Bootstrap基础布局入门与学习(适用于1+X Web前端开发中级复习)
文章目录
📋前言
- 首先,我们要了解在1+X Web前端开发中级的考核中,Bootstrap框架的考核内容有哪些,还有在真题中怎么考。让我们通过以下两张图片进行简单的了解。
- ❗❗注意,中级考试的考点以Bootstrap4框架为基准
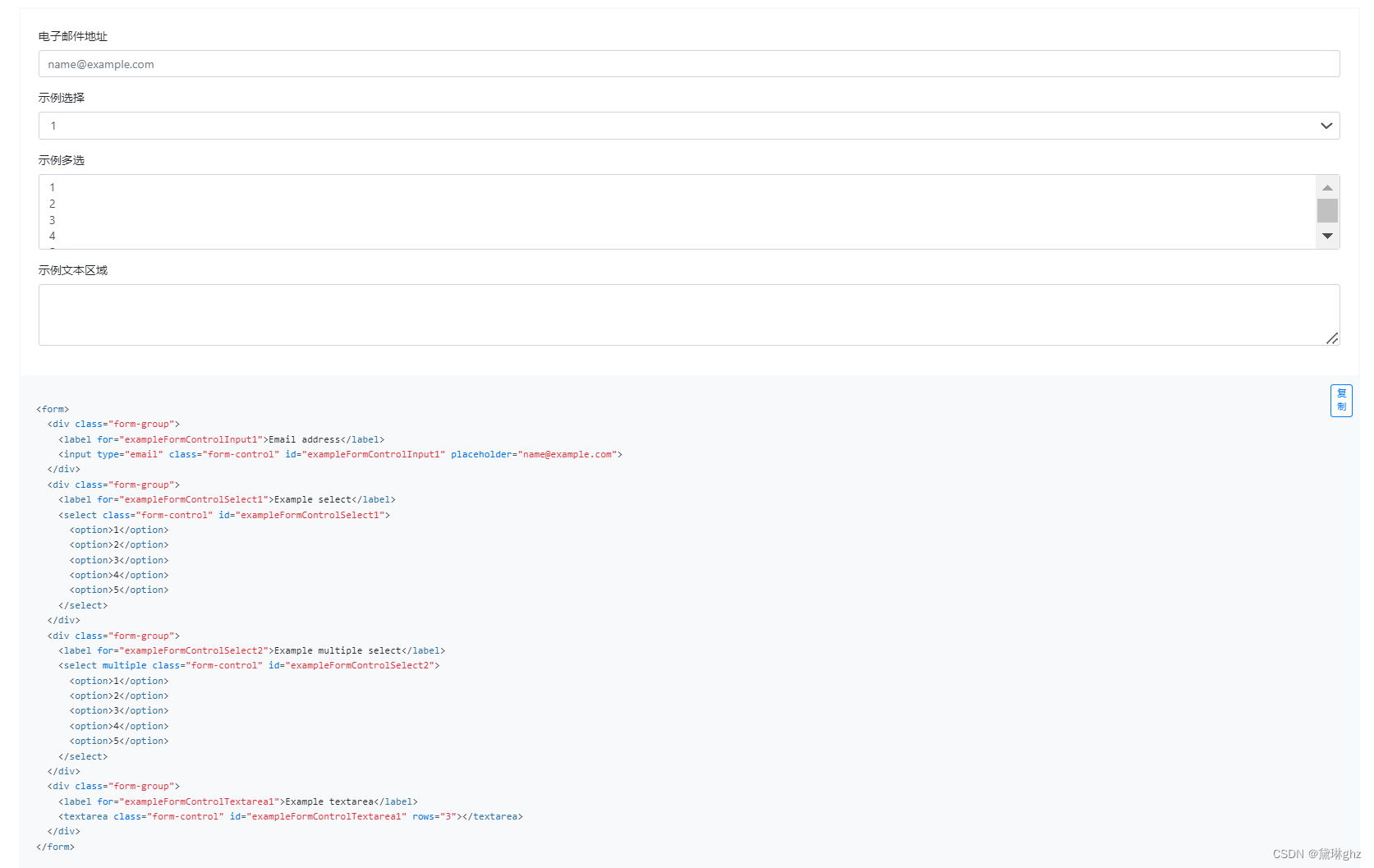
- 部分代码截图
- 完整中级考核要求和该题的完整题目点击以下传送门
- callio项目—Bootstrap响应式网页(1+X Web前端开发中级 例题)
- 一篇文章带你解1+X Web 前端开发考核考纲(详细介绍)(涵盖初级、中级、高级)
📋分析题目考点
<!DOCTYPE html> <html> <head> <title>callio</title> <meta charset="utf-8"> <meta name="viewport" content="width=__(1)__, initial-scale=1, shrink-to-fit=no"> <link rel="__(2)_____" type="text/css" href="css/bootstrap.min.css"> <link rel="__(2)_____" type="text/css" href="css/style.css"> </head> <body> <!-- 头部 --> <div class="__(3)______"> <div class="row ___(4)_ _ __"> <a class="navbar-brand"> <img src="img/logo.png"> </a> <nav class="navbar navbar-expand-lg ___(5)____"> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target='#navToggler'> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navToggler"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link active">首页</a> </li> <li class="nav-item"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">HTML/CSS</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">HTML</a> <a class="dropdown-item" href="#">CSS</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">HTML5</a> <a class="dropdown-item" href="#">CSS3</a> </div> </li> <li class="nav-item"> <a class="nav-link">JAVASCRIPT</a> </li> <li class="nav-item"> <a class="nav-link">JQUERY</a> </li> </ul> </div> </nav> </div> </div> <!-- 轮播图 --> <div id="" class="__(6)____ slide carousel-scale" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="img/banner1.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="img/banner2.jpg" class="d-block w-100" alt="..."> </div> </div> </div> <!-- 列表展示 --> <section class="list"> <div class="container"> <div class="row"> <div class="__(7)__"><!--中屏以上显示3列,小屏显示2列,最小屏显示1列 --> <div class="item"> <div class="thumb"> <img src="img/service01.jpg"> </div> <h2>HTML</h2> <p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p> <a href="">更多</a> </div> </div> <div class="__(7)__"> <div class="item"> <div class="thumb"> <img src="img/service02.jpg"> </div> <h2>JAVASCRIPT</h2> <p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p> <a href="">更多</a> </div> </div> <div class="__(7)__"> <div class="item"> <div class="thumb"> <img src="img/service03.jpg"> </div> <h2>MYSQL</h2> <p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p> <a href="">更多</a> </div> </div> <div class="__(7)__"> <div class="item"> <div class="thumb"> <img src="img/service04.jpg"> </div> <h2>ES6</h2> <p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p> <a href="">更多</a> </div> </div> <div class="__(7)__"> <div class="item"> <div class="thumb"> <img src="img/service05.jpg"> </div> <h2>PHP</h2> <p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p> <a href="">更多</a> </div> </div> <div class="__(7)__"> <div class="item"> <div class="thumb"> <img src="img/service05.jpg"> </div> <h2>VUE</h2> <p>Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo</p> <a href="">更多</a> </div> </div> </div> </div> </section> <section class="message"> <div class="container"> <div class="row"> <div class="col-12 col-md-6 d-flex __(8)_ ___ description"><!-- 以下内容要垂直对齐--> <div class="row"> <h2 class="col-12">web前端</h2> <p class="col-12">Web前端在IT行业真正受到重视大概也就六七年的时间。随着互联网的迅猛发展,各种互联网项目也不断兴起,对用户体验提出了更高的要求,前端开发也由此逐渐成为了重要的研发角色。从2012年至今,“Web前端工程师”的需求持续走高,薪酬也是水涨船高,所以,有不少人立志要成为前端开发工程师,但同时又担心Web前端开发到底还能热多久。</p> </div> </div> <div class="col-12 col-md-6 form"> <h2> <span>Service Form</span> Get Your Service </h2> <form> <div class="form-group"> <input type="text" class="__(9)___" placeholder="输入用户名"> </div> <div class="form-group"> <input type="text" class="__(9)___" placeholder="输入用户名"> </div> <div class="form-group"> <input type="text" class="__(9)___" placeholder="输入用户名"> </div> <div class="form-group"> <select id="inputState" class="__(9)___"> <option selected>html</option> <option>css</option> </select> </div> <div class="form-group"> <button type="submit" class="__(9)___ btn btn-primary">Sign in</button> </div> </form> </div> </div> </div> </section> <footer class="container-fruild bottom"> 版权 </footer> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/popper.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> </body> </html>💬答案如下:
(1)device-width
(2)stylesheet
(3)container
(4)justify-content-between
(5)navbar-light
(6)carousel
(7)col-md-4 col-sm-6 col-12(8)align-items-center
(9)form-control💬考点分析
以上九个空中,后面七个是bootstrap的考点,结合代码的结构和题目的挖空。我们可以总结考点为头部容器container,导航栏nav,导航栏又细分为响应式导航栏,轮播图carousel,还有列表和表单等等。
1️⃣考点一
- 其中第一个空width=__(1)__是bootstrap很经典的一个考题🎯
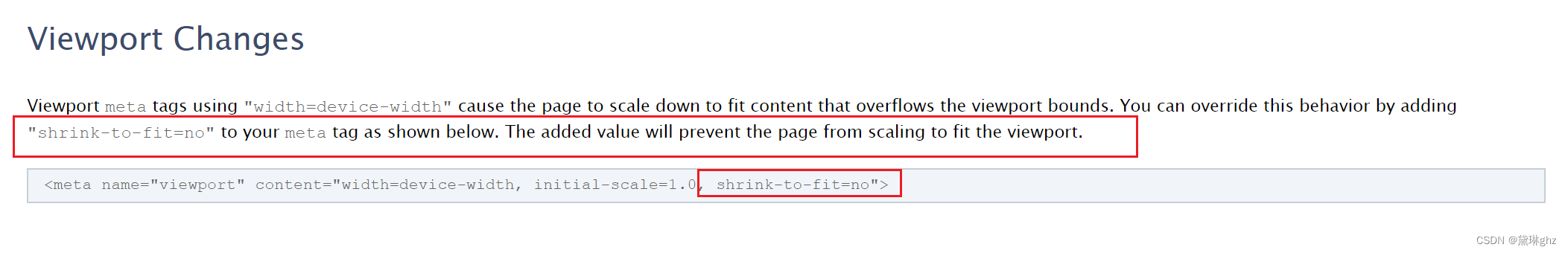
<meta name="viewport" content="width=__(1)__, initial-scale=1, shrink-to-fit=no">
- ❗❗重点:如上代码是bootstrap 4 基本模板中的meta标签
- Bootstrap的设计目标是移动设备优先,然后才是桌面设备。这实际上是一个非常及时的转变,因为现在越来越多的用户使用移动设备。为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签
width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用其缩放(zooming)功能。
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
2️⃣考点二
- container是bootstrap顶层布局容器,这是一个必须使用的标签,在每一个页面上都会用到,是实现响应式布局的核心组成部分,在bootstrap4.4和老旧版本上有着细微的差异,在4.4.1版本中进行了升级,使得container标签更加灵活方便。
在bootstrap4.4.1中默认container默认有3个属性,分别如下:
.container,它max-width在每个响应断点处设置一个 .container-fluid,这是width: 100%所有断点 .container-{breakpoint},width: 100%直到指定的断点为止下表说明了每个容器与原始容器的比较情况,并且跨每个断点。max-width.container.container-fluid查看它们的实际效果,并在我们的网格示例中进行比较。
3️⃣考点三
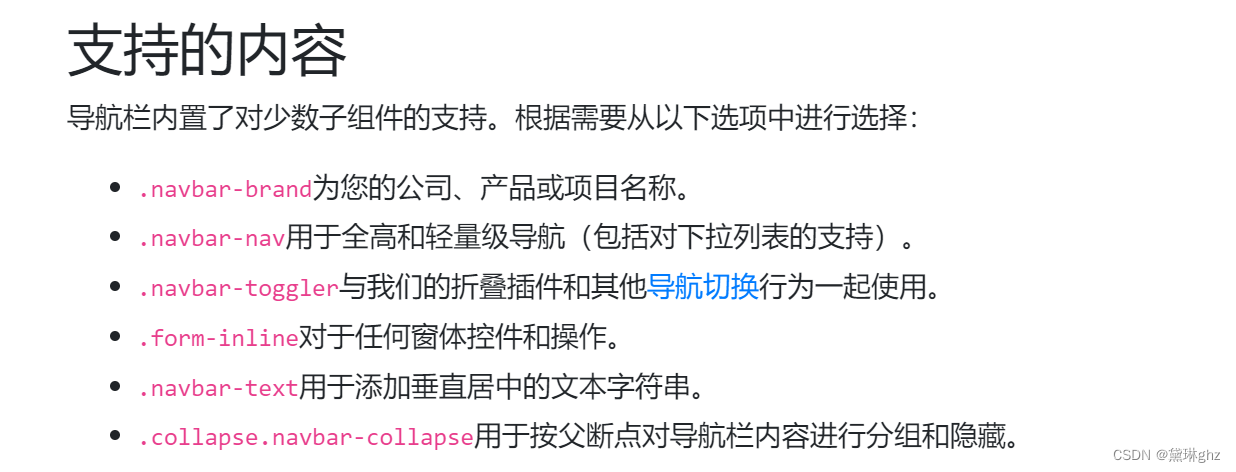
- nav可以说是必考的一个考点了非常经典,其中考点内容也非常丰富
- 还有导航栏上面的下拉菜单dropdown
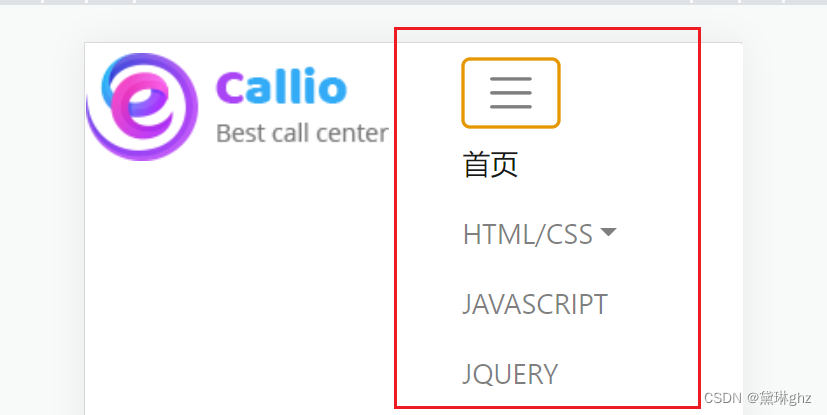
- 其中还有考核的重点,响应式导航栏
- 为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有class.collapse、.navbar-collapse 的 <div> 中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse <div> 中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
4️⃣考点四
- carousel轮播图
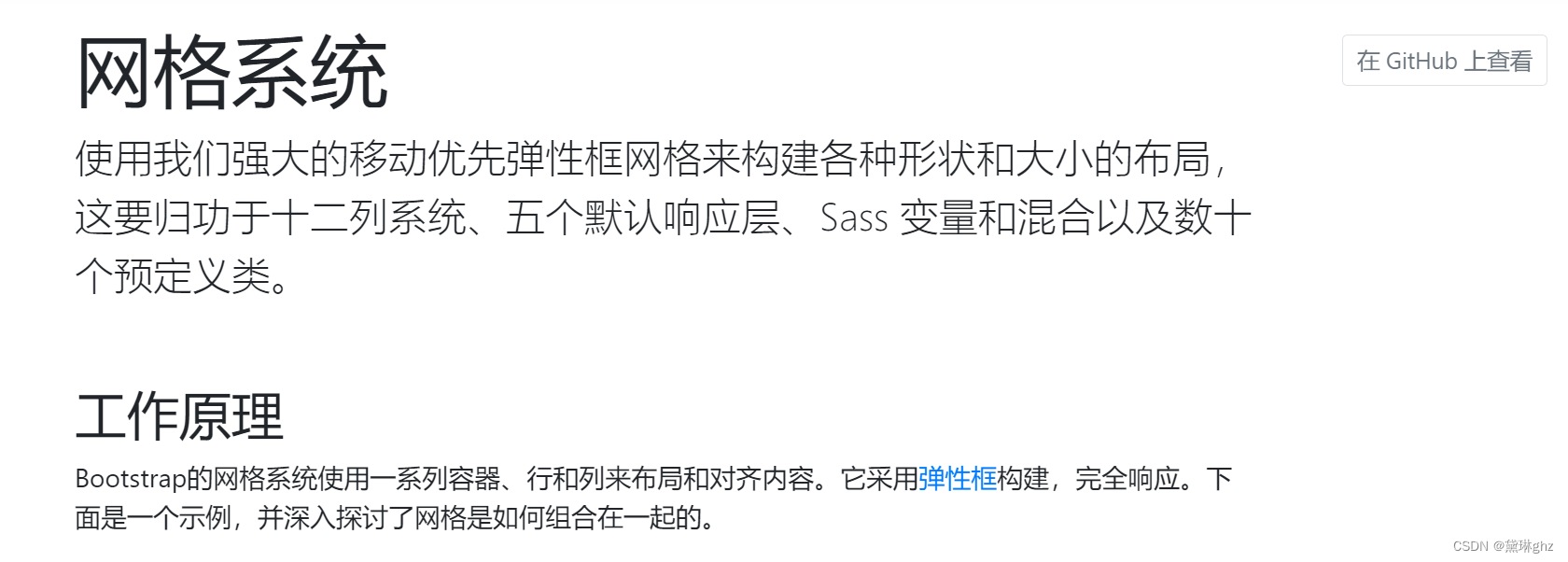
- bootstrap网格系统
Bootstrap 网格系统(Grid System)的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
网格选项
下表总结了 Bootstrap 网格系统如何跨多个设备工作:
以下是Bootstrap3
以下是Bootstrap4 (注意是以Bootstrap4为标准)
超小设备手机(<768px) 小型设备平板电脑(≥768px) 中型设备台式电脑(≥992px) 大型设备台式电脑(≥1200px) 网格行为 一直是水平的 以折叠开始,断点以上是水平的 以折叠开始,断点以上是水平的 以折叠开始,断点以上是水平的 最大容器宽度 None (auto) 750px 970px 1170px Class 前缀 .col-xs- .col-sm- .col-md- .col-lg- 列数量和 12 12 12 12 最小列宽 Auto 60px 78px 95px 间隙宽度 30px
(一个列的每边分别 15px)30px
(一个列的每边分别 15px)30px
(一个列的每边分别 15px)30px
(一个列的每边分别 15px)可嵌套 Yes Yes Yes Yes 偏移量 Yes Yes Yes Yes 列排序 Yes Yes Yes Yes 
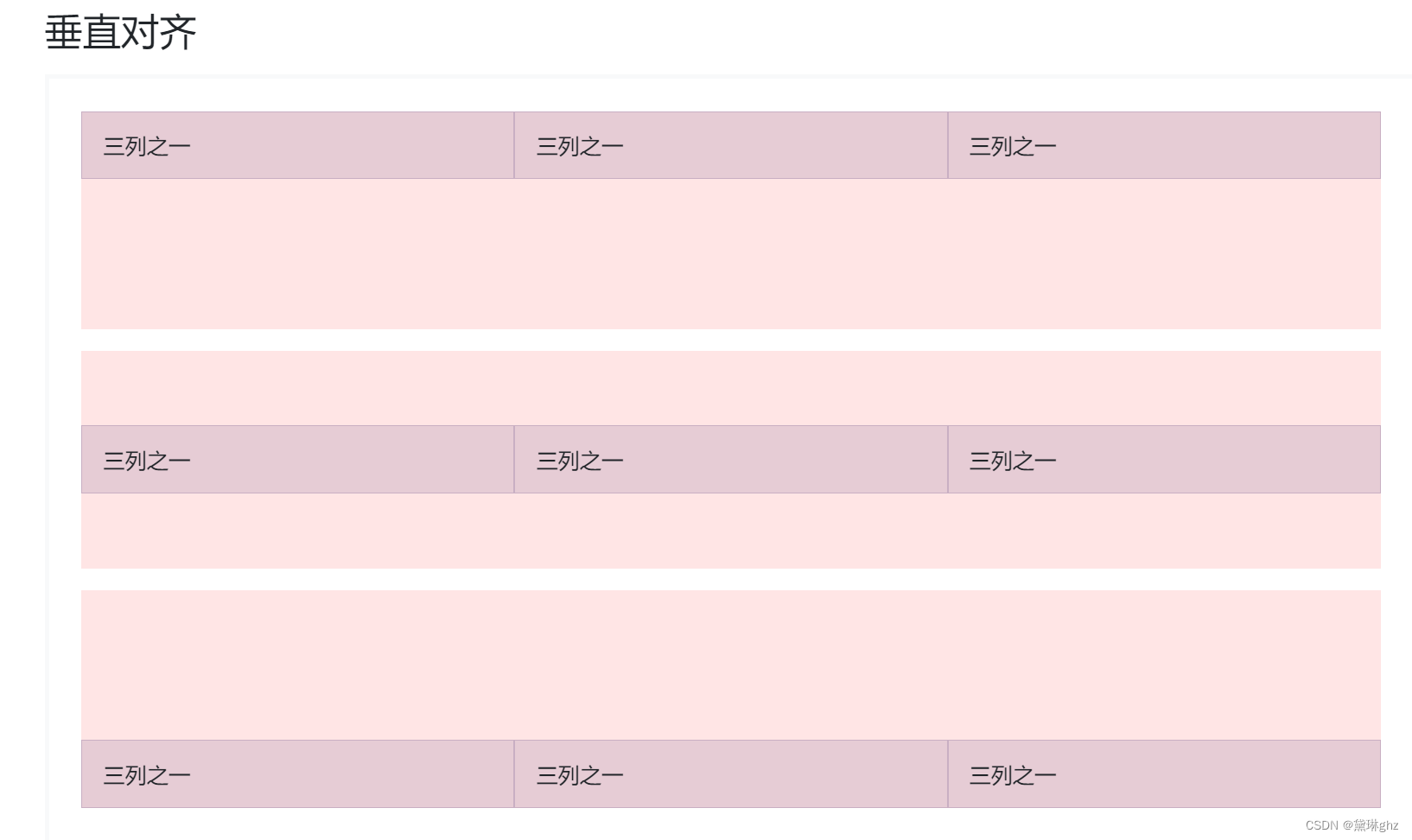
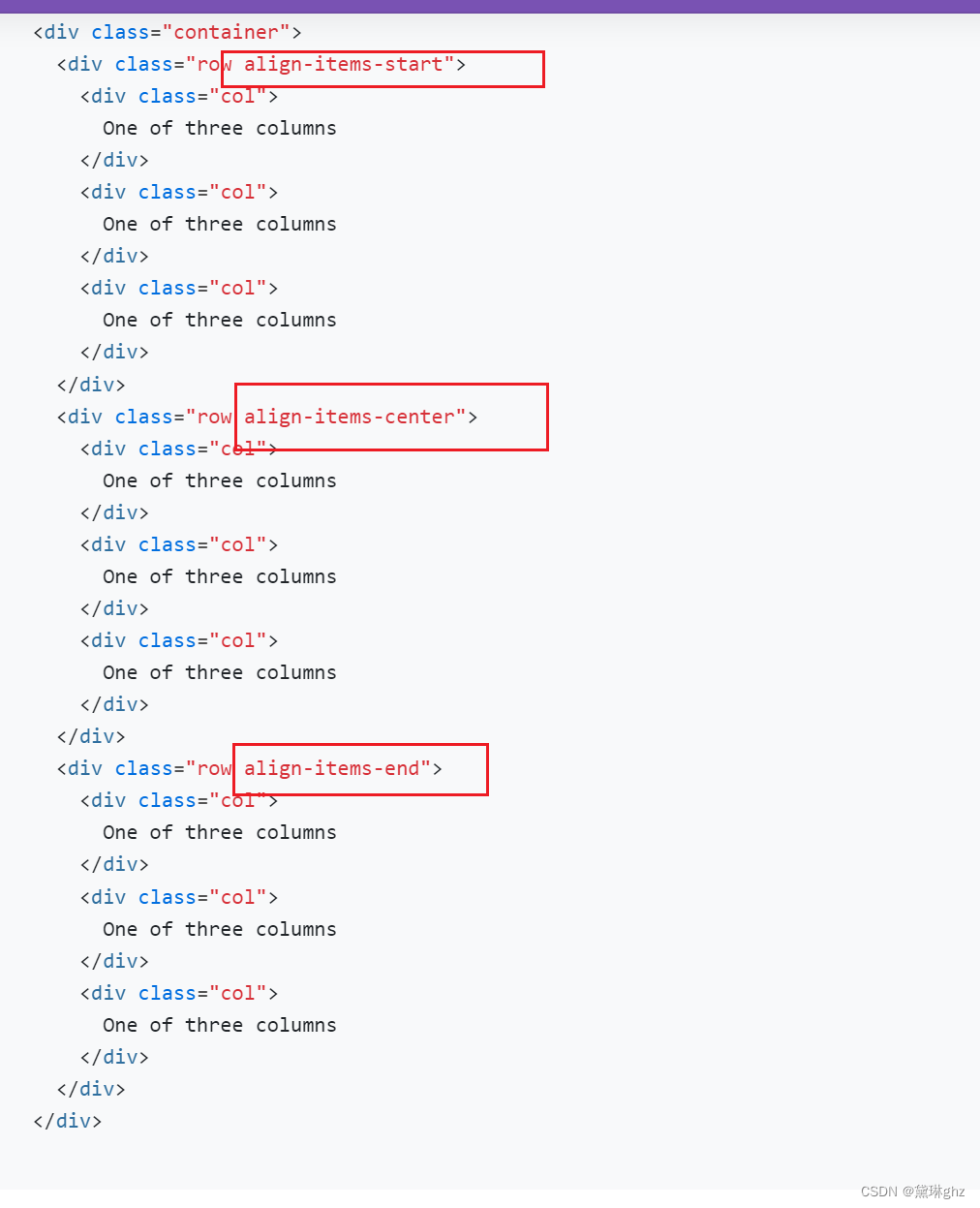
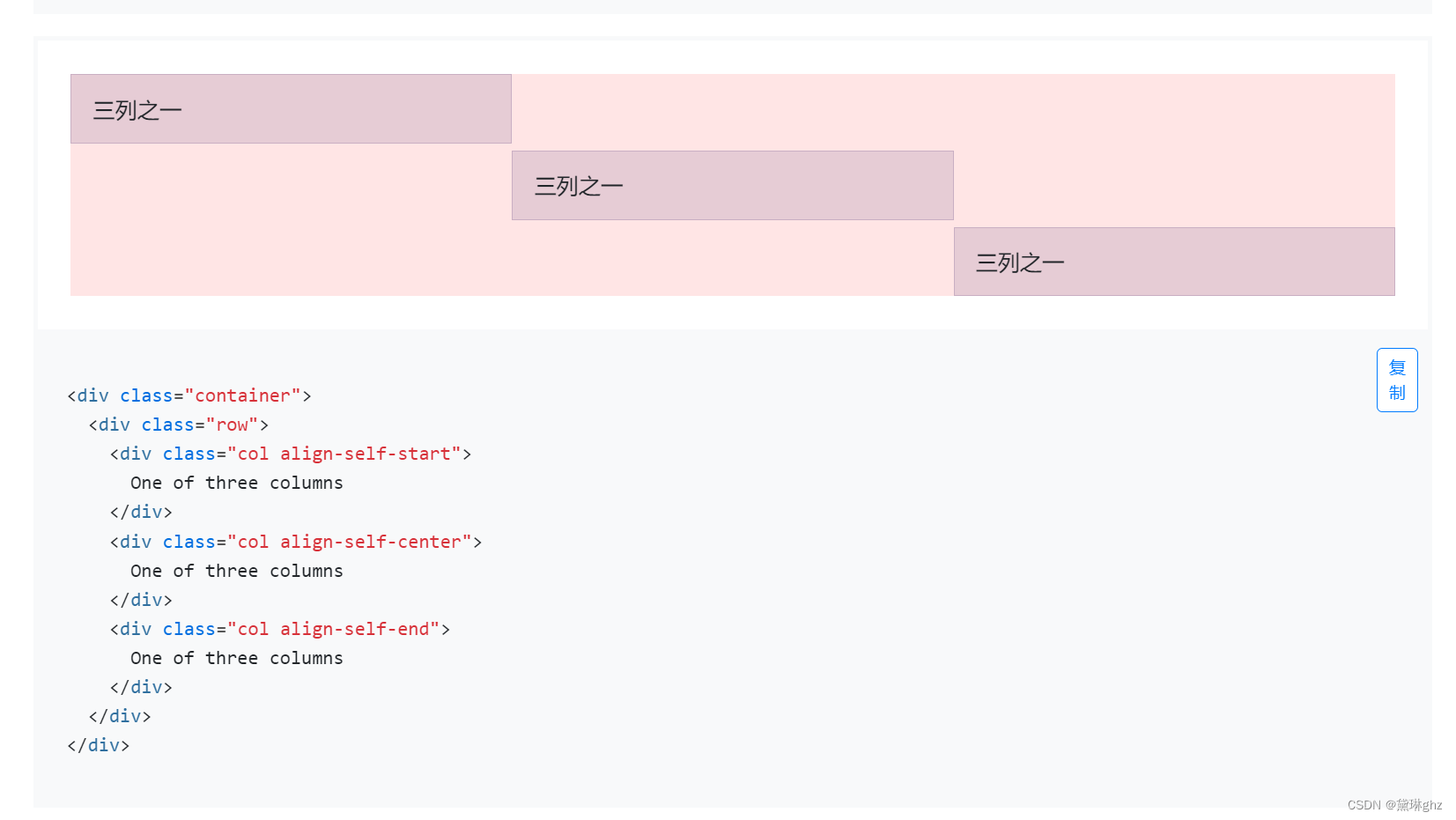
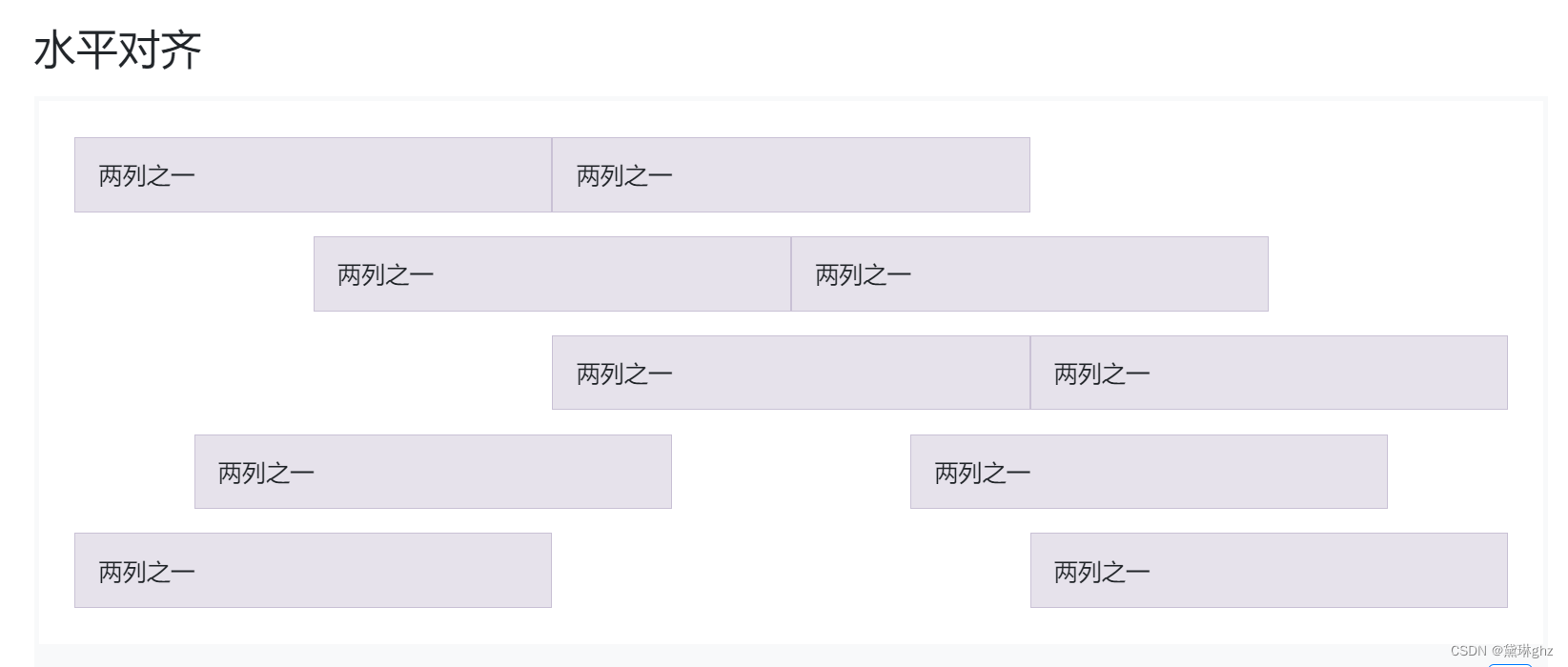
补充:使用弹性框对齐实用程序垂直和水平对齐列。
- 垂直对齐
- 水平对齐
5️⃣考点五
- form表单
等等...
文章部分资料来自bootstrap官网⏬
📋练习demo
💬文件结构
💬免费下载链接
💬HTML代码如下(仅供参考)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/juqery.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/popper.js" type="text/javascript" charset="utf-8"></script> <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/comm.js" type="text/javascript" charset="utf-8"></script> <title>Document</title> </head> <body> <header> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a href="#" class="navbar-brand">商品分类</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Nav"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="Nav"> <ul class="navbar-nav"> <li class="nav-item active"> <a href="#" class="nav-link">白酒</a> </li> <li class="nav-item"> <a href="#" class="nav-link">红酒</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" id="Dropdown" data-toggle="dropdown">普通酒</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">白葡萄酒</a> <a href="#" class="dropdown-item">红葡萄酒</a> <a href="#" class="dropdown-item">黄葡萄酒</a> </div> </li> </ul> </div> </nav> </header> <div class="container mt-3"> <div class="row"> <aside class="col-lg-3 col-12 d-lg-block d-none"> <div class="list-group"> <button type="button" class="list-group-item active" disabled>中国</button> <button type="button" class="list-group-item">法国</button> <button type="button" class="list-group-item">美国</button> <button type="button" class="list-group-item">加拿大</button> </div> </aside> <!-- <aside class="col-lg-3 col-12 d-lg-block d-none mb-2"> <div class="list-group d-flex flex-grow justify-content-between align-items-center"> <button type="button" class="list-group-item active p-1" disabled>中国</button> <button type="button" class="list-group-item p-1">法国</button> <button type="button" class="list-group-item p-1">美国</button> <button type="button" class="list-group-item p-1">加拿大</button> </div> </aside> --> <article class="col-lg-9 col-12"> <div class="media"> <img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" width="60" alt=""> <div class="media-body ml-2"> <h4 class="media-heading">白葡萄酒</h4> <p>白葡萄酒含有多种维生素,营养丰富,具有舒筋、活血、养颜、润肺之效</p> </div> </div> <ul class="list-group"> <li class="list-group-item"> <h4>详情</h4> </li> <li class="list-group-item"> <h5>价格:140.00</h5> <p>包邮</p> </li> <li class="list-group-item"> <h5>240ml</h5> <p>30度</p> </li> </ul> <div class="float-right mt-3"> <ul class="pagination"> <li class="page-item"> <a href="#" class="page-link"> <span aria-hidden="true">«</span> <span class="sr-only">Previous</span> </a> </li> <li class="page-item"> <a href="#" class="page-link">1</a> </li> <li class="page-item"> <a href="#" class="page-link">2</a> </li> <li class="page-item"> <a href="#" class="page-link">3</a> </li> <li class="page-item"> <a href="#" class="page-link"> <span aria-hidden="true">»</span> <span class="sr-only">Next</span> </a> </li> </ul> </div> </article> </div> </div> <footer class="jumbotron"></footer> </body> </html>💬效果图
💻PC端
📱移动端
🎯点赞收藏,防止迷路🔥

相关文章
- bootstrap.yaml和application.yaml的区别
- Angularjs与bootstrap.datetimepicker结合实现日期选择器
- SPSS分析:Bootstrap
- SAP UI5 Bootstrap脚本的实现原理
- atitit。html css框架Bootstrap Foundation的比较与不同 attilax大总结
- Angular bootstrap的一个例子
- 前端MVC学习总结(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
- bootstrap-typeahead 自动补全简单的使用教程
- 日期时间选择器、Bootstrap日期和时间表单组件。bootstrap-datetimepicker实现年月日,时分秒的选择。
- 前端基础 & Bootstrap框架
- bootstrap 2
- bootstrap之DumpWindowHierarchy
- Bootstrap模态框modal的高度和宽度设置
- 【Bootstrap】bootstrap入门之栅格布局、弹性布局、组件类_02
- Bootstrap中的栅格系统