JavaScript实现一个录屏功能
JavaScript 实现 一个 功能 录屏
2023-09-11 14:14:56 时间
1、创建一个HTML
OBS studio很酷,但 JavaScript 更酷,现在,我们用 JavaScript 创建自己的录屏功能。
首先,创建一个HTML文件,包含记录按钮和一个播放标签,内容如下:
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<video class="video" width="600px" controls></video>
<button class="record-btn">record</button>
<script src="./index.js"></script>
</body>
</html>
然后在创建 index.js,监听按钮的点击:
let btn = document.querySelector(".record-btn");
btn.addEventListener("click", function () {
console.log("hello");
});
在浏览器中打开 html 文件,点击按钮,我们可以在控制台看到打印的 hello。

2、使用mediaRecorder录制并存入变量中
let btn = document.querySelector(".record-btn");
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
});
});
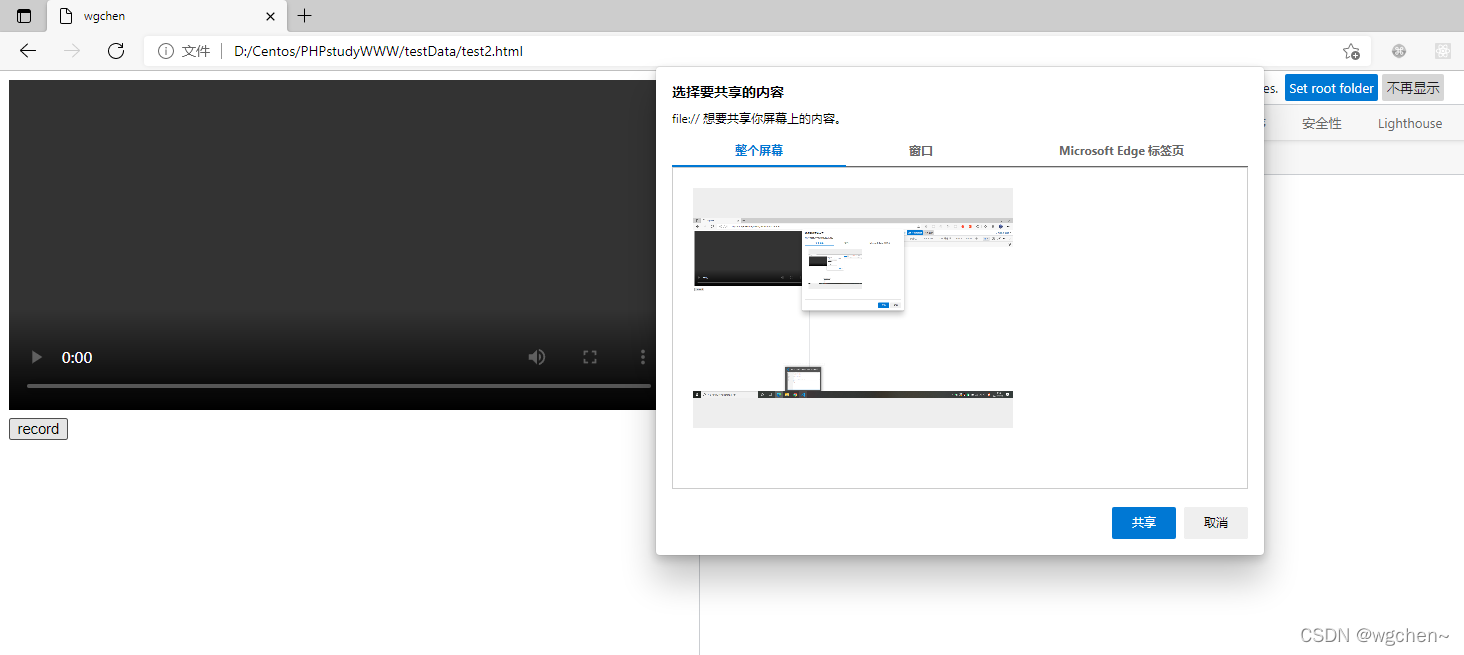
现在点击按钮,会弹出屏幕选择框:

现在你可能认为选择一个屏幕,然后点击分享,就开始录制了。
非也,这个比我们想象中的复杂点。我们要使用 MediaRecorder 来录制我们的视频。
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
// 需要更好的浏览器支持
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
// 必须手动启动
mediaRecorder.start()
})
当我们的屏幕被录制下来时,mediaRecorder 会给我们提供分块的数据,我们需要将这些数据存储在一个变量中。
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
// 需要更好的浏览器支持
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
// 必须手动启动
mediaRecorder.start()
})
3、停止屏幕共享播放录制视频
现在,当我们点击停止共享按钮时,希望在我们的 video元素中播放录制的视频,可以这么做:
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
// 需要更好的浏览器支持
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
mediaRecorder.addEventListener('stop', function(){
let blob = new Blob(chunks, {
type: chunks[0].type
})
let video = document.querySelector(".video")
video.src = URL.createObjectURL(blob)
})
// 必须手动启动
mediaRecorder.start()
})
4、自动下载录制的视频
现在基本就可以完成了,可以在润色下,如自动下载录制的视频,可以这么做:
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
// 需要更好的浏览器支持
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
mediaRecorder.addEventListener('stop', function(){
let blob = new Blob(chunks, {
type: chunks[0].type
})
let url = URL.createObjectURL(blob)
let video = document.querySelector("video")
video.src = url
let a = document.createElement('a')
a.href = url
a.download = 'video.webm'
a.click()
})
// 必须手动启动
mediaRecorder.start()
})
现在,最基本的一个录制功能就完善了,大家动手来试试吧!
5、完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wgchen</title>
<link rel="shortcut icon" href="#" />
<meta name="keywords" content="https://wgchen.blog.csdn.net">
<meta name="keywords" content="技术文章">
<meta name="keywords" content="博客">
<meta name="keywords" content="willem">
<meta name="keywords" content="ycc">
</head>
<body>
<video class="video" width="600px" controls></video>
<button class="record-btn">record</button>
<script>
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
// 需要更好的浏览器支持
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
mediaRecorder.addEventListener('stop', function(){
let blob = new Blob(chunks, {
type: chunks[0].type
})
let url = URL.createObjectURL(blob)
let video = document.querySelector("video")
video.src = url
let a = document.createElement('a')
a.href = url
a.download = 'video.webm'
a.click()
})
// 必须手动启动
mediaRecorder.start()
})
</script>
</body>
</html>
相关文章
- 原生 JavaScript 代码和Jquery实现对比
- JavaScript实现js添加dom元素(以下拉框为例子)
- [Javascript] Wait for Multiple JavaScript Promises to Settle with Promise.allSettled()
- [Javascript] Convert a Callback-Based JavaScript Function to a Promise-Based One
- [Javascript] Delegate JavaScript (ES6) generator iteration control
- SAP UI5 本地开发如何实现 XML 和 JavaScript 代码的自动完成和嵌入式 API 文档自动显示试读版
- hash排序(哈希排序)的一个JavaScript实现,支持负数
- JavaScript里类和私有属性的两种实现方式
- 一个百度贴吧下载指定单个帖子所有回复的工具(JavaScript)实现
- SAP产品和3D渲染技术的结合-使用JavaScript的开源3D渲染库实现
- 使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
- 使用Chrome开发者工具研究JavaScript里函数的原生实现
- hash排序(哈希排序)的一个JavaScript实现,支持负数
- 如何利用JavaScript的arguments对象实现用代码打印调用栈的需求
- 介绍一种在ABAP内核态进行内表高效拷贝的方法,和对应的Java和JavaScript版本的伪实现
- javascript 百度地图 undefined is not an object (evaluating ‘c.x‘)
- 力扣——830. 较大分组的位置(Java、JavaScript、C、C++实现四个百分百击败用户用时,含解析)
- 力扣——835. 图像重叠(Java、JavaScript、C实现)
- jQuery/javascript实现全选全不选
- 《你不知道的JavaScript》第一部分:作用域和闭包
- JavaScript 测试和捕捉
- 手把手教你原生JavaScript打造丝滑流畅的轮播图,让你的网站瞬间提升用户体验
- web前端框架Javascript开发基础之JavaScript作用域

