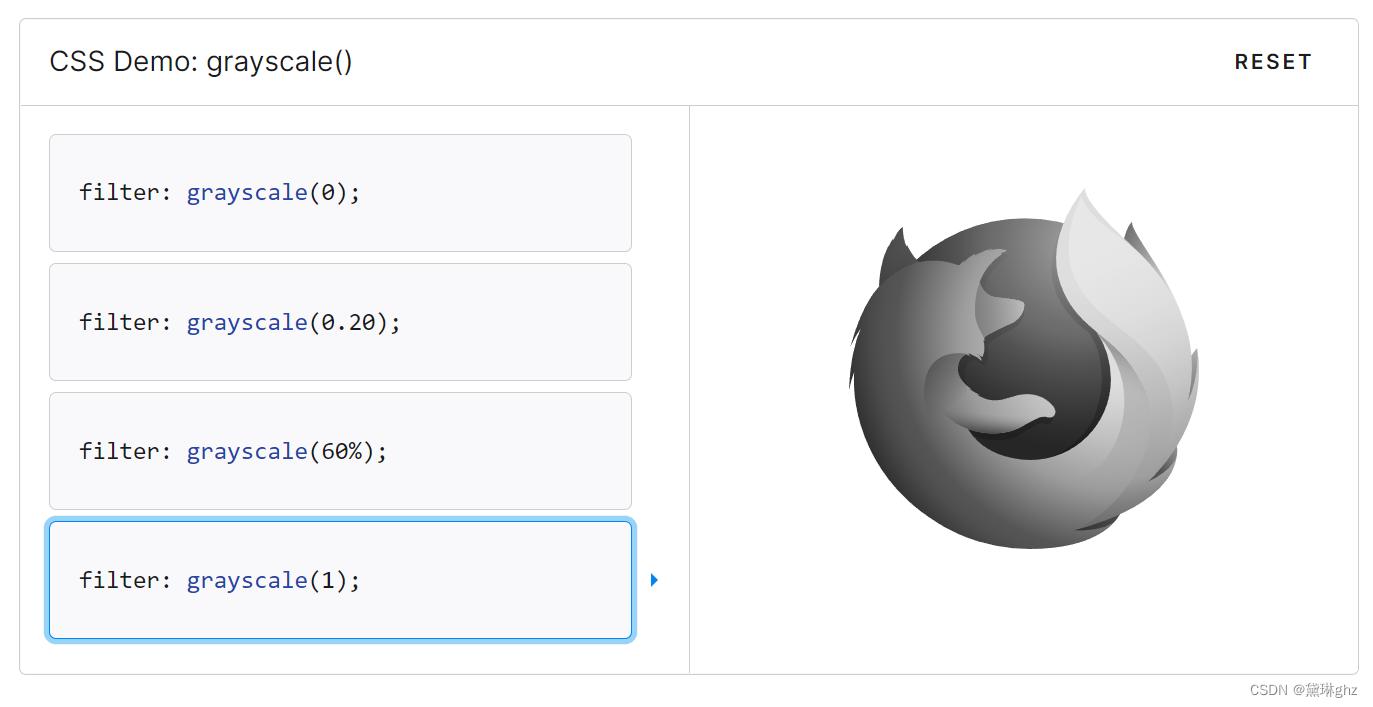
filter: grayscale(0) 效果
filter: grayscale(0.20) 效果
filter: grayscale(60%) 效果
filter: grayscale(1) 效果
浏览器兼容性
🎯点赞收藏,防止迷路🔥

相关文章
- 【华为云技术分享】低代码开发平台发展趋势:低代码——炒作还是趋势?
- 【完整代码】使用Semaphore实现线程的交替执行打印 A1B2C3D4E5
- 使用JJWT实现JWT代码示例
- 通过Java代码实现图片的放大和缩小
- 零基础也能开发小程序-用云开发低代码实现快速预约功能
- 低代码实现我的页面
- 微搭低代码从入门到精通04-创建自定义应用
- 《第一行代码Android(第3版)》— Android 书籍
- 基于JAVA实现的WEB端UI自动化 - WebDriver高级篇 - 代码检查点[验证点/断言]与图像检查点
- 基于模型预测算法的混合储能微电网双层能量管理系统研究(Matlab代码实现)
- 配电网重构|基于新颖的启发式算法SOE的随机(SDNR)配电网重构(Matlab代码实现)【算例33节点、84节点、119节点、136节点、417节点】
- 【路径优化】基于改进的RRT算法的全局路径规划(Matlab代码实现)
- 最小均方算法(lsm)-python代码实现
- pycharm:格式化python代码
- 行人检测0-09:LFFD-源码无死角解析(4)-预测代码解析
- 【状态估计】基于增强数值稳定性的无迹卡尔曼滤波多机电力系统动态状态估计(Matlab代码实现)
- UQP 启发式方法研究(Matlab代码实现)
- 【信号处理】扩展卡尔曼滤波EKF(Matlab代码实现)
- 【语音处理】使用多窗口萨维茨基-戈雷 (MWSG) 滤波器增强频谱图,实现可靠的鸟类声音检测(Matlab代码实现)
- 代码报错解决问题经验之二:YOLOv5中的test报错
- 数字IC手撕代码-有限状态机FSM-饮料机
- js数组根据对象中的某key值,组成新数组,然后去重 ( 示例代码 001)
- 王牌代码静态测试工具Helix QAC 2022.2 中的新增功能(1)