网页背景视频的实现
实现 视频
2023-09-11 14:14:38 时间
先放上腾讯官网的简便源码:
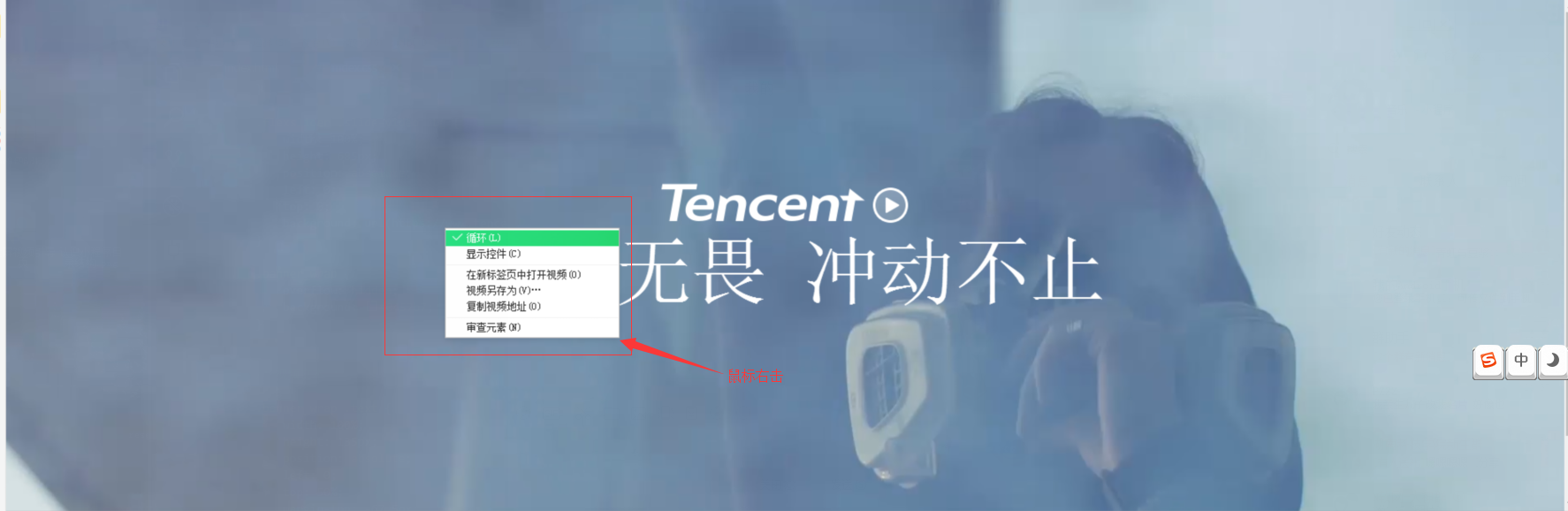
视频背景时,要注意最重要的一个点:
蒙版是否遮盖住了视频控件(右击)

HTML:
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <link rel="stylesheet" href="./index.css">
9 <title>Document</title>
10 </head>
11
12 <body>
13 <div class="wrap head_wrap_index">
14
15 <div class="banner_wrap">
16 <div class="flexslider">
17 <ul class="slides">
18 <li class="slide-planet" data-thumb-alt="" style="width: 100%; float: left; margin-right: -100%; position: relative; opacity: 0; display: block; z-index: 1;">
19 <div class="text text1">赋能你我 连接未来</div>
20 </li>
21 <li class="slide-video flex-active-slide" data-thumb-alt="" style="width: 100%; float: left; margin-right: -100%; position: relative; opacity: 1; display: block; z-index: 2;">
22 <div class="bg"></div>
23 <video src="https://www.tencent.com/video/video1.mp4" loop autoplay preload></video>
24 <div class="mask"></div>
25 <div class="logo"></div>
26 <div class="text text2">青春无畏 冲动不止</div>
27 </li>
28 </ul>
29 </div>
30 </div>
31
32
33 <div class="main main_index">
34 <div class="ok">
35 1111gdfsagas
36 </div>
37 </div>
38
39
40 </div>
41 </div>
42
43
44 </body>
45
46 </html>
CSS:
1 body,
2 h1,
3 h3,
4 h4,
5 li,
6 ol,
7 p,
8 ul {
9 margin: 0;
10 padding: 0;
11 }
12
13 video {
14 display: inline-block;
15 *display: inline;
16 *zoom: 1;
17 }
18
19 .banner_wrap {
20 height: 624px;
21 margin-bottom: 60px;
22 background-color: #0457b7;
23 *margin-top: -84px;
24 }
25
26 .flexslider .slides>li {
27 height: 685px;
28 }
29
30 .flexslider .slide-video .mask {
31 width: 100%;
32 height: 685px;
33 position: absolute;
34 left: 0;
35 top: 0;
36 background: #000;
37 opacity: .4;
38 filter: alpha(opacity=40);
39 }
40
41 .flexslider .slide-video .logo {
42 width: 296px;
43 height: 48px;
44 position: absolute;
45 left: 50%;
46 top: 50%;
47 margin-left: -148px;
48 margin-top: -123px;
49 background: url(https://www.tencent.com/images/index/banner_logo.png) no-repeat;
50 cursor: pointer;
51 }
52
53 .flexslider .slide-video video {
54 position: absolute;
55 left: 50%;
56 margin-left: -960px;
57 }
58
59 .flexslider .slide-video .bg {
60 width: 100%;
61 height: 685px;
62 position: absolute;
63 left: 0;
64 top: 0;
65 background: url(https://www.tencent.com/images/index/banner_video_img.jpg) center center no-repeat;
66 }
67
68 .banner_wrap {
69 overflow: hidden;
70 background: #0457b7;
71 }
72
73
74 /* 视频文本 */
75
76 .banner_wrap .text {
77 width: 100%;
78 height: 135px;
79 position: absolute;
80 left: 0;
81 top: 50%;
82 margin-top: -67.5px;
83 text-align: center;
84 color: #fff;
85 font-size: 90px;
86 cursor: default;
87 }
88
89 .ok {
90 text-align: center;
91 }
常规的代码:
1.需要布局(控制视频的高度)
2.右键无法选中(蒙版)
3.文字排版(float还是before)
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>Document</title>
9 <style>
10 .background-video {
11 position: fixed;
12 top: 50%;
13 left: 50%;
14 /* 采用max-width可以在不同设备显示全部内容 */
15 min-width: 100%;
16 min-height: 100%;
17 z-index: -100;
18 transform: translateX(-50%) translateY(-50%);
19 /* 视频无法播放时,显示图片 */
20 background: url('banner_video_img.jpg') no-repeat;
21 /* 显示图片扩展全屏*/
22 background-size: cover;
23 }
24 </style>
25 </head>
26
27 <body>
28 <!-- video poster视频无法播放时,显示图片 -->
29 <video autoplay loop poster="" class="background-video">
30 <!-- 源码可以填写多个 -->
31 <source src="" type="video/webm">
32 <source src="./video1.mp4" type="video/mp4"> </video>
33 </body>
34
35 </html>
CSS代码实现的常规代码:
2018-4-9|有缺陷(无法正常响应式屏幕大小)
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 body, 11 html { 12 margin: 0; 13 padding: 0; 14 } 15 16 .fullscreenvideo { 17 position: absolute; 18 top: 50%; 19 left: 50%; 20 max-width: 100%; 21 min-height: 100%; 22 width: auto; 23 height: auto; 24 z-index: -100; 25 -webkit-transform: translateX(-50%) translateY(-50%); 26 transform: translateX(-50%) translateY(-50%); 27 -webkit-transition: 1s opacity; 28 transition: 1s opacity; 29 } 30 31 .videocontainer { 32 position: fixed; 33 width: 100%; 34 /*高度70% */ 35 height: 70%; 36 overflow: hidden; 37 z-index: -100; 38 } 39 40 .videocontainer:before { 41 content: ""; 42 position: absolute; 43 width: 100%; 44 height: 100%; 45 display: block; 46 z-index: -1; 47 top: 0; 48 left: 0; 49 background: rgba(25, 29, 34, .65); 50 } 51 </style> 52 </head> 53 54 <body> 55 <div class="videocontainer"> 56 <video class="fullscreenvideo" poster="" playsinline="" autoplay muted loop> 57 <source src="./apliy.mp4" type="video/mp4"> 58 </video> 59 </div> 60 </body> 61 62 </html>
相关文章
- ssm(Spring+Spring mvc+mybatis)Dao层实现类——DeptDaoImpl
- Java实现 蓝桥杯 算法提高 欧拉函数(数学)
- Java实现LeetCode_0001_Two Sum
- java实现求逆序对
- Java实现 蓝桥杯VIP 算法提高 产生数
- Java实现 蓝桥杯VIP 算法训练 明明的随机数
- Python实现按照指定要求逆序输出一个数字的方法
- EasyRTMP+EasyDSS实现一套完整的紧急视频回传直播与存储回放方案
- 基于EasyNVR二次开发实现自己的摄像机IPC/NVR无插件化直播解决方案
- java 11 实现RFC7539中指定的ChaCha20和Poly1305两种加密算法, 代替RC4
- 如何实现秒级搭建视频网站?
- 使用Dplayer实现Vue3中的视频及弹幕播放
- 【风险评估】分布式电源并网对电网的影响及风险评估的研究(Matlab代码实现)
- Android平台MediaCodec实现对H264视频硬解码
- 音视频开发(五):MediaExtractor MediaMuxer 实现视频的解封装与合成
- 使用Karmada实现Helm应用的跨集群部署
- FFmpeg 开发(02):利用 FFmpeg 和 ANativeWindow 实现视频解码播放
- python子pyqt实现视频播放(亲测可用)
- 【python下使用OpenCV实现计算机视觉读书笔记4】保存摄像头视频
- 100集华为HCIE安全培训视频教材整理 | 准入控制功能实现(六)
- 100集华为HCIE安全培训视频教材整理 | 准入控制功能实现(一)
- HarmonyOS鸿蒙学习笔记(15)Swiper实现抖音切换视频播放效果
- Django实现数据传递
- 【微服务笔记18】微服务组件之Gateway实现服务限流(计数器算法、漏桶算法、令牌桶算法)
- Android 实现多个视频和多个图片一起轮播+PagerAdapter的功能
- CV之FR:基于Keras框架利用训练好的hdf5模型直接进行人脸识别推理(cv2自带两步检测法)实现对《跑男第六季第五期》之如花视频片段(或调用摄像头)进行实时性别、脸部表情识别
- 基于Java+SpringBoot+Vue前后端分离求职招聘管理系统设计与实现(有视频讲解)
- 基于LSCF和LSFD算法在频域中识别快速实现的MIMO研究(Matlab代码实现)

