【Vue】Vue3脚手架使用font-awesome字体图标的解决方案
2023-09-11 14:14:57 时间
1、执行:npm i font-awesome --production

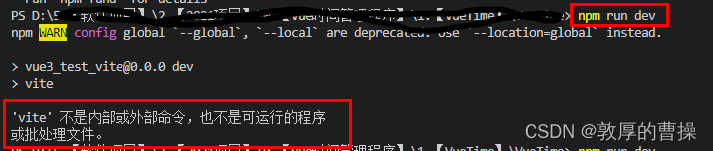
npm i font-awesome --production如果出现错误:'vite' 不是内部或外部命令,也不是可运行的程序
或批处理文件。

输入:npm i

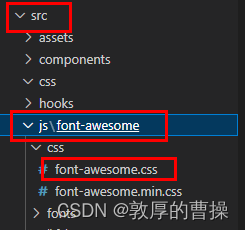
2、新建文件夹,复制font-awesome文件

3、main.js导入
import '../src/js/font-awesome/css/font-awesome.css'

4、home.vue文件中加入图标
<i class="fa fa-angle-left"></i>
相关文章
- 【Vue3】源码解析
- 【Vue】你必须要知道的vue中v-on指令的修饰符
- 【Vue】Vue2和vue3路由的安装及页面切换简单示例(图文+完整源代码)
- 【css/vue】Vue组件中对body操作样式的一种解决方案
- vue3+Element-plus icon图标无法显示的问题(已解决)
- Vue3 todos列表demo
- 一、trackingjs初体验-颜色捕获 vue3
- Vue 3结合element plus(问题总结二)之 table组件实现多选和清除选中(在vue3中获取ref 的Dom)
- 01. 5 分钟,Vue3 开发快速上手
- 02-vue基础-Vue常用特性
- Vue3+elementplus搭建通用管理系统实例二:登录界面的规划及实现
- Vue3+elementplus搭建通用管理系统实例一:项目规划及初始化
- vue学习笔记六:Jquery VS Vue之网络请求明细对照
- vue学习笔记五:Jquery VS Vue之事件监听明细对照
- vue学习笔记三:Jquery VS Vue之差异比较概览
- vue3语法模板template
- Vue3之单文件组件(SFC)
- Vue3之Fragment
- Vue3之provide与inject
- Vue3实现组件级基类的几种方法
- 使用Vue3学习Vue的基础知识
- 浅析vue3在源码、性能和语法上对比vue2做了哪些优化
- 浅析如何编写vue3自定义插件并上传npm
- 浅析Vue数据更新了但页面不更新的7种情况及vue异步更新带来的数据响应的误解
- vue问题解决:Vue packages version mismatch 版本始终不对的解决
- 零基础,一周内基于Vue3写出一个CURD系统
- vue3中readonly家族(系列十二)
- 前端技术:vue(Vue项目中-axios设置默认请求地址和请求头)
- Django+Vue项目学习第六篇:vue+django发送post请求,设置不同content-type,前后端如何处理参数
- vue3:安装配置sass
- 20.0 vue3中使用vue-router路由跳转,参数(query,params)的传递与接收(包括请求操作)
- 14.0 vue3 customRef的使用
- 8.0 vue3生命周期

