微信小程序 - 替换tabbar(采用固定定位形式)
2023-09-11 14:14:38 时间
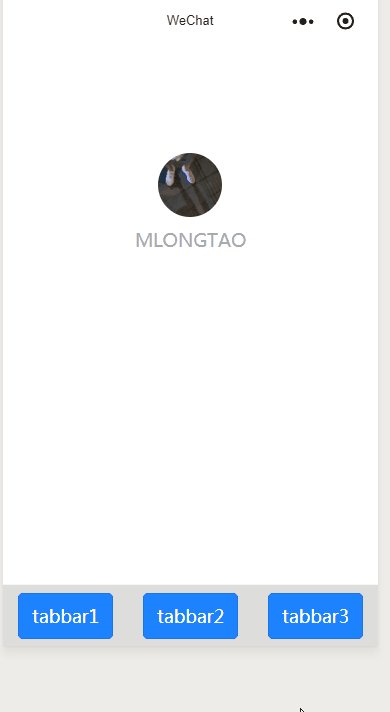
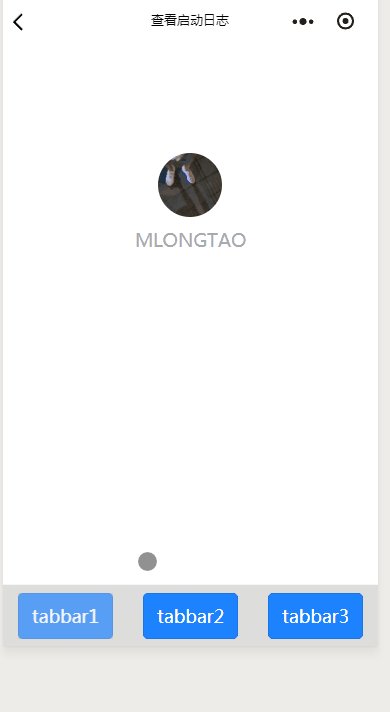
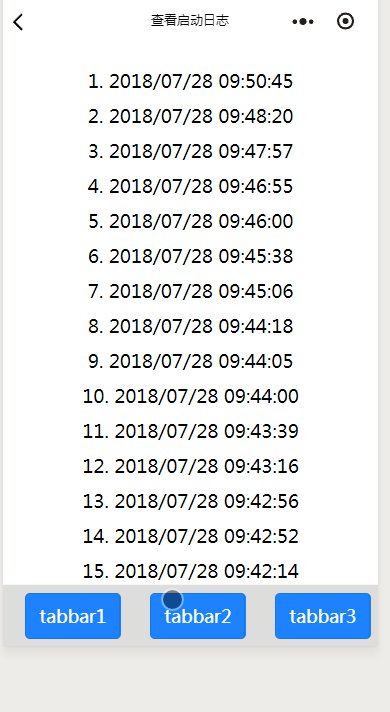
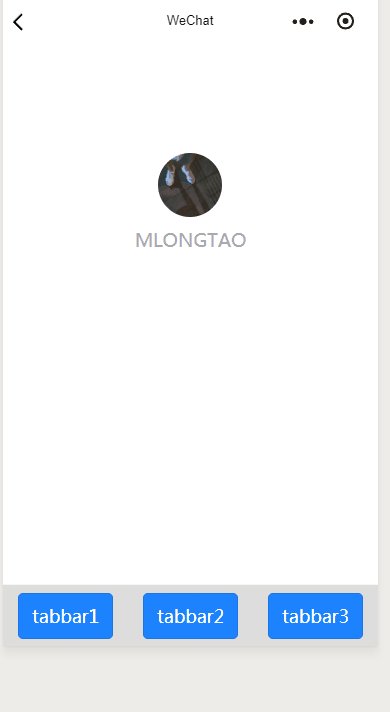
简单示例(提供思路):

wxml(作为模板形式插入到需要tabbar的地方去)
1 <view class='tab-bar'>
2 <view class="usermotto">
3 <navigator url='../logs/logs'>
4 <button class="user-motto">tabbar1</button>
5 </navigator>
6 </view>
7
8 <view class="usermotto">
9 <navigator url='../index/index'>
10 <button class="user-motto">tabbar2</button>
11 </navigator>
12 </view>
13
14 <view class="usermotto">
15 <navigator url='../logs/logs'>
16 <button class="user-motto">tabbar3</button>
17 </navigator>
18 </view>
19 </view>
wxss(作为全局放入到app.wxss里面去)
1 .tab-bar {
2 width: 100%;
3 position: fixed;
4 bottom: 0;
5 padding: 2%;
6 display: flex;
7 justify-content: space-around;
8 box-shadow: 1px 1px 1px 1px #ddd;
9 background-color: #ddd;
10 }
11
12 .tab-bar button {
13 color: #fff;
14 background-color: #1D82FE;
15 }
相关文章
- 检查近期死锁;定位到具体的对象。方便排查问题
- Windows PE第6章 栈与重定位表
- 你真的会软件测试bug分析定位嘛
- 技术分享 | Web 控件定位与常见操作
- TOA定位算法的FPGA实现
- 《微信小程序:开发入门及案例详解》—— 3.2 浮动和定位
- 微信小程序 - 相对定位和绝对定位 - 相对路径和绝对路径
- 微信小程序 - 相对定位和绝对定位 - 相对路径和绝对路径
- 【Selenium核心技术篇】selenium八种元素定位方法
- XamarinSQLite教程在Xamarin.iOS项目中定位数据库文件
- 一个嵌入式平台的有线网络问题定位思路梳理
- 如何通过华为定位API精准获取用户所在地理位置?
- 微信小程序 功能函数 地图定位相对直线距离
- 千万别乱搞,定位不清晰,还能干啥?
- 做室内定位的看过来,Wi-Fi和LTE谁比较好?
- Unity 工具之 获取当前所在城市的天气数据的封装(自动定位当前所在城市,天气数据可以获得多天天数据)
- 追踪、定位、解锁、启动:通过APP漏洞完全搞定特斯拉
- CAD中如何快速定位找到图层?CAD图层查找技巧

