vue - 安装脚手架
2023-09-11 14:14:36 时间
最后不得不屈服与虚拟DOM和框架,太方便了...
1.首先安装node:点击进入官网.

2. 安装后检测

3. 安装yarn(至于为嘛,速度呗)
3.1 windows安装:点击进入
3.2 npm安装: npm i -g yarn

4. 安装vue和vue-init
yarn add global @vue/cli && yarn add global @vue/cli-init
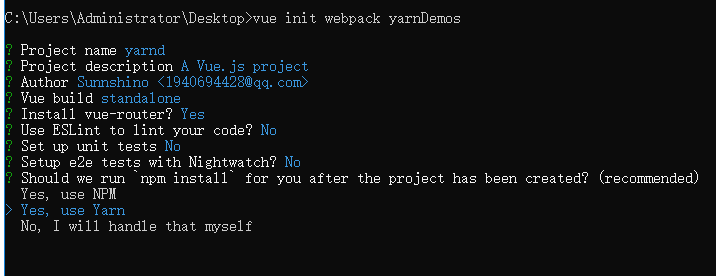
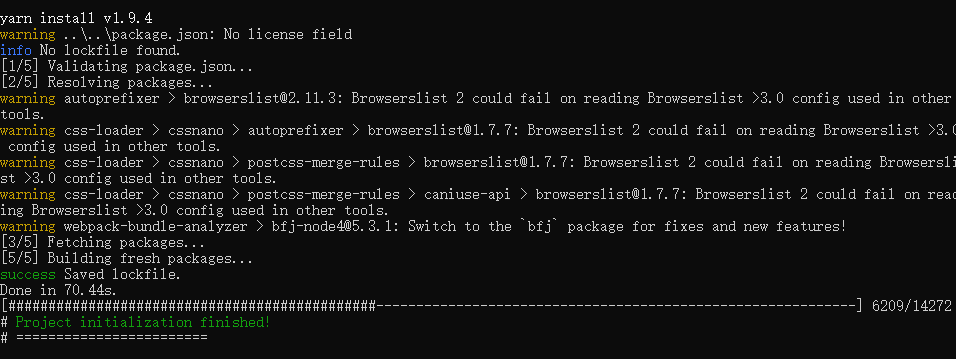
5.初始化项目
vue init webpack yarnd


6.进入目录(cd yarnDemos),启动(两种方式)
npm run dev
yarn run dev
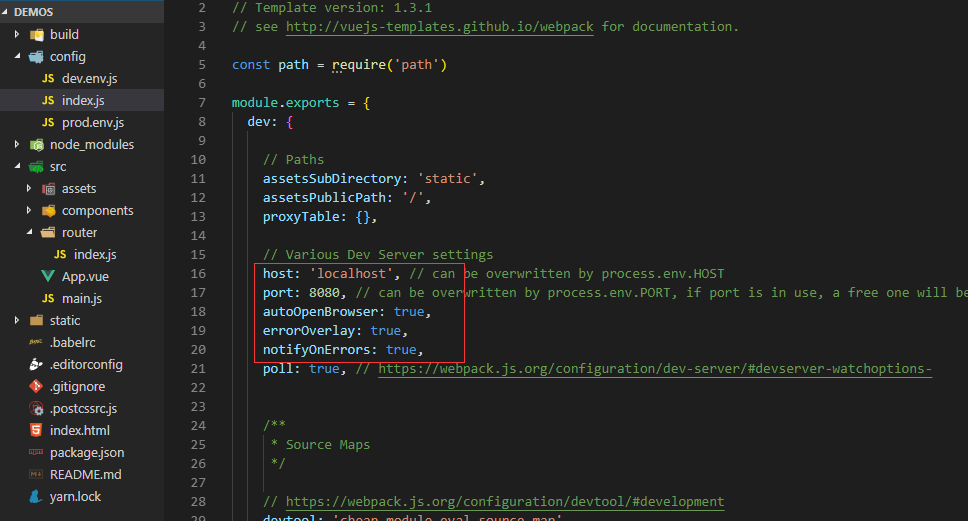
7.默认没有开启自动打开浏览器,我们去index.js设置一下(新的vue会检测是否存在相同的端口,如果存在,则端口+1), 不监听index.html

相关文章
- Vue笔记:安装配置node.js及使用vue-cli创建项目
- VUE中使用ElementUi的Message弹窗提示
- vue之cli脚手架安装和webpack-simple模板项目生成
- vue实现按需加载(懒加载)
- 在vue中使用jsx语法
- [Vue @Component] Define Props on a Vue Class with vue-property-decorator
- npm8.3.0 安装@vue/cli 4.5.15
- ubuntu21.04(linux):安装node(14.17.1)和vue.js3.1环境
- [Vue @Component] Define Props on a Vue Class with vue-property-decorator
- ubuntu21.04(linux):安装node(14.17.1)和vue.js3.1环境
- typora及vue主题安装
- 使用SAP BSP应用运行Vue
- vue-router安装报错、版本冲突
- npm install vue@next安装最新vue版本
- 如何在浏览器中安装使用Vue开发者工具?Vue开发者工具的安装使用?可直接提取插件安装使用
- Vue、Vuejs从入门到精通 | Vue CLI详解
- 180:vue+openlayers 模仿共享单车,判断点是否放在规划的电子围栏内
- 100:vue+openlayers根据名称添加删除图层 (代码示例)
- 058:vue+openlayers用moveend事件获取地图左上和右下的坐标信息(示例代码)
- vue+leaflet : 从0 到1 搭建开发环境
- Vue(八)vue 脚手架、脚手架创建项目示例
- Visual Studio Code 安装 Vue插件需求
- Vue: vue-router路由

