工作总结 页面通过ajax 动态绑定 列表页面 列表每一项的事件 事件触发多次
遇到一个问题 困惑了两天 页面的事件不知道为什么触发多次
试了各种办法 对比了之前的页面 各种测试
不是js css 外部链接 重复加载问题 也不是嵌套的 div 问题 各种都试过
最终发现 是 分部视图的问题 就算 分部视图 里面什么都没写
也会触发多次
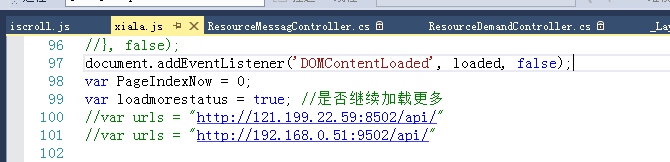
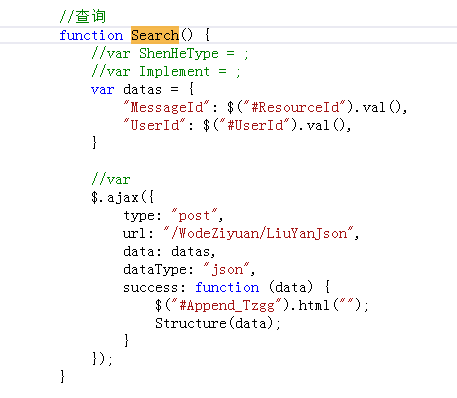
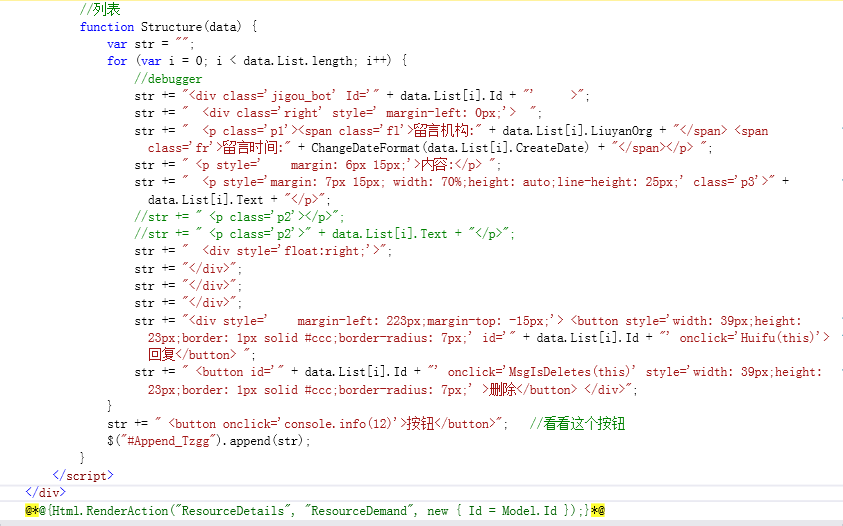
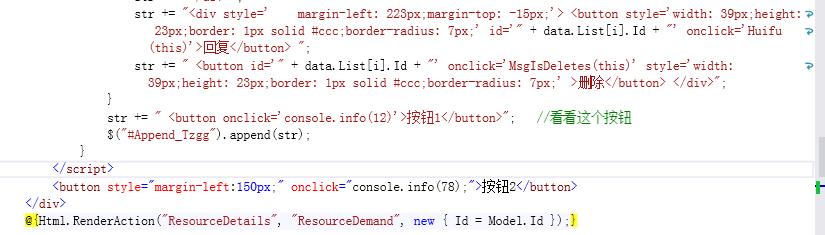
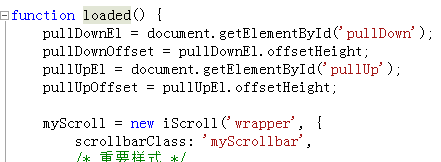
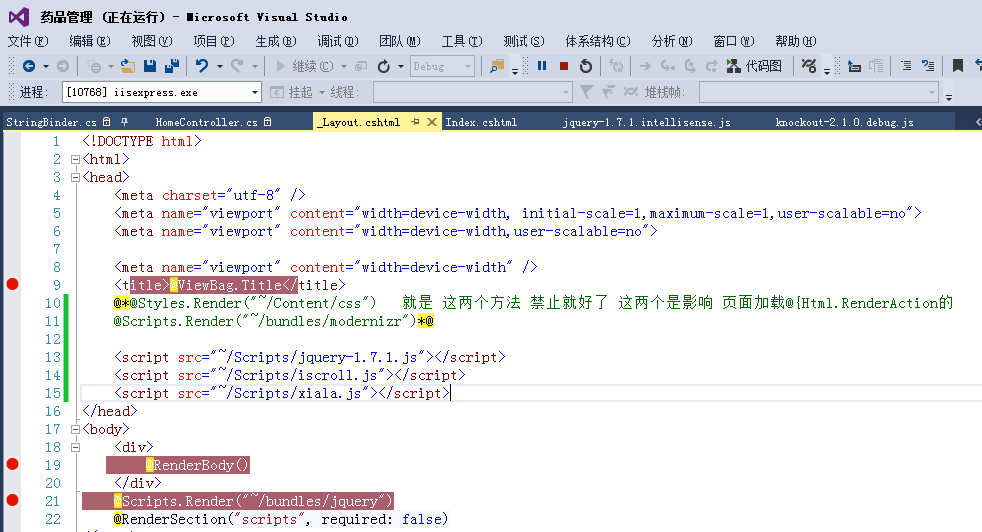
看看代码






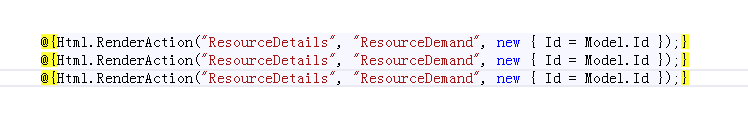
页面上什么都没有
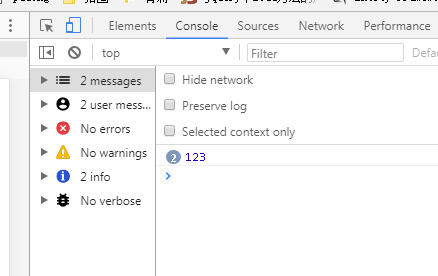
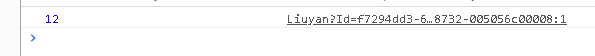
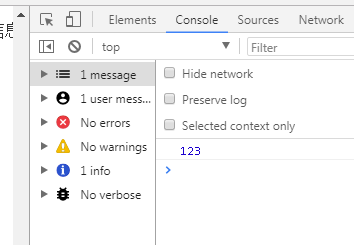
看效果


点击一次, 触发两遍

再怎么重复加载(或者分部视图中再怎么加载外部链接,样式)
效果都一样

也不是div嵌套 或者div 设置点击事件 覆盖之类的 事件冒泡
也不是 (事件累加) 在JQ中事件注册同时注册到同一个DIV身时。只要不消毁就会累计执行。
全都不是

注释掉后,


只触发一次
最后一点 也不是
ajax 的回调函数 中再通过 方法调用 ajax 的问题
最后一点 在动态绑定 外面的 不受任何影响



里面的 触发两次 外面的只触发一次
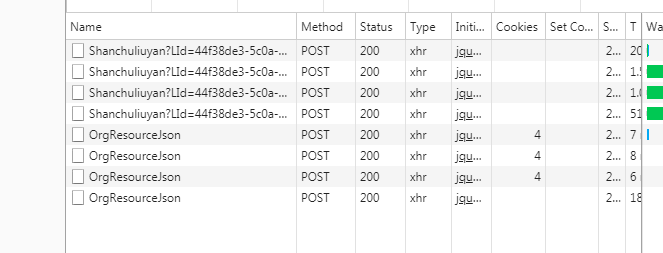
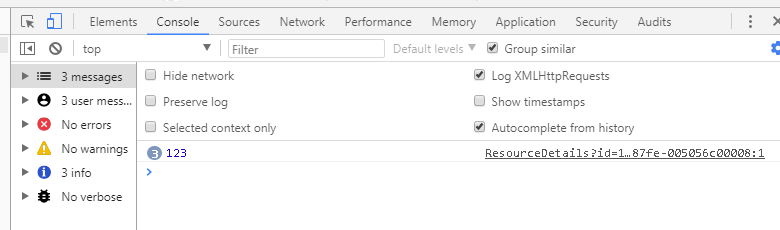
页面调用3次


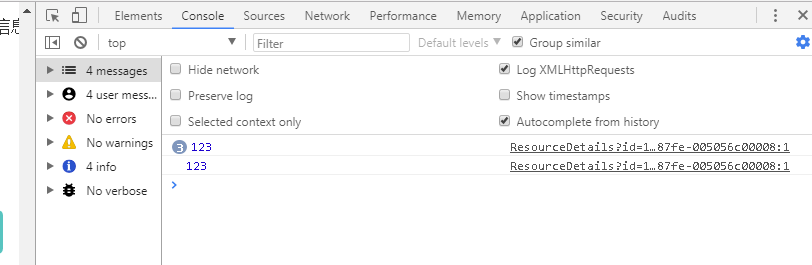
4 条了 一个一条
几天过去了 又有新发现
与 _Layout.cshtml 里面的 一个外部js相互冲突了
理一遍逻辑

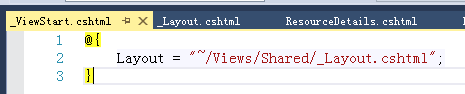
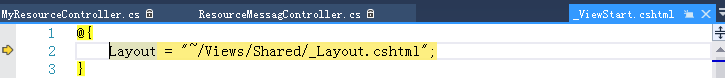
_ViewStart.cshtml 页面默认执行
加载 _Layout.cshtml
再到 对应的页面
加载链接
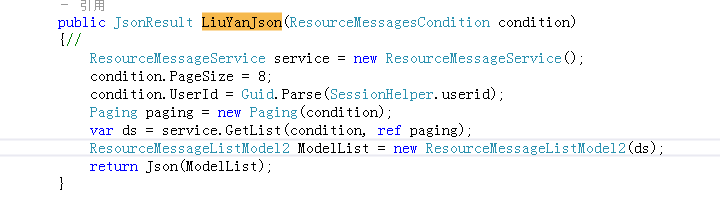
ResourceMessag/ResourceDetails
1 走进
ResourceMessag/ResourceDetails

2 走进ViewStart

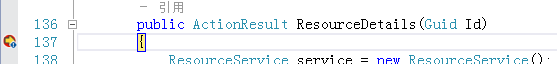
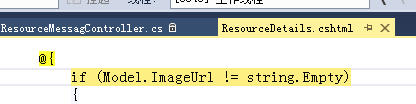
3 走进 ResourceDetails 页面

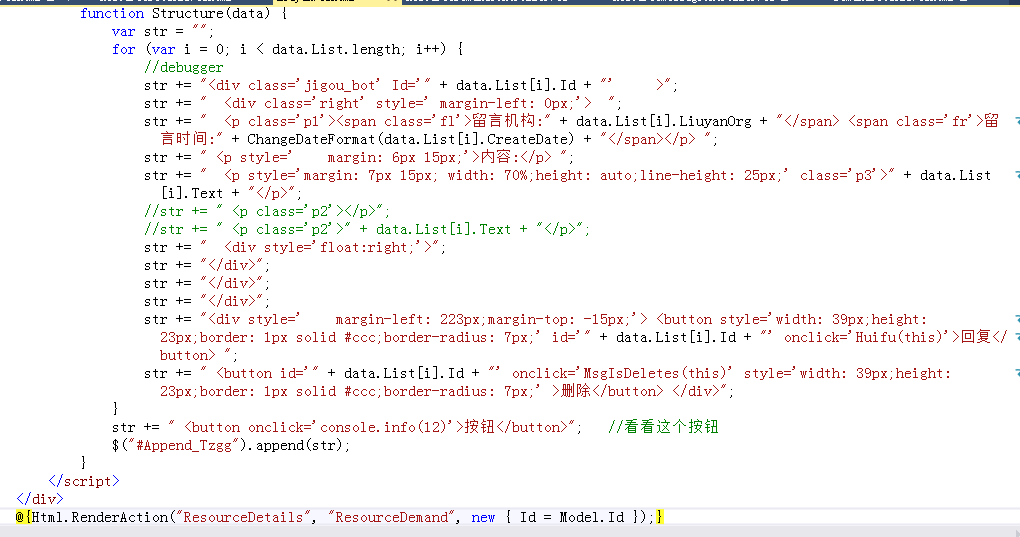
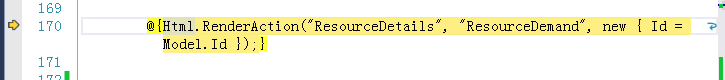
4 走到页面的 @{Html.RenderAction("ResourceDetails", "ResourceDemand", new { Id = Model.Id });}

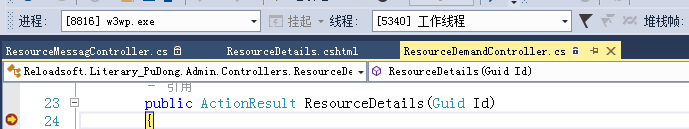
5 进入 /ResourceDetails/ResourceDetails

6 再进入

7 再进入 相应的页面

8 进入_Layout

9 回到 之前第一个页面 继续执行未加载完的代码

10 再回到 _layout

11 页面加载完毕
12 ajax

又发现了
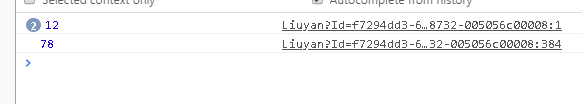
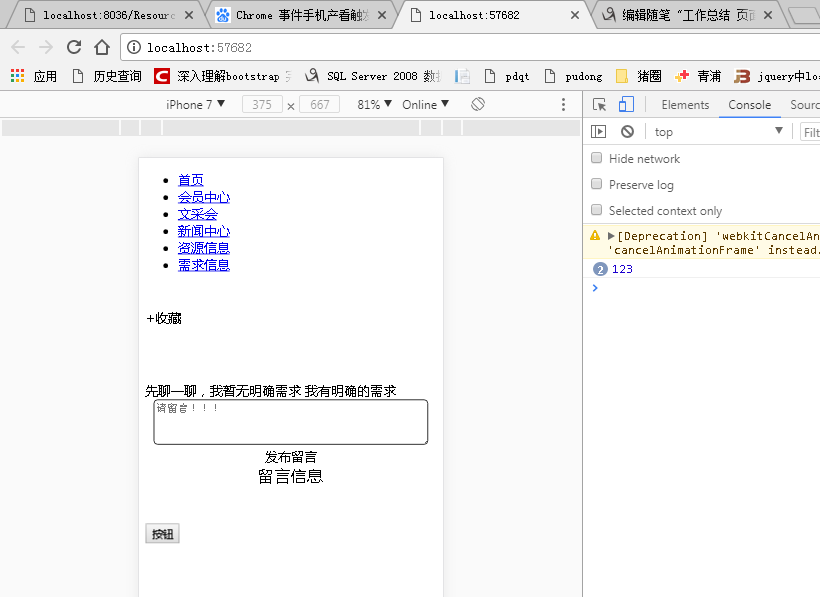
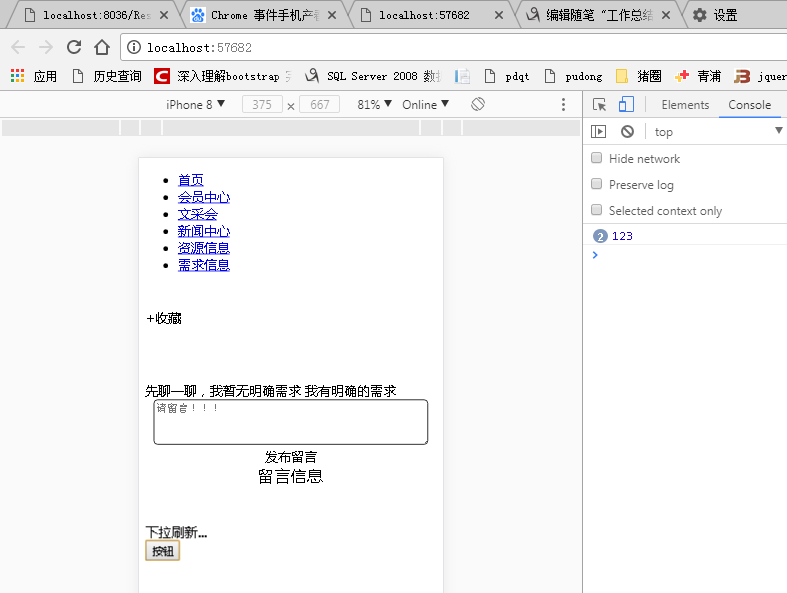
用手机查看 点一次按钮 触发2次
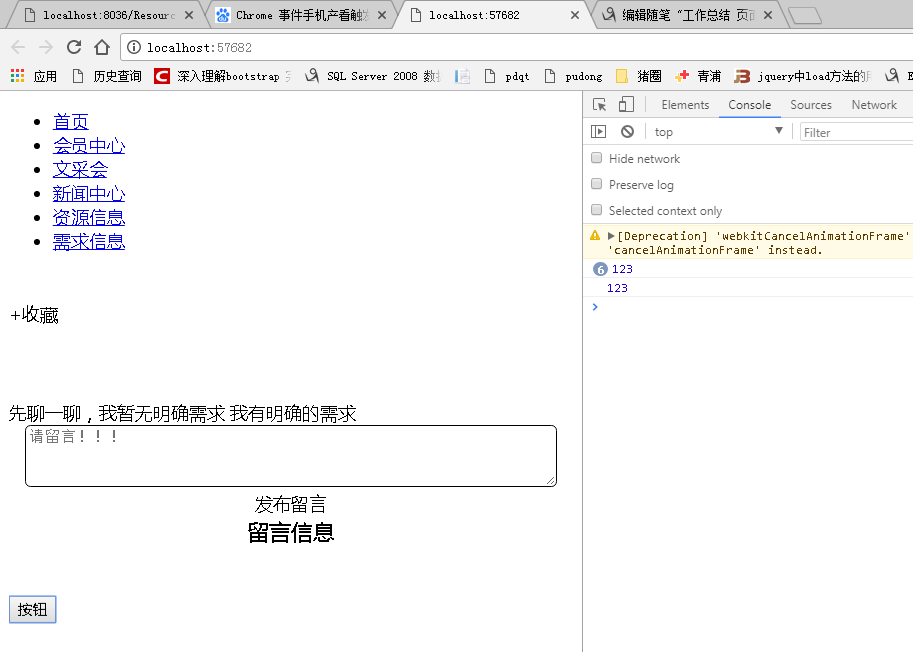
用电脑查看 点一次按钮 触发1次

为什么?



手机端 3次了
电脑端 1次
注释
手机端的也好了

电脑端 一样


//

注释 这个 手机端也一样 执行1次


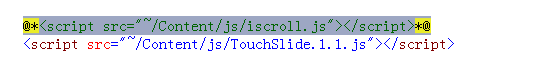
最后 应该是外部js 引用的原因
换了个项目

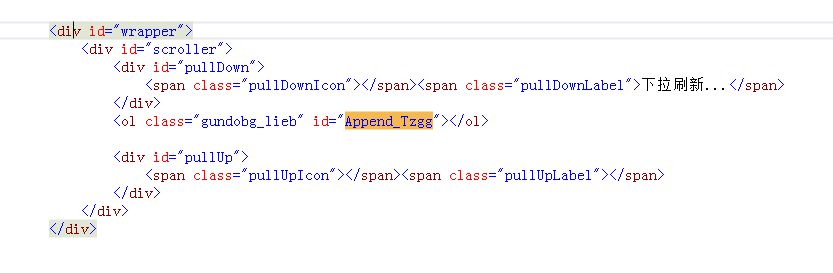
引用 上拉 下拉 滑动加载
点一下 触发两次


有的时候点一下 还会

但 不进方法
说明了 是 下拉 上拉的 问题