微信小程序 - this.triggerEvent()
2023-09-11 14:14:36 时间
组件之间数据通信
调用组件wxml
bind+组件内的方法名
<dialog bindclose="handleClose" bindopen="handleOpen" bindconfirm="handleConfirm"> </dialog>
调用组件js
// 打开 handleOpen: function() { wx.showToast({ title: 'open dialog', icon: 'none' }) }, // 确认 handleConfirm: function() { wx.showToast({ title: 'confirm', icon: 'none' }) }, // 取消 handleClose: function() { wx.showToast({ title: 'close dialog', icon: 'none' }) }
组件内的js
methods: {
close() {
this.closedialog();
this.triggerEvent('close');
},
confirm() {
this.closedialog();
this.triggerEvent('confirm');
}
}
传递参数呢?
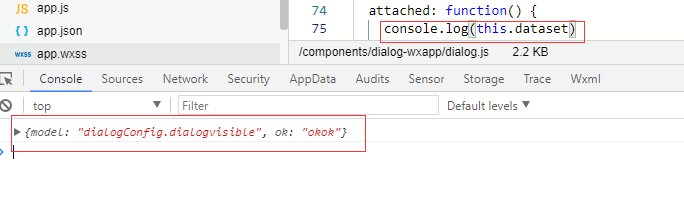
<dialog data-model="dialogConfig.dialogvisible" data-ok="okok"> </dialog>

详情参考知乎VUE文档:https://www.jianshu.com/p/8b1c8609bbab
相关文章
- 微信小程序上拉加载:onReachBottom详解+设置触发距离
- 微信小程序_(组件)组件基础
- 微信小程序跳到h5,h5在跳回小程序
- 微信小程序转发商品的详情页 + 转发功能(传参)
- 微信小程序 —— button按钮去除border边框
- 解决微信底部弹出输入法遮挡页面
- 微信第三方登陆,无需注册一键登录,获取用户信息,PHP实现方法.
- 获取微信小程序源码
- 微信小程序----map组件实现解析经纬度
- 微信小程序----界面交互反馈API(wx.showToast(OBJECT)、wx.showModal(OBJECT))(MUI消息框)
- 如何减小微信小程序代码包大小
- uniapp微信小程序引入字体
- 微信小程序前端wxml调用js方法并获取返回值
- 企业微信视频教程001-创建企业
- 【小程序】微信小程序基础语法讲解(一)
- uniapp微信小程序onShareAppMessage 函数实现分享功能和实例页面代码
- 微信小程序开发【知识点大全】

